[Compose] 20. Principled type conversions with Natural Transformations
Natural Transformations, let's explain it by using a coding example, for example, we have a 'Either' holding a value 'a' and we want to transform a' Task' that holding an 'a'.
// Either(a) -> Task(a)
Let's start coding:
const Either = require('data.either'); const {Right, Left, fromNullable} = Either; const Task = require('data.task'); const eitherToTask = e => e.fold(Task.rejected, Task.of); eitherToTask(Right('Good')).fork( e => console.error('err', e), x => console.log('res', a) ) // 'res' Good
Let's go thought:
const eitherToTask = e => e.fold(Task.rejected, Task.of);
'Either' has 'fold' method (left, right), as we know 'fold' will unbox the contianer just return the value, so that it will unbox the 'Either' type, and we wrap the return value with 'Task'. So now, 'eitherToTask' return a 'Task'
eitherToTask(Right('Good')).fork(...)
The result we using 'Right' instead of 'Left' we will explain later, but here, we know we have a 'Task', therefore we can call 'fork' to trigger the side effect.
Law:
natural_transform(Functor).map(function) === natural_transform(Functor.map(function))
On the left side of equals, we have natural transform function wraps a Functor, then map to a function.
On the right side, we have a natural transform function wrap functor that map to a funciton.
Let's see an example:
const Box = x => ({ map: f => Box(f(x)), fold: f => f(x) }) const boxToEither = b => b.fold(Right); const res1 = boxToEither(Box(100)).map(x => x * 2); console.log(res1); // Either (200) const res2 = boxToEither(Box(100).map(x => x * 2)); console.log(res2); // Either (200)
What if we using 'Left' instead of 'Right':
const Box = x => ({ map: f => Box(f(x)), fold: f => f(x) }) const boxToEither = b => b.fold(Left); const res1 = boxToEither(Box(100)).map(x => x * 2); console.log(res1); // Either(100) const res2 = boxToEither(Box(100).map(x => x * 2)); console.log(res2); // Either(200)
As we can see 'res1' is no longer equals to 'res2', because Left will ingore mapping function.
Another example: List -> Either:
// first :: [] -> Either const first = xs => fromNullable(xs[0]); const res3 = first([1,2,3]).map(x => x +1); const res4 = first([1,2,3].map(x => x +1)); console.log(res3); // Either(2) console.log(res4); // Either(2)
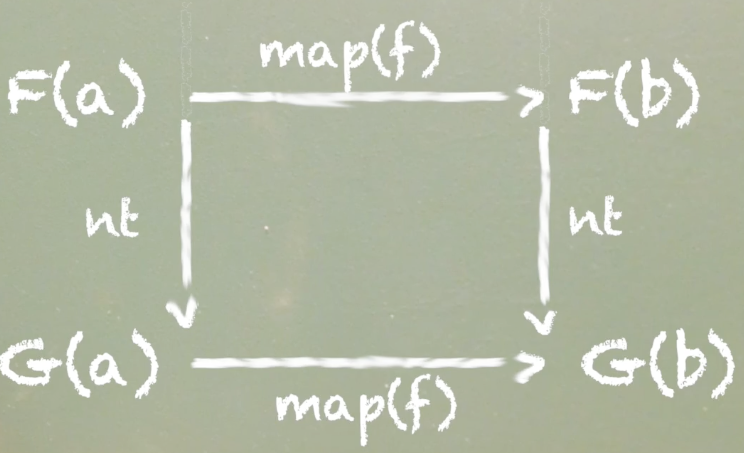
These two shall be equal and they are. Any function that satisfies this equation is a natural transformation. Let's look at this on the board here.

If we have some F(a) and some functor holding an a and we map(f) over it, it transforms that a to a b. we're just mapping a function from the type a to some type b here all inside our functor f. Then we run a natural transformation we'll have a G(b).
If we take the other path moving downward we'll first naturally transform our functor holding an a into the G(a) here, and then we map(f) over that to get a G(b). We end up with the same result. This can be quite useful.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号