[Anuglar & NgRx] StoreRouterConnectingModule
Always treat Router as the source of truth
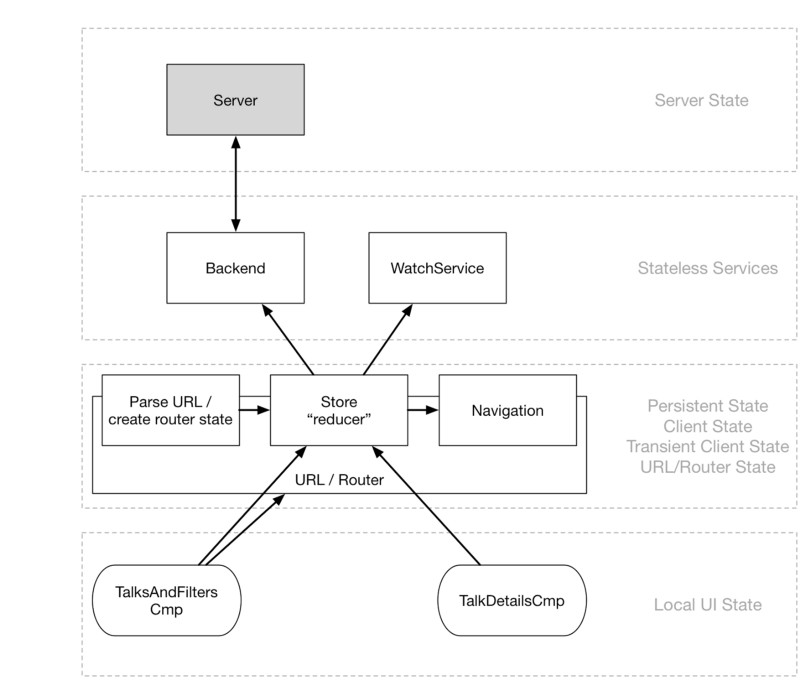
When we use Ngrx, we can see that we will use a "StoreRouterConnectingModule" from the example app.
What it does, is that, it connects router state to store,
It will set up the router in such a way that right after the URL gets parsed and the future router state gets created, the router will dispatch a RouterAction
Check the post.

Code example:
class TalksEffects { @Effect() navigateToTalks = this.actions.ofType(ROUTER_NAVIGATION). map(firstSegment). filter(s => s.routeConfig.path === "talks"). switchMap((r: ActivatedRouteSnapshot) => { const filters = createFilters(r.params); return this.backend.findTalks(filters)
.map(resp => ({type: 'TALKS_UPDATED', payload: {...resp, filters}})); }).catch(e => { console.log('Network error', e); return of(); }); }
We can listen for "ROUTER_NAVATION" event, filter though the path, get the activated route snapshot, then snyc Router URL with BE.
分类:
Angular






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-10-30 [Angular2 Form] Validation message for Reactive form
2016-10-30 [Angular2 Form] Check password match
2016-10-30 [Angular2 Form] patchValue, setValue and reset() for Form