[Grid Layout] Describe a grid layout using named grid lines
We can use named grid lines to describe our grid layout. Let’s see how to apply this to our grid-template-columns and grid-template-rows, and how to refer to these from our grid items.
Syntax like:
grid-template-columns:
[left-sidebar-start] 1fr
[main-content-start] 2fr
[right-sidebar-start] 1fr;
We can name those whatever we want to.
You can also give multi names for one line:
grid-template-columns:
[left-sidebar-start] 1fr
[left-sidebar-end main-content-start] 2fr
[main-content-end right-sidebar-start] 1fr
[right-sidebar-end];
And we also named the last columns name as 'right-sidebar-end'.
Later we can contorl the position like this:
grid-template-rows:
[body-start] 6fr
[body-end footer-start] 2fr
[footer-end];
The same for the rows:
grid-template-rows:
[body-start] 6fr
[body-end footer-start] 2fr
[footer-end];

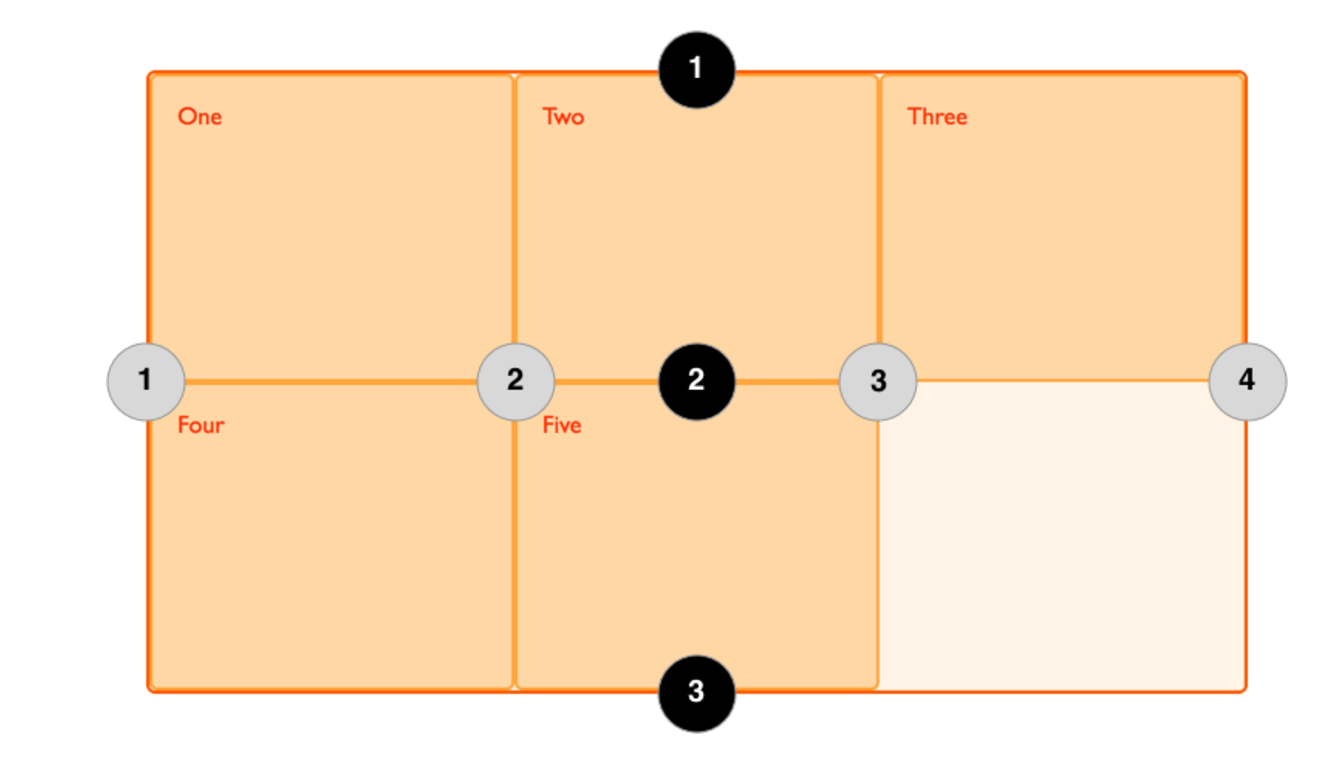
So for four column lines: 1 --> left-sidebar-start 2 --> left-sidebar-end, main-content-start 3 --> main-content-end, right-sidebar-start 4 --> right-sidebar-end For three row lines: 1 --> body-start 2 --> body-end, footer-start 3 --> footer-end
For more information, check the article






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2016-03-27 [Angular 2] implements OnInit, OnDestory for fetching data from server