[Typescript] Build Method decorators in Typescript
To using decorate, we can modifiy tsconfig.json:
{ "compilerOptions": { ... "experimentalDecorators": true, ... } }
So for example we want to build a '@LogMethod' decorator, which arroding to the system logging level to decide whether should log the action.
enum LoggingLevel { INFO, WARNING, DEBUG, TRACE } const loggingLevel = LoggingLevel.DEBUG; class Database { name = 'ABC'; @LogMethod(LoggingLevel.DEBUG) saveData(data: any) { console.log(`save user ${data.name} to the database ${this.name}`); } } const db = new Database(); db.saveData({name: 'zhentian'});
So for example, current is 'DEBUG' for the system, so when log level set to the 'DEBUG' or 'TRACE', action will be logged, 'INFO', 'WARNING' will be not.
Decorator:
which is simplya function return a meta function:
function LogMethod(level: LoggingLevel):Function { return (target: any, propertyKey: string, descriptor: PropertyDescriptor) => { } }
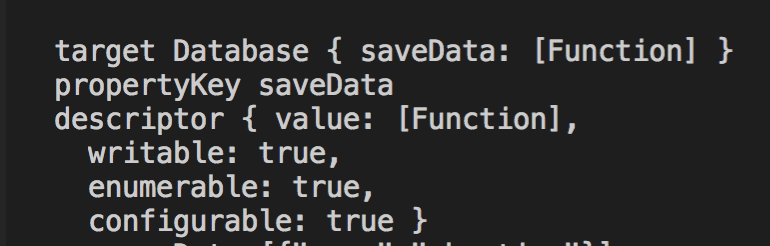
If we log out each params:

'descriptor' is something we are looking for, 'descriptor.value' holding the function which is 'saveData' function, we can put into a variable:
const originalFunction:Function = descriptor.value;
Then we can create a new function to wrap this 'originalFunction' in order to provide some additional functionality:
descriptor.value = function(...args:any[]) { if (level <= loggingLevel) { console.log(">> " + propertyKey + " " + JSON.stringify(args)); } originalFunction.apply(this,args); };
Full code:
enum LoggingLevel { INFO, WARNING, DEBUG, TRACE } const loggingLevel = LoggingLevel.DEBUG; function LogMethod(level: LoggingLevel):Function { return (target: any, propertyKey: string, descriptor: PropertyDescriptor) => { const originalFunction:Function = descriptor.value; descriptor.value = function(...args:any[]) { if (level <= loggingLevel) { console.log(">> " + propertyKey + " " + JSON.stringify(args)); } originalFunction.apply(this,args); }; } } class Database { name = 'ABC'; @LogMethod(LoggingLevel.DEBUG) saveData(data: any) { console.log(`save user ${data.name} to the database ${this.name}`); } } const db = new Database(); db.saveData({name: 'zhentian'});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号