[Javascript] Specify this using .call() or .apply()
A function's this argument is usually set implicitly, depending on how the function is called. Ordinary function calls, method calls, and constructor calls all lead to a different this value.
We can also call a function with an explicit this argument using Function.prototype.call() or Function.prototype.apply(). Both methods accept a thisArg as their first parameter and a variable number of additional arguments.
This lesson shows how to use call() and apply() and explains how they differ.
const numbers = [1, 2, 3, 4, 5]; // All the same const slice1 = numbers.slice(1, 4); const slice2 = numbers.slice.call(numbers, 1, 4); const slice3 = numbers.slice.apply(numbers, [1, 4]);
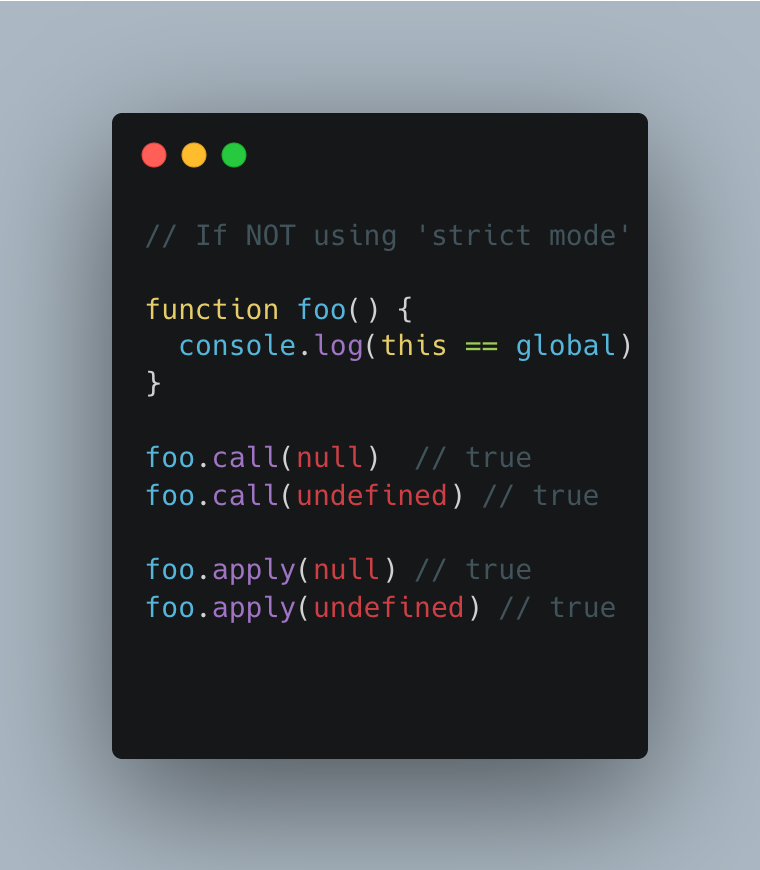
Notice if you are not using "strict" mode, call() and apply() has some problem:
// If not using strict mode, null and undefined value passed in .call() and .apply() will be ignored! this will be set to global. And this will not happen in strict mode function foo() { console.log(this == global) } foo.call(null) // true foo.call(undefined) // true foo.apply(null) // true foo.apply(undefined) // true




 浙公网安备 33010602011771号
浙公网安备 33010602011771号