[MST] Use Volatile State and Lifecycle Methods to Manage Private State
MST has a pretty unique feature: It allows you to capture private state on models, and manage this state by using lifecycle hooks. For example by setting up a WebSocket connection and disposing of the connection automatically as soon as the instance gets removed from the store. In this lesson, we will leverage cancellable fetches to abort in-flight requests when appropriate
In this lesson you will learn:
- Aborting window.fetch requests :-).
- Storing private, volatile, internal state in the function closure
- A second life-cycle hook: beforeDestroy
The whole point for this post is showing how to abort fetch request:
export const Group = types .model({ users: types.map(User) }) .actions(self => { let controller return { afterCreate() { self.load() }, load: flow(function* load() { controller = window.AbortController && new window.AbortController() try { const response = yield window.fetch(`http://localhost:3001/users`, { signal: controller && controller.signal }) applySnapshot(self.users, yield response.json()) console.log("success") } catch (e) { console.log("aborted", e.name) } }), reload() { if (controller) controller.abort() self.load() }, beforeDestroy() { if (controller) controller.abort() } } })
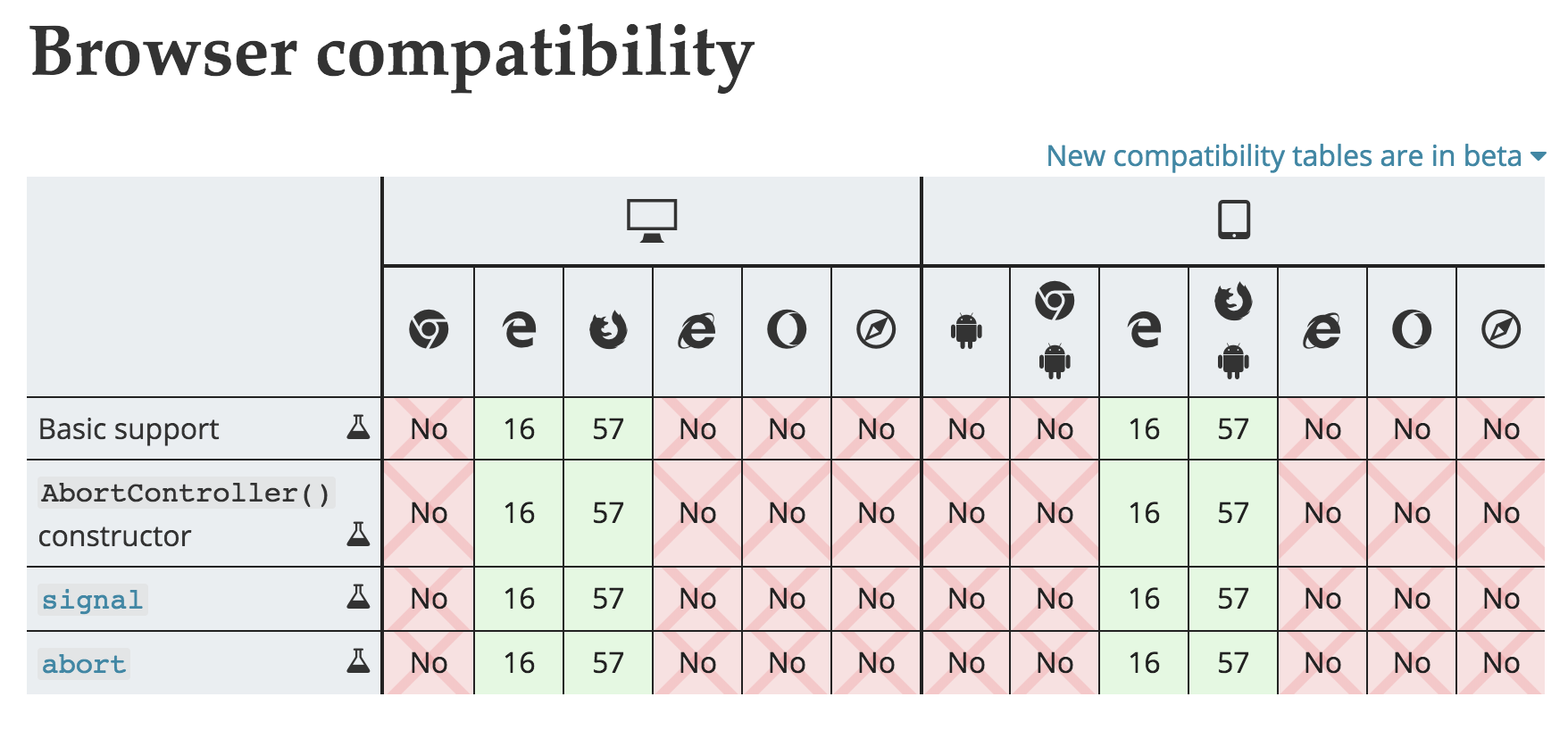
https://developer.mozilla.org/en-US/docs/Web/API/AbortController







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-01-31 [React] Test friendly approach
2017-01-31 [React] Modify file structure
2017-01-31 [Javascript] Format console.log with CSS and String Template Tags
2017-01-31 [Angular] ChangeDetection -- onPush
2016-01-31 [Javascript] Redirect the browser using JavaScript