[NPM] Use package.json variables in npm scripts
In this lesson we will show that you can leverage values that you already have provided in your package.json file such as the name and version keys. You may want to use these in your npm scripts as you create folders and file names.
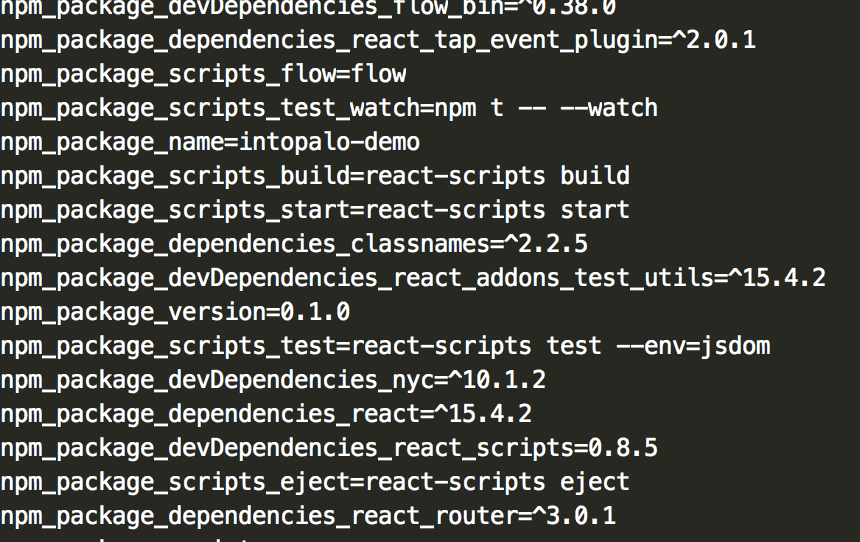
To check all the npm veriable:
npm run env | grep "npm_package_" | less

So for example we want is when we do "build" it will create a folder named as npm_package_version's number.
"build": "npm-run-all build:*", "prebuild": "rm -rf public/$npm_package_version", "build:html": "pug --obj data.json src/index.pug --out public/$npm_package_version/", "build:css": "node-sass src/index.scss | postcss -c .postcssrc.json | cssmin > public/$npm_package_version/index.css", "build:js": "mustache data.json src/index.mustache.js | uglifyjs > public/$npm_package_version/index.js"



 浙公网安备 33010602011771号
浙公网安备 33010602011771号