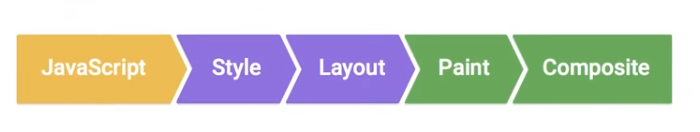
[Performance] Optimize Paint and Composite for the website
"Paint" is one of the most preference killer, it can easily cost more than 60fps, and once you trigger "Paint" it always trigger "Composite" as well.

First of all, let's see how to use Chrome devtools to help us identifiy the Paint problem.
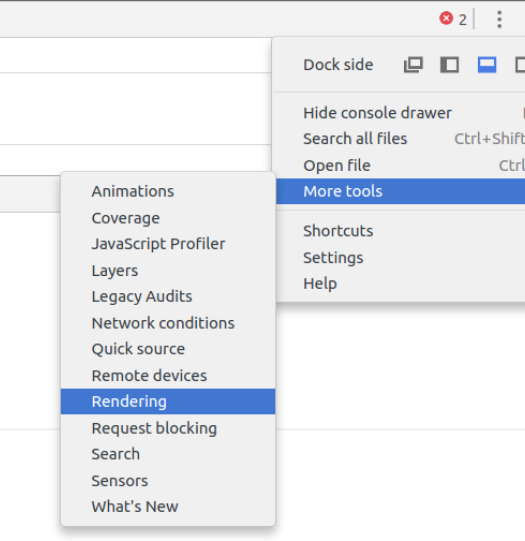
a. turn on rendering:

Then check the "Paint flasing" option.

Then use this demo site, keep "Paint flashing" open, and you should see when you scrolling the page, the whole page is repainting (mark in green overlay).

Of course the whole page is re-painting is not good sign for the performance.
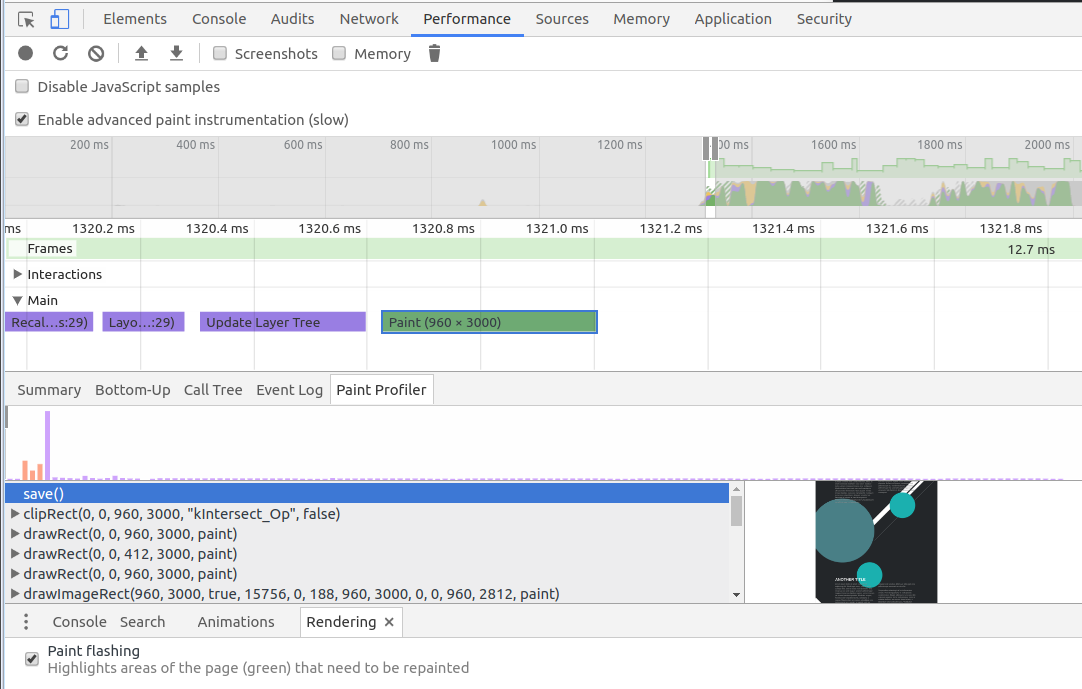
Record the timeline for the demo page and scroll a bit, then check the Paint Profilter:

From here you can pretty much see all the commands it runs and each step what is painted to the page.
Composite:
To avoid too much painting, we can put different compoment in different layouts.
For example the side-nav compoment, to prevent the whole page re-paint again and again, we can put side nav in a different layout, so that the main page won't re-paint.

Prompt element into a layout:
Code that works:
will-change: transform;
transform: translateZ(0); // hack for some browser not support will-change
DEMO site, you can see it move really slow, but if you add the css to .box, the performance improve a lot.
Notice that, only using layer promption when you are changing the position, opacity stuff, if you want to change text in the element, layer promption doesn't make any sence
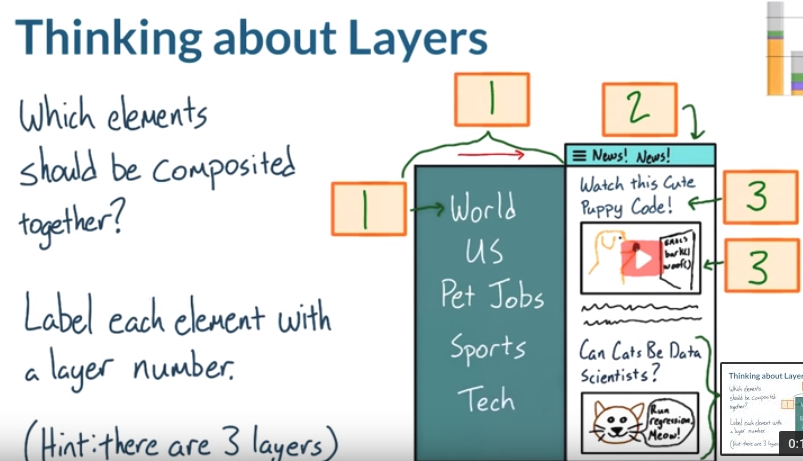
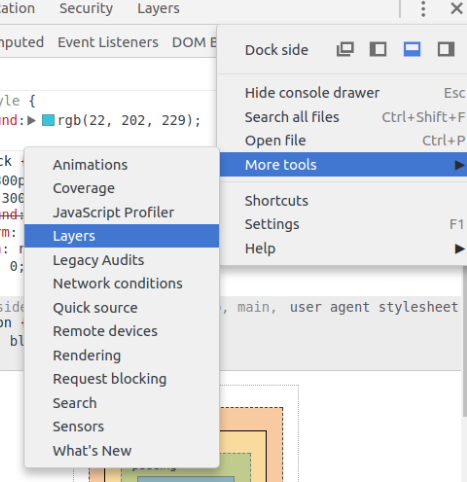
Now let's say how to figure out how many layers we have in the site.
We need again our chrome devtools to help.
Select "Layout", and nav to the demo site.

Zoom in the page, until you are able to scroll the page.
Then see the dev tool:

In the layers section, you able to see how many layers you have in the page. And it tell you the reason why it is a composition layer, in the image, it says that "Composition due to association with an element with a css 3D transform".
If you check the css code for "#color-block":
#color-block { width: 300px; height: 300px; background: red; transform: translateZ(0); // this is the key position: relative; z-index: 0; }
And if we select "totes-promoted" block, we can see that "Composition due to association with an element overlapping other composited elements".

So be careful that when you prompt one element into a layer, the overlapping elements will be also prompted as well.
This may cause memory problem.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-04-09 [Angular] Implementing a ControlValueAccessor