[TypeScript] Represent Non-Primitive Types with TypeScript’s object Type
ypeScript 2.2 introduced the object, a type that represents any non-primitive type. It can be used to more accurately type methods such as Object.create. Don't confuse it with the Object type or {}, the empty object type, though!
So one thing we need to understand that the Primitive types includes: 'number, boolean, string, symbol, null, undefined'. The 'array, {}, fn()' belongs to 'object' type. The 'object' type therefore is different from 'Object' type in typescript. 'Object' type is referring empty object ( {} ).
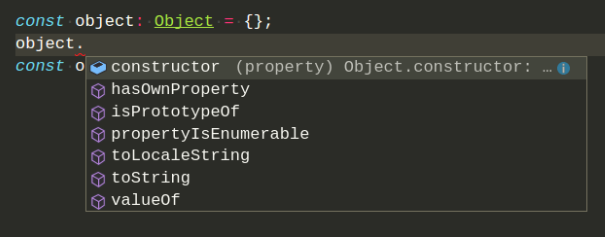
Type 'Object' gives autocomplete. It includes all the methods which an empty object can have.

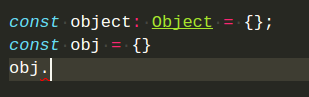
But empty object without Object type has not.

If we try to assign a value to empty object, we get error:

In order to do it, we can do:
const object: { [key: string]: any } = {}; object.foo = 'bar';





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-09-14 [Vue + TS] Create your own Decorators in Vue with TypeScript
2017-09-14 [Vue + TS] Use Dependency Injection in Vue Using @Inject and @Provide Decorators with TypeScript
2017-09-14 [D3JS] Add more map layer and color
2017-09-14 [Javascript] Iterate Over Items with JavaScript's for-of Loop
2016-09-14 [Angular 2] More on *ngFor, @ContentChildren & QueryList<>
2016-09-14 [Angular 2] *ngFor
2016-09-14 [Angular 2] Directive intro and exportAs