[Angular2 Router] Auxiliary Routes bit by bit
Auxiliary Routes is is little bit hard to understand.
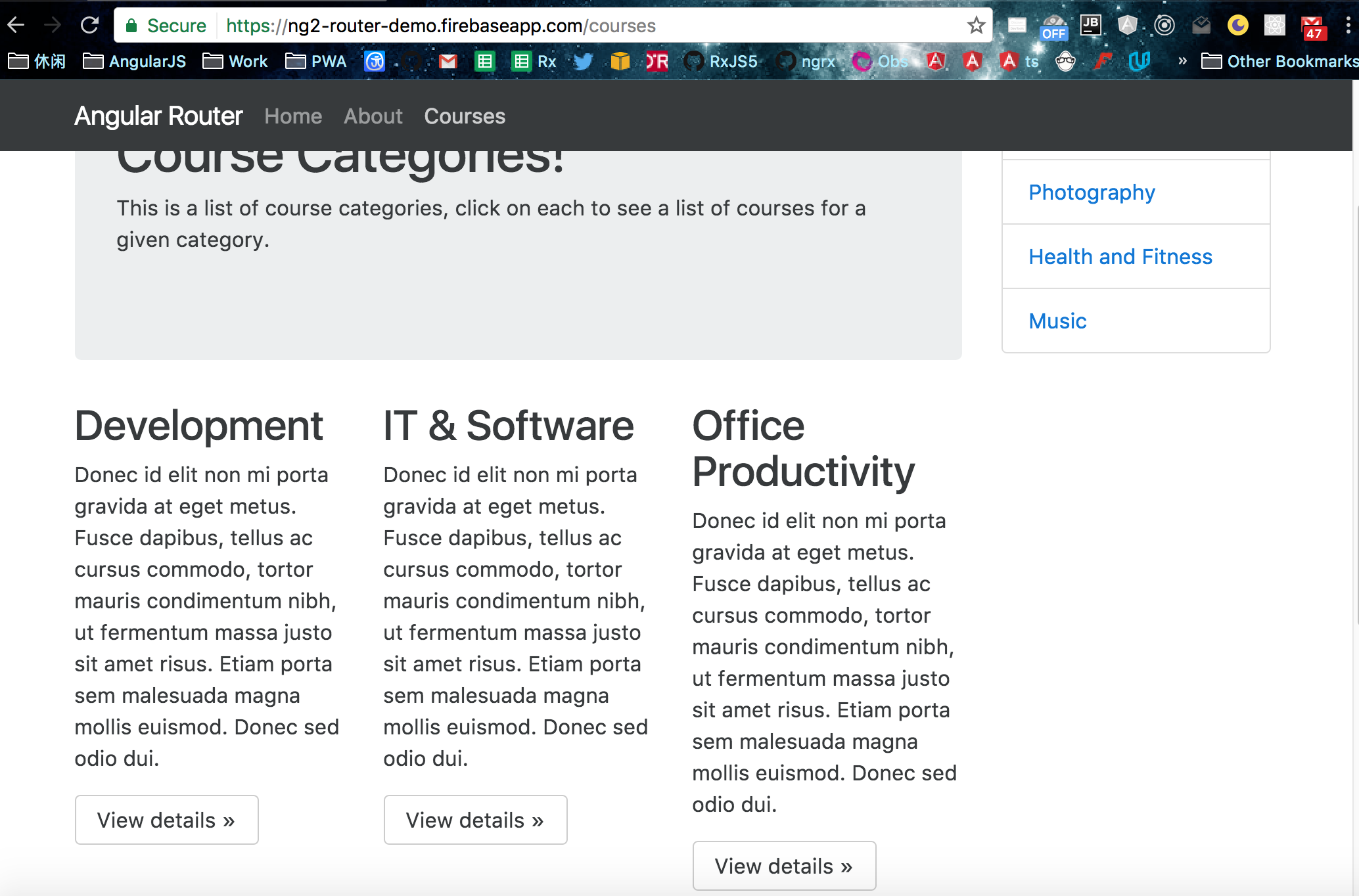
Here is demo, link

You can see each category has an own 'View detials' button, and there is a side menu on the right side.
What we want is when we click the "View details" button, it will nav to category detail component along with the id (in this case is the title ex: 'development').
Also we want the side menu also get the information what button have been clicked.
Vice Versa....

Once we got those id, then we can do the rest application logic, which won't be included here... but the importantce is to get the id for both category detail component and sidemenu component.
The router config:
export const routerConfig: Routes = [ { path: 'home', component: HomeComponent }, { path: 'courses', component: CoursesComponent, children: [ { path: '', component: CourseCardsComponent }, { path: ':id', component: CoursesCategoryComponent }, { path: '', outlet: 'sidemenu', component: SideMenuComponent }, { path: ':id', outlet: 'sidemenu', component: SideMenuComponent } ] }, { path: '', redirectTo: '/home', pathMatch: 'full' }, { path: '**', redirectTo: '/home', pathMatch: 'full' } ];
Look at 'courses' router, we have two empty paths, it means for the empty path, we have tow componet to display, one is 'CourseCardsComponent' and 'SidemenuComponent'. 'CourseCardsComponent' will be displayed in primay outlet, and 'SidemenuComponent' will be display in auxiliary router outlet.
<main> <div class="container"> <div class="row row-offcanvas row-offcanvas-right"> <div class="col-xs-12 col-sm-9"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a routerLink="/home">Home</a></li> <li class="breadcrumb-item active">Courses</li> </ol> <div class="jumbotron"> <h1>Course Categories!</h1> <p>This is a list of course categories, click on each to see a list of courses for a given category.</p> </div> <router-outlet></router-outlet> </div> <router-outlet name="sidemenu"></router-outlet> </div> </div> </main>
So now when we click the button, how to make url like this:
/courses/(development//sidemenu:development)
and what does it means?
This url means:
-
the courses url segment is active
-
inside it the primary route is set to
/courses/development -
the auxiliary child route 'development' is active for the outlet
sidemenu
So there are two thing going on, for the primay outlet, we are in /courses/development state, and for sidemenu, we are also in /development state.
import { Component, OnInit } from '@angular/core';
import {Router, ActivatedRoute} from "@angular/router";
@Component({
selector: 'app-course-cards',
templateUrl: './course-cards.component.html',
styleUrls: ['./course-cards.component.css']
})
export class CourseCardsComponent {
constructor(private router: Router, private route: ActivatedRoute) {
}
navigate(path) {
this.router.navigate([{outlets: {primary: path, sidemenu:path}}], {relativeTo: this.route});
}
}
<div class="col-xs-6 col-lg-4"> <h2>Development</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn btn-secondary" (click)="navigate('development')" role="button">View details »</a></p> </div>
So we are using 'navigate' method or Router, set primary and auxiliary router's path to 'development'.
How to get the path information in sidemenu and category detail?
id: string; constructor(route: ActivatedRoute, private router: Router) { route.params.subscribe( (params) => this.id = params['id'] ) }
Until now, when we click the "View details" button, we can finish the logic, then let's see how it is done from sidemenu.
<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar"> <h2>{{id}}</h2> <div class="list-group"> <a (click)="nav($event, 'development')" class="list-group-item">Development</a> <a href="#" (click)="nav($event, 'it-software')" class="list-group-item">IT & Software</a> <a href="#" (click)="nav($event, 'office')" class="list-group-item">Office Productivity</a> <a href="#" (click)="nav($event, 'photo')" class="list-group-item">Photography</a> <a href="#" (click)="nav($event, 'health')" class="list-group-item">Health and Fitness</a> <a href="#" (click)="nav($event, 'music')" class="list-group-item">Music</a> </div> </div>
nav(e, path){ e.preventDefault(); this.router.navigateByUrl(`/courses/(${path}//sidemenu:${path})`); }
Pretty simple and similar, just using navigateByUrl method, cause here we want to use absoulte router.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-10-18 [Javascript] Querying an Immutable.js Map()
2015-10-18 [Javascript] Modifying an Immutable.js Map()
2015-10-18 [Javascript] Creating an Immutable Object Graph with Immutable.js Map()