[JavaEE] Bootstrapping a JavaEE Application
To bootsrap the application use the following Maven archetype:
mvn -DarchetypeGroupId=org.codehaus.mojo.archetypes -DarchetypeArtifactId=webapp-javaee7 -DarchetypeVersion=1.1 -DgroupId=com.pluralsight.javaee-getting-started -DartifactId=bookstore-back -Dversion=1.0 -Darchetype.interactive=false --batch-mode -Dpackage=com.pluralsight.bookstore archetype:generate
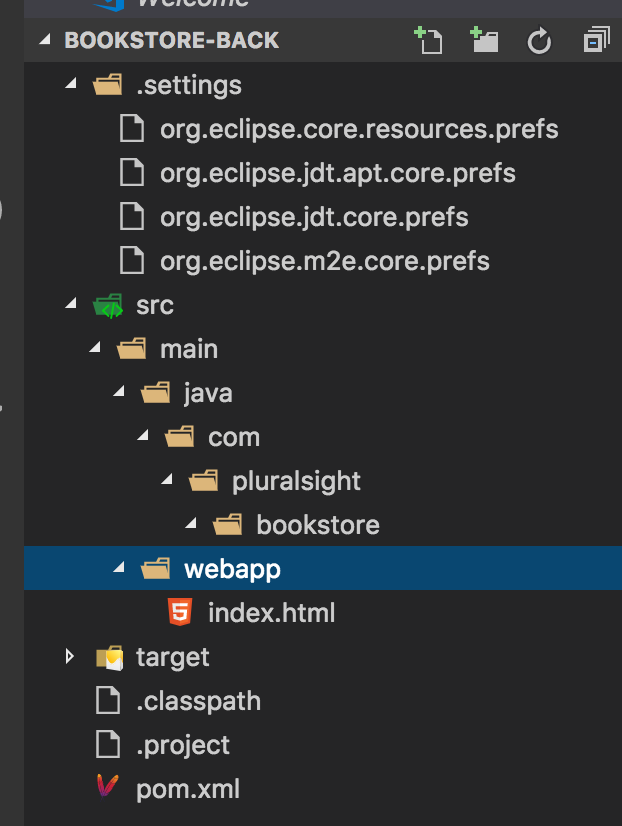
It genearte a 'bookstore-back' project:

Compile the code:
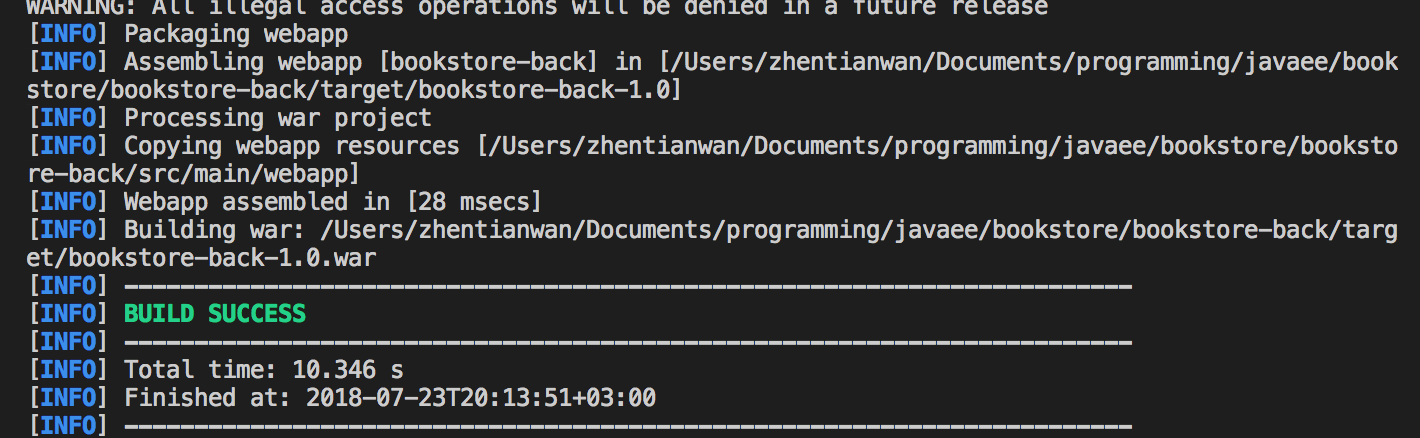
mvn package

It generates a 'target' directory.
Start the Wildfly:
cd /usr/local/Cellar/wildfly-as/13.0.0.Final/libexec/bin
Run:
./standalone.sh
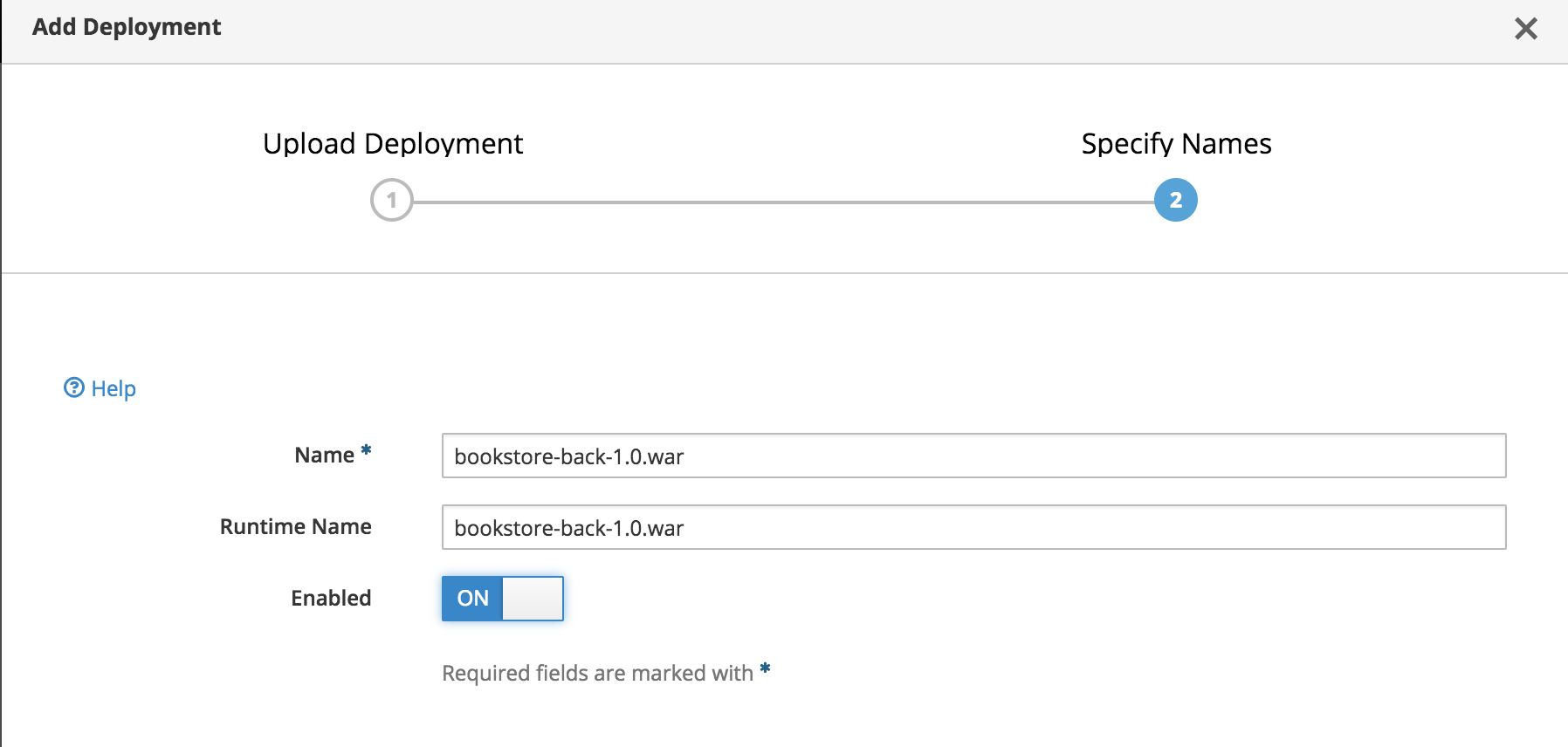
Open broswer: localhost:8080 --> Administration Console --> Deployments --> Create a new deployment --> Upload '.war' file from 'target' folder.

After successful deployment, visit the broswer: http://localhost:8080/bookstore-back-1.0/, it displays "Hello World!"





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-07-24 [Nuxt] Navigate with nuxt-link and Customize isClient Behavior in Nuxt and Vue.js
2017-07-24 [Nuxt] Load Data from APIs with Nuxt and Vuex
2017-07-24 [Nuxt] Add Arrays of Data to the Vuex Store and Display Them in Vue.js Templates
2017-07-24 [Nuxt] Add CSS Libraries to Nuxt
2017-07-24 [Nuxt] Update Vuex State with Mutations and MapMutations in Vue.js
2017-07-24 [Nuxt] Setup a "Hello World" Server-Rendered Vue.js Application with the Vue-CLI and Nuxt
2017-07-24 [TypeScript] Define a function type