[Angular] Router outlet events
For example, we have a component which just simply render router-outlet:
import { Component } from '@angular/core';
@Component({
selector: 'mail-app',
styleUrls: ['mail-app.component.scss'],
template: `
<div class="mail">
<router-outlet></router-outlet>
</div>
`
})
export class MailAppComponent {}
export const ROUTES: Routes = [ { path: 'folder/:name', component: MailFolderComponent } ];
We can add events to router-outlet:
import { Component } from '@angular/core';
@Component({
selector: 'mail-app',
styleUrls: ['mail-app.component.scss'],
template: `
<div class="mail">
<router-outlet
(activate)="onActivate($event)"
(deactivate)="onDeactivate($event)"
></router-outlet>
</div>
`
})
export class MailAppComponent {
onActivate(event) {
console.log(event)
}
onDeactivate(event) {
console.log(event)
}
}
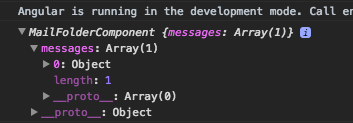
When we log out the, we see the actual component been rendered into the router-outlet.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-04-25 [Javascript] Advanced Function Scope
2016-04-25 [Angular 2] Get start with Firebase
2016-04-25 [Docker] Docker Client in Action