[Angular Router] Lazy loading Module with Auxiliary router
Found the way to handle Auxiliary router for lazy loading moudle and erge load module are different.
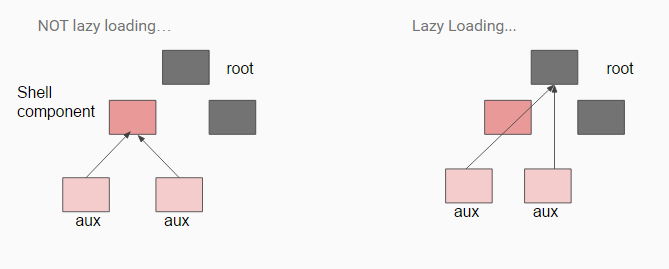
In Erge loading, it is recommended to create a shell component, inside shell component you need to define the router-outlet for each Auxiliary routes and primary route.
const routes: Routes = [ ... { path: 'speakers', component: SpeakersComponent, children: [ { path: 'speakersList', component: SpeakersListComponent, outlet: 'list' }, { path: ':id', component: BioComponent, outlet: 'bio' } ] }, ];
For example, in the code above, 'SpeakersComponent' is shell component.
<div class="columns"> <md-card> <router-outlet name="list"></router-outlet> </md-card> <md-card> <router-outlet name="bio"></router-outlet> </md-card> </div>
Inside the html, it defines all the auxilliary routes for shell component.
But the story changes when you use lazy loading...
For example, we lazy load a feature module inside our root routes configuration:
{
path: 'preview',
loadChildren: 'app/preview/preview.module'
},
And here is the feature module routes:
const routes = [ { path: '', component: PreviewLeftComponent }, { path: ':id', component: PokemonDetailComponent }, { path: ':id', outlet:'aux', component: PreviewDetailComponent } ];
There is one auxiliary route. But here we didn't use any shell component.
This is because I found, when using lazy loading, Angular doesn't goes into Shell component html to find auxiliary routes' router-outlet, it goes to root component,

So we have to define the auxiliary route outlet inside root component:
<!-- aoo.component.html --> <md-sidenav-layout> <md-sidenav align="start" mode="side" opened> <app-sidenav></app-sidenav> </md-sidenav> <div class="main-content"> <router-outlet></router-outlet> </div> <md-sidenav align="end" mode="side" [opened]="curtPath === 'preview'"> <router-outlet name="aux"></router-outlet> </md-sidenav> </md-sidenav-layout>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-12-17 [Javascript] Advanced Reduce: Flatten, Flatmap and ReduceRight
2015-12-17 [Redux] Composition with Objects
2014-12-17 [Javascript] Function scope
2014-12-17 [AngularJS] ui-router: named views
2014-12-17 [AngularJS] ui-router: Abstract States