[TypeScript] Restrict null and undefined via Non-Nullable-Types in TypeScript
This lesson introduces the --strictNullChecks compiler option and explains how non-nullable types differ from nullable types. It also illustrates how you can write safer code by being explicit about null and undefined in the type system.
First of all:
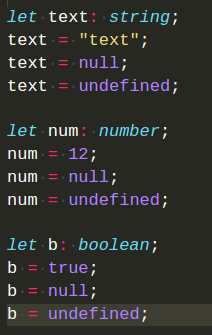
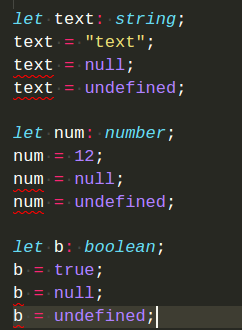
Number, string, boolean types can be assign to null or undefiend.

If we don't want null or undefined, we can turn on "strictNullCheckes" in the tsconfig.json.
{ "compilerOptions": { "strictNullChecks": true } }

We can fix the compiler error by using unit type:
let text: string | null | undefined; text = "text"; text = null; text = undefined;
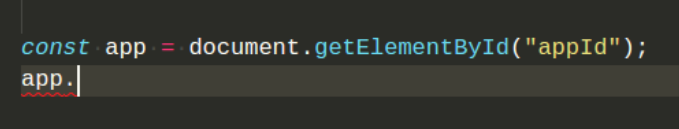
Another thing about vscode autocompletion, as we can see that document.getElementById() return HTMLElement or null:

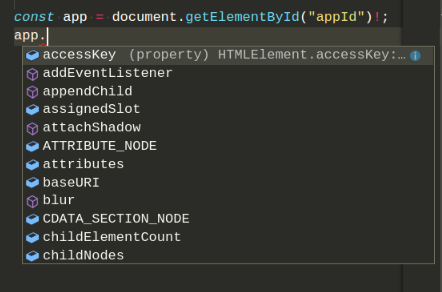
Because of null type, so we cannot get autocompletion in IDE:

Typescript force us to do type checking, we can do:

As we can see that, once we wrap it into if statement, then we can get autocompletion because typescript now knows that 'app' is only HTMLElmenet type.
Last, in Typescript, we can write sytax like:
const app = document.getElementById("appId")!;
We add '!' in the end, it tell Typescript, null type is not allowed.
Then we can get autocompletion with if statement. But this is only a valid snytax in typescript.

Update:
Another approach:
const app = document.getElementById("appId") as NonNullable<HTMLElement>;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-11-08 [AngularJS] Using an AngularJS directive to hide the keyboard on submit
2016-11-08 [Javascript Natural] Break up language strings into parts using Natural
2014-11-08 [AngularJS] Angular 1.3 Anuglar hint
2014-11-08 [Node.js] 4. Modules