[Jest] Automate your migration to Jest using codemods
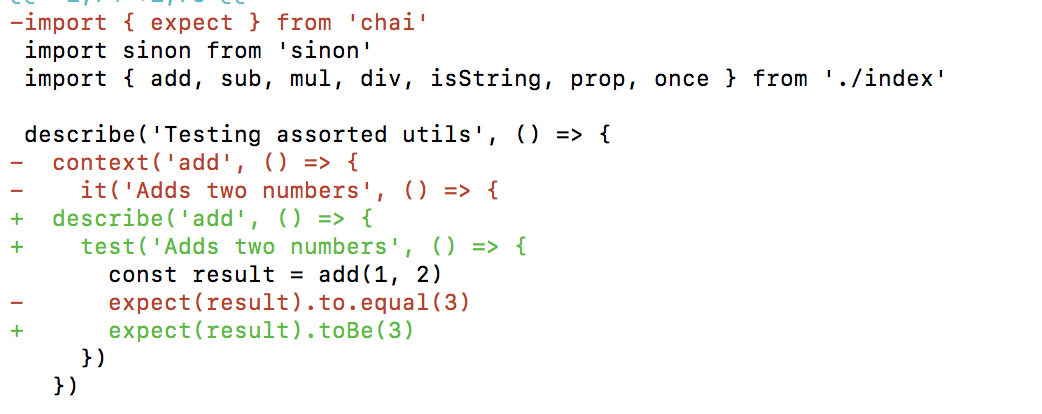
Jest is a fantastic testing library, but maybe you've been putting off the switch because migrating all of your existing tests from another library seems like a daunting task. With jest-codemods, you can automate most, if not all, of that migration! The jest-codemods CLI is a wrapper around jscodeshift that is specifically focused on helping you migrate from several popular test runner and assertion library combinations to Jest. In this lesson, we'll walk through converting a small sampling of tests created with Mocha, Sinon and Chai over to Jest. We'll even take a look at a couple edge cases where the conversion requires some manual intervention so you can be prepared for those in your own project.
Install:
npm i -D jest
npm i -g jest-codemons
Run:
jest-codemods # default path is under src

There is a waring:
"
jest-codemods warning: (src/index.spec.js) Usage of package "sinon" might be incompatible with Jest
"
describe('once', () => {
test('Only invokes the function once', () => {
const fn = sinon.stub()
const onceFn = once(fn)
onceFn()
onceFn()
onceFn()
onceFn()
sinon.assert.calledOnce(fn)
})
})
Change to:
describe('once', () => {
test('Only invokes the function once', () => {
const fn = jest.fn();
const onceFn = once(fn)
onceFn()
onceFn()
onceFn()
onceFn()
expect(fn).toHaveBeenCalledTimes(1);
})
})
One failed test:
expect(result).to.eq(3)
Change to:
expect(result).toBe(3)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号