[Tools] Create your own mobile emulator device by using Chrome dev tool
Using the New Device Emulation Interface
The Device Emulation interface changed a bit with the newer version of Chrome Dev Tools. Here are the instructions for emulating the required device characteristics in the new UI:
- Select Edit from the Responsive drop-down menu.
- Select Add custom device.
- Give the device a unique name in the Device name field.
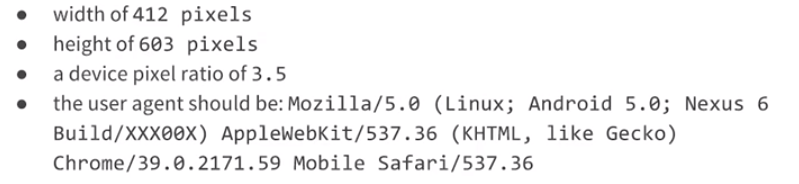
- Fill in the fields for Width, Height, Device pixel ratio and User agent string.
- Select Add.
Here is the user-agent:
Mozilla/5.0 (Linux; Android 5.0; Nexus 6 Build/XXX00x) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.59 Mobile Safari/537.36






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-02-15 [Ramda] Refactor to Point Free Functions with Ramda using compose and converge
2017-02-15 [React Native] Writing Platform-Specific Components for iOS and Android in React Native
2016-02-15 [Regular Expressions] Find a String that Precedes Another String ?= , ?!
2016-02-15 [Regular Expressions] Find Groups of Characters, and ?: