[Angular] Component architecture and Reactive Forms
It it recommeded that when deals with form component, we can create a container component to hold state, and then create a stateless component to enpower the form.
For example:

In the example has two components, one is container component 'meal.component.ts', another is statless component 'meal-form.component.ts'.
For the container component, it talks to service:
import {Component} from '@angular/core'; import {Meal} from '../../../shared/services/meals/meals.service'; @Component({ selector: 'meal', styleUrls: ['meal.component.scss'], template: ` <div class="meal"> <div class="meal__title"> <h1> <img src="/img/food.svg" alt="Food"> <span>Create meal</span> </h1> </div> <div> <meal-form (create)="addMeal($event)" ></meal-form> </div> </div> ` }) export class MealComponent { constructor() { } addMeal(meal: Meal) { console.log("meal", JSON.stringify(meal, null, 2)) } }
So 'addMeal' function will dispatch action to talk to the service.
For statless component:
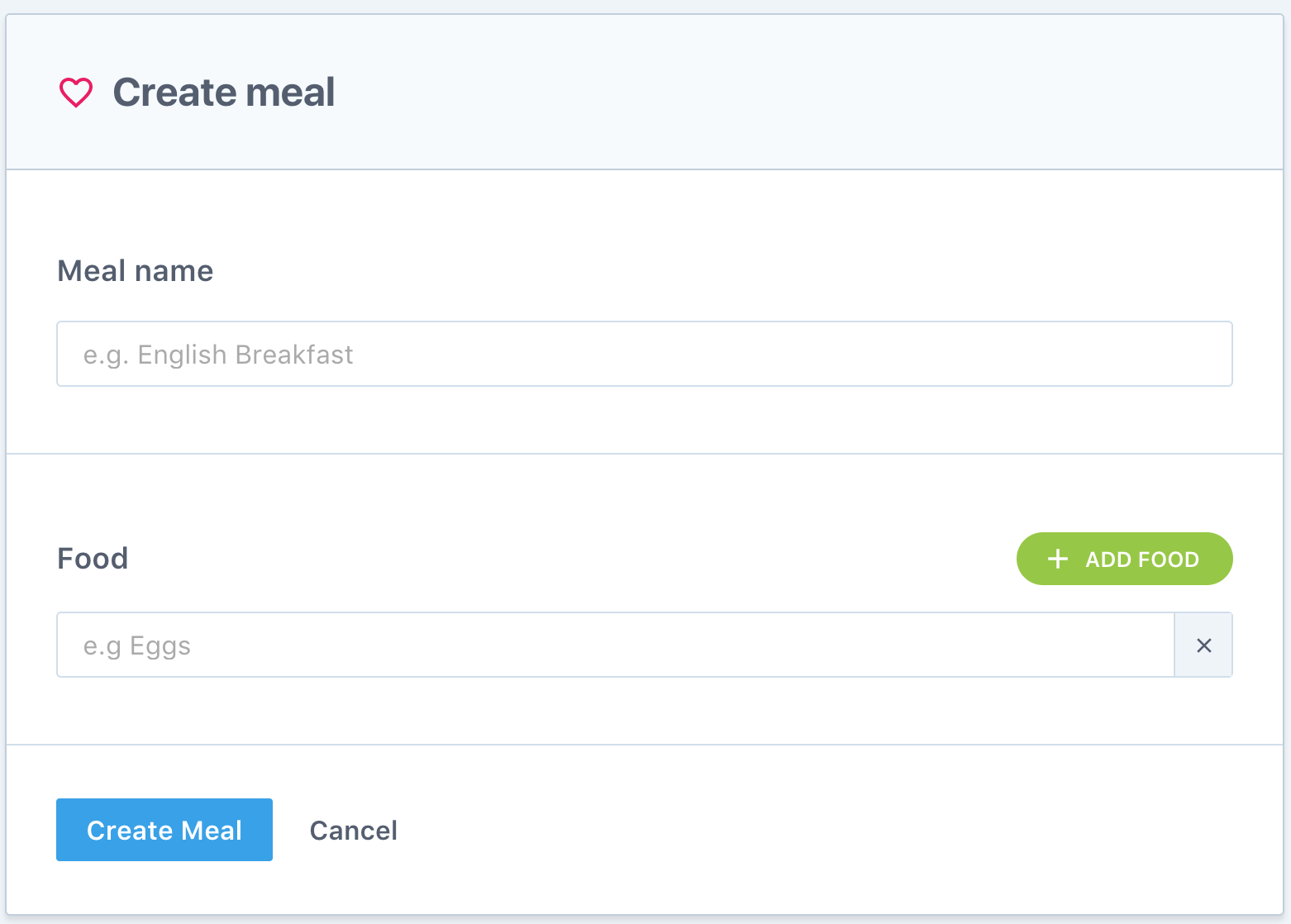
import {ChangeDetectionStrategy, Component, EventEmitter, Output} from '@angular/core'; import {FormBuilder, FormArray, FormGroup, FormControl, Validators} from '@angular/forms'; import {Meal} from '../../../shared/services/meals/meals.service'; @Component({ selector: 'meal-form', changeDetection: ChangeDetectionStrategy.OnPush, styleUrls: ['meal-form.component.scss'], template: ` <div class="meal-form"> <form [formGroup]="form"> <div class="meal-form__name"> <label> <h3>Meal name</h3> <input type="text" formControlName="name" placeholder="e.g. English Breakfast"> <div class="error" *ngIf="required"> Workout name is required </div> </label> </div> <div class="meal-form__food"> <div class="meal-form__subtitle"> <h3>Food</h3> <button type="button" (click)="addIngredient()" class="meal-form__add"> <img src="/img/add-white.svg" alt="Add food"> Add food </button> </div> <div formArrayName="ingredients"> <label *ngFor="let c of ingredients.controls; index as i;"> <input type="text" [formControlName]="i" placeholder="e.g Eggs"> <span class="meal-form__remove" (click)="removeIngredient(i)" ></span> </label> </div> </div> <div class="meal-form__submit"> <div> <button type="button" class="button" (click)="createMeal()"> Create Meal </button> <a [routerLink]="['../']" class="button button--cancel"> Cancel </a> </div> </div> </form> </div> ` }) export class MealFormComponent { @Output() create = new EventEmitter<Meal>(); form = this.fb.group({ name: ['', Validators.required], ingredients: this.fb.array(['']) }); get ingredients () { // Type check for ingredients, mark as FormArray // Therefore when we use 'ingredients', // We can get auto complete return this.form.get('ingredients') as FormArray; } get required() { return ( this.form.get('name').hasError('required') && this.form.get('name').touched ); } constructor(private fb: FormBuilder) { } createMeal() { if (this.form.valid) { this.create.emit(this.form.value); } } addIngredient() { // Add a new FormControl to FormArray this.ingredients.push(new FormControl('')); } removeIngredient(i: number) { this.ingredients.removeAt(i); } }
It uses ReactiveForm to create form.
Things to be notice:
1. Add type check for form array:
get ingredients () { // Type check for ingredients, mark as FormArray // Therefore when we use 'ingredients', // We can get auto complete return this.form.get('ingredients') as FormArray; }
Then whenever you use 'this.ingredients', it will show auto complete.
2. FormArray method:
addIngredient() { // Add a new FormControl to FormArray this.ingredients.push(new FormControl('')); } removeIngredient(i: number) { this.ingredients.removeAt(i); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-08-12 [Practical Git] Remove unnecessary git tracking with .gitignore files
2016-08-12 [Practical Git] Configure global settings with git config
2016-08-12 [Practical Git] Diagnose which commit broke something with git bisect
2016-08-12 [Practical Git] Clean up commits with git rebase
2016-08-12 [Practical Git] Show who changed a line last with git blame
2016-08-12 [Practical Git] Compare file changes with git diff
2014-08-12 [Javascript]2. Improve you speed! Script Execution