[Web Worker] Introduce to Web Worker
What is web worker for? OK, read it docs to get full details idea. Or just a quick intro to web worker.
Web worker, open another thread in the background sprated from main thread. You can just think Web worker is a async function...
OK, so what does web worker good for? Improve the profermence! Imaging there is some code which need to handle image transform, if you put the whole thing in the main thread, it will really jank! It freaze your browser for second, it has a poor profermence.
Instead, you can put image transform code into a web worker, let it help you to handle the heavy code in the background.

To use web worker, only need to do two things:
1. Register a web worker.
You need to create a 'worker.js', name it whatever you want.
var imageWorker = new Worker('scripts/worker.js');
The code should be run in early stage, or let sya idle stage.
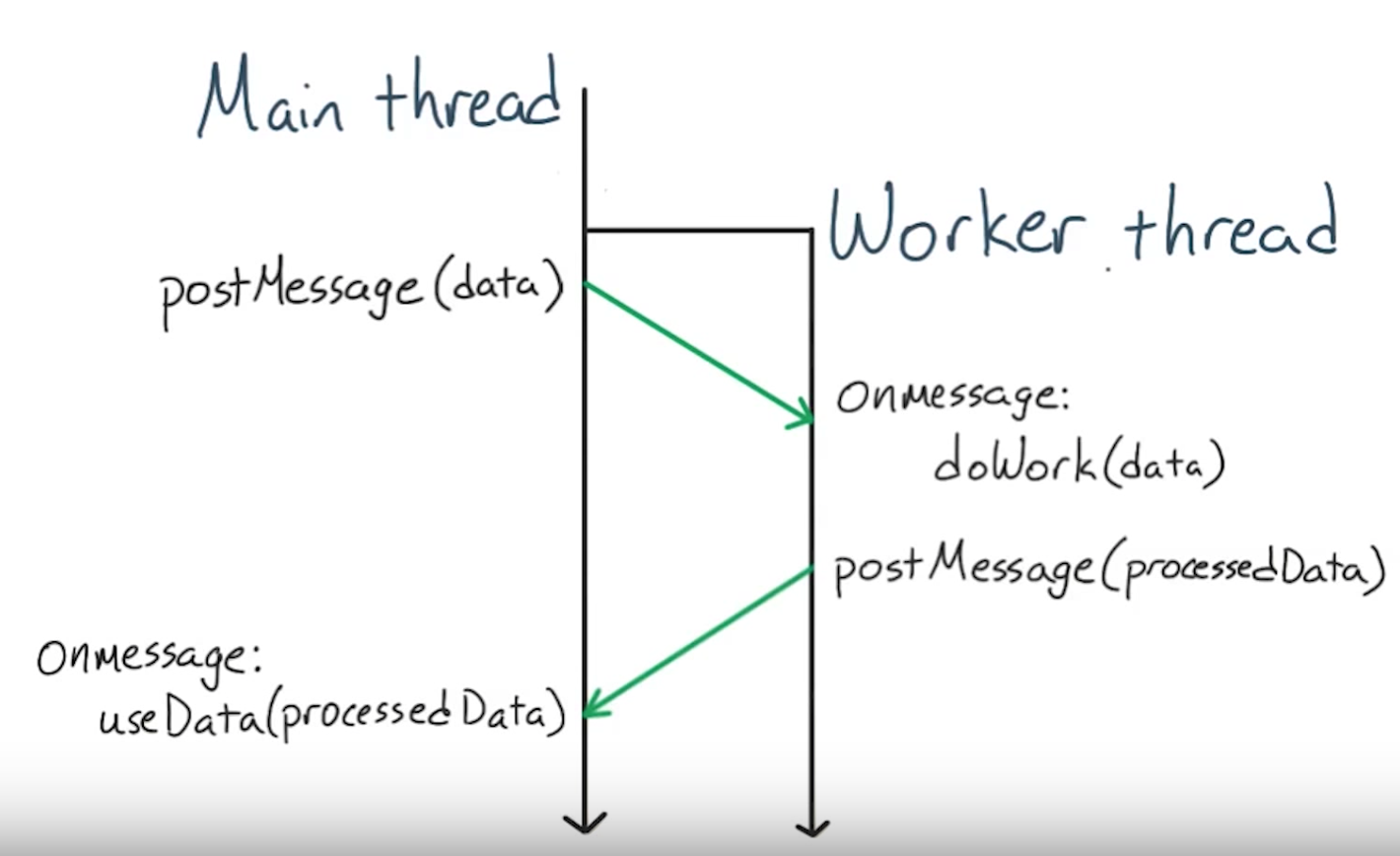
2. Communiate between web worker file and your component file by using: 'postMessage' and <worker>.onmessage:
// your component function manipulateImage(type) { var a, b, g, i, imageData, j, length, pixel, r, ref; imageData = ctx.getImageData(0, 0, canvas.width, canvas.height); toggleButtonsAbledness(); imageWorker.postMessage({'imageData': imageData, 'type': type}); imageWorker.onmessage = function(e) { toggleButtonsAbledness(); var image = e.data; if (image) return ctx.putImageData(e.data, 0, 0); console.log("No manipulated image returned.") } imageWorker.onerror = function(error) { function WorkerException(message) { this.name = "WorkerException"; this.message = message; }; throw new WorkerException('Worker error.'); }; };
// require some js files on the top importScripts('imageManips-improved.js'); // listen for the message this.onmessage = function(e) { var imageData = e.data.imageData; var type = e.data.type; try { length = imageData.data.length / 4; var manipulatePixel = getManipFunc(type); for (i = j = 0, ref = length; 0 <= ref ? j <= ref : j >= ref; i = 0 <= ref ? ++j : --j) { r = imageData.data[i * 4 + 0]; g = imageData.data[i * 4 + 1]; b = imageData.data[i * 4 + 2]; a = imageData.data[i * 4 + 3]; pixel = manipulatePixel(r, g, b, a); imageData.data[i * 4 + 0] = pixel[0]; imageData.data[i * 4 + 1] = pixel[1]; imageData.data[i * 4 + 2] = pixel[2]; imageData.data[i * 4 + 3] = pixel[3]; } // send message back to the component postMessage(imageData); } catch (e) { function ManipulationException(message) { this.name = "ManipulationException"; this.message = message; }; throw new ManipulationException('Image manipulation error'); postMessage(undefined); } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-04-05 [Javascript] Understand Function Composition By Building Compose and ComposeAll Utility Functions
2016-04-05 [Angular 2] @ViewChild to access Child component's method