[Javascirpt] Developer-friendly Flow Charts with flowchart.js
Flowchart.js is a great tool for creating quick, simple flowcharts in a way that keeps you out of a WYSIWYG, and keeps your productive. No more drawing lines, no more determining how to draw a shape, no more deciding relative size and distance. Flowchart.js makes it easy to prototype new concepts and confirm product flows. Built in JavaScript, the library is complete with HTML rendering and a standard grammar and syntax for creating your flows.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Flowchart.js Example Project</title> </head> <body> <div id="chart"></div> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.2.7/raphael.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/flowchart/1.6.6/flowchart.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/axios/0.17.1/axios.min.js"></script> <script type="text/javascript" src="script.js"></script> </body>
axios.get('/data/additional-sample.txt').then(({data}) => {
const fc = flowchart.parse(data);
fc.drawSVG('chart');
});
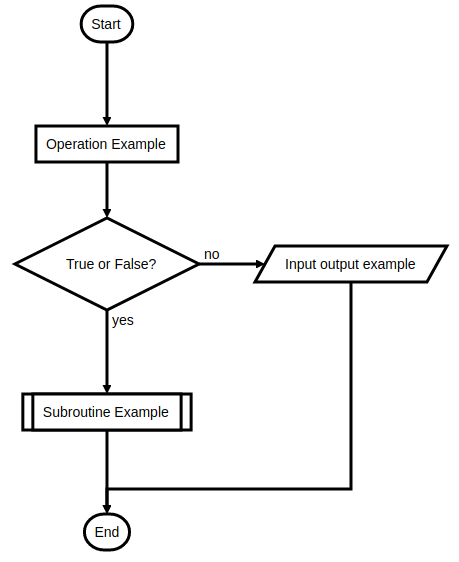
Flowchart 1:
start=>start end=>end operation=>operation: Operation Example subroutine=>subroutine: Subroutine Example condition=>condition: True or False? inputoutput=>inputoutput: Input output example start->operation->condition condition(yes)->subroutine->end condition(no)->inputoutput->end

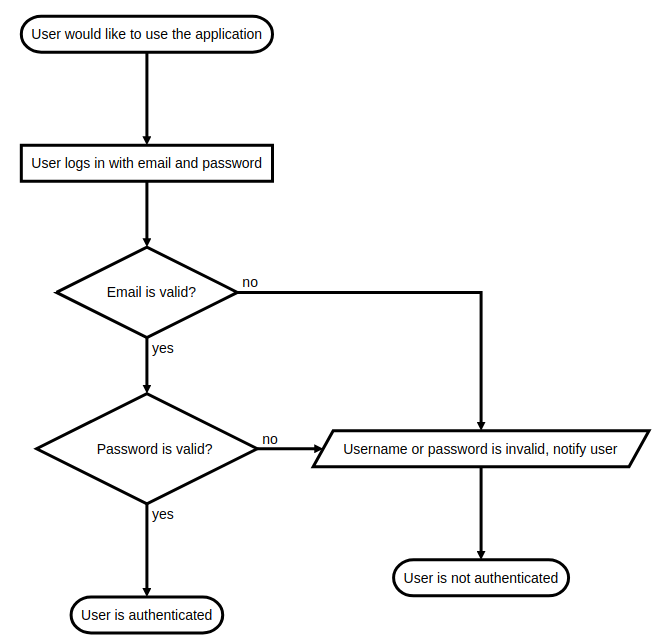
Flowchart 2:
s=>start: User would like to use the application e=>end: User is authenticated e2=>end: User is not authenticated o1=>operation: User logs in with email and password c1=>condition: Email is valid? c2=>condition: Password is valid? io1=>inputoutput: Username or password is invalid, notify user s->o1->c1 c1(yes)->c2 c1(no)->io1->e2 c2(yes)->e c2(no)->io1->e2

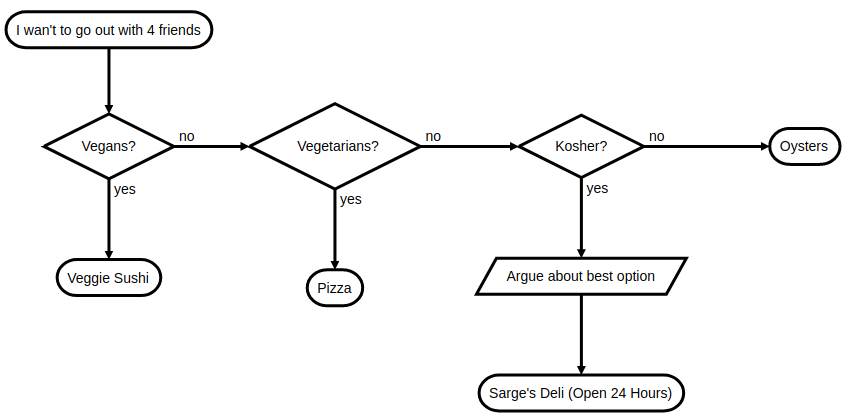
st=>start: I wan't to go out with 4 friends cond1=>condition: Vegans? cond2=>condition: Vegetarians? cond3=>condition: Kosher? e1=>end: Veggie Sushi e2=>end: Pizza e3=>end: Oysters e4=>end: Sarge's Deli (Open 24 Hours) io1=>inputoutput: Argue about best option st->cond1 cond1(yes)->e1 cond1(no)->cond2 cond2(yes)->e2 cond2(no)->cond3 cond3(yes)->io1->e4 cond3(no)->e3




 浙公网安备 33010602011771号
浙公网安备 33010602011771号