[RxJS] Throttling vs Debouncing
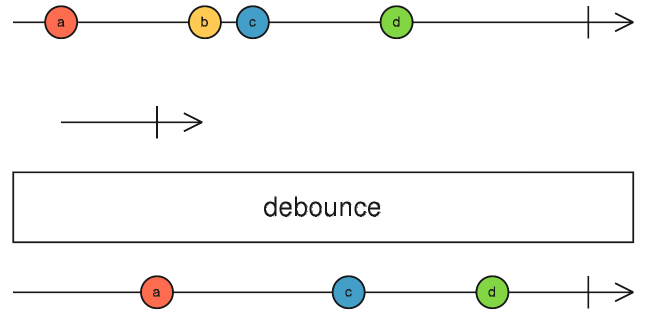
DebounceTime:
It's like delay, but passes only the most recent value from each burst of emissions.
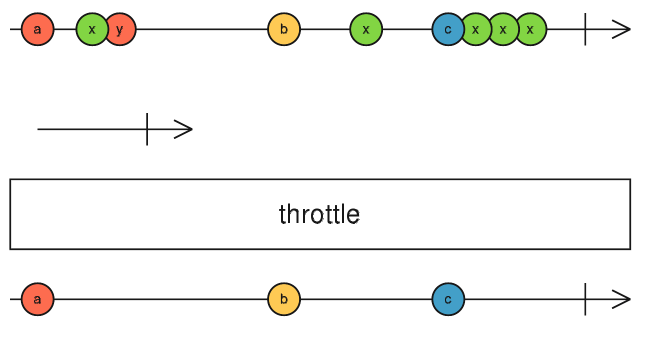
ThrottleTime:
Lets a value pass, then ignores source values for the next duration milliseconds.
That's been said, debounce will get latest value, but throttle will not always get latest value.
Therefore, the use case can be that:
when we trying to sending the request to the backend, we want to use 'debounce'.
When we tryint to get interval requests from the backend, we can use throttle, whichs means we don't always need timely data.