[Ramda] Difference between R.converge and R.useWith
So what is Point-free function. Take a look this example:
const getUpdatedPerson = (person) => R.assoc('avatar', getUrlFromPerson(person), person);
To make it as point-free function, we need to get rid of person object we pass into the function.
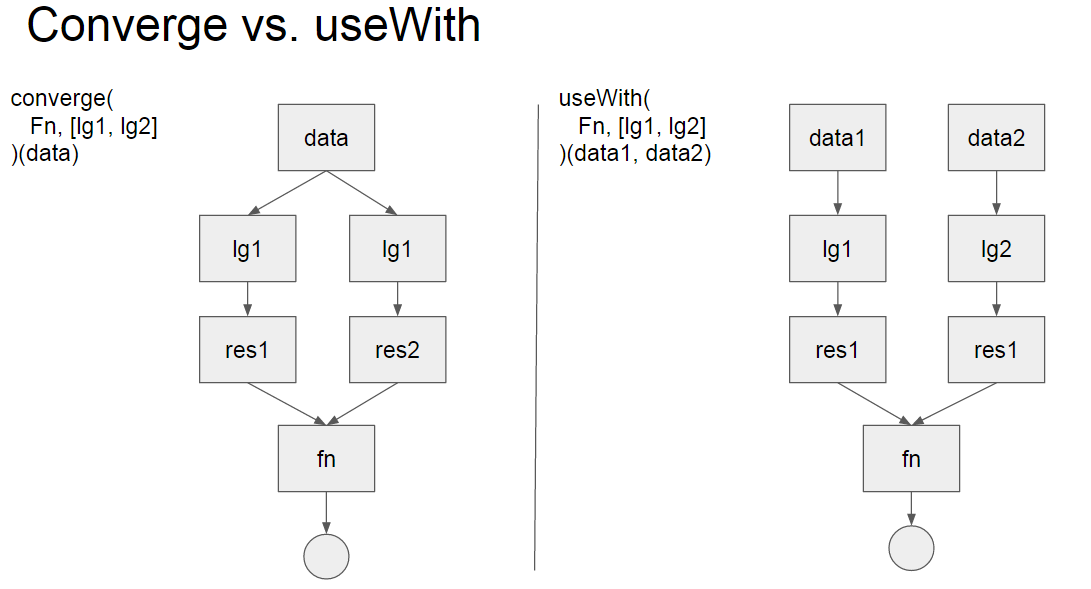
First way, we can use R.converge:
const getUpdatedPerson = R.coverage( R.assoc('avatar'), [ getUrlFromPerson, R.identity ] )
Second way is to use R.useWith:
const countries = [ {flag: 'GB', cc: 'GB'}, {flag: 'US', cc: 'US'}, {flag: 'CA', cc: 'CA'}, {flag: 'FR', cc: 'FR'} ]; const getCountry = useWith( find, [ propEq('cc'), identity ] ); const result = getCountry('US', countries); console.log(result);




 浙公网安备 33010602011771号
浙公网安备 33010602011771号