[Angular 2] BYPASSING PROVIDERS IN ANGULAR 2
Artical --> BYPASSING PROVIDERS IN ANGULAR 2
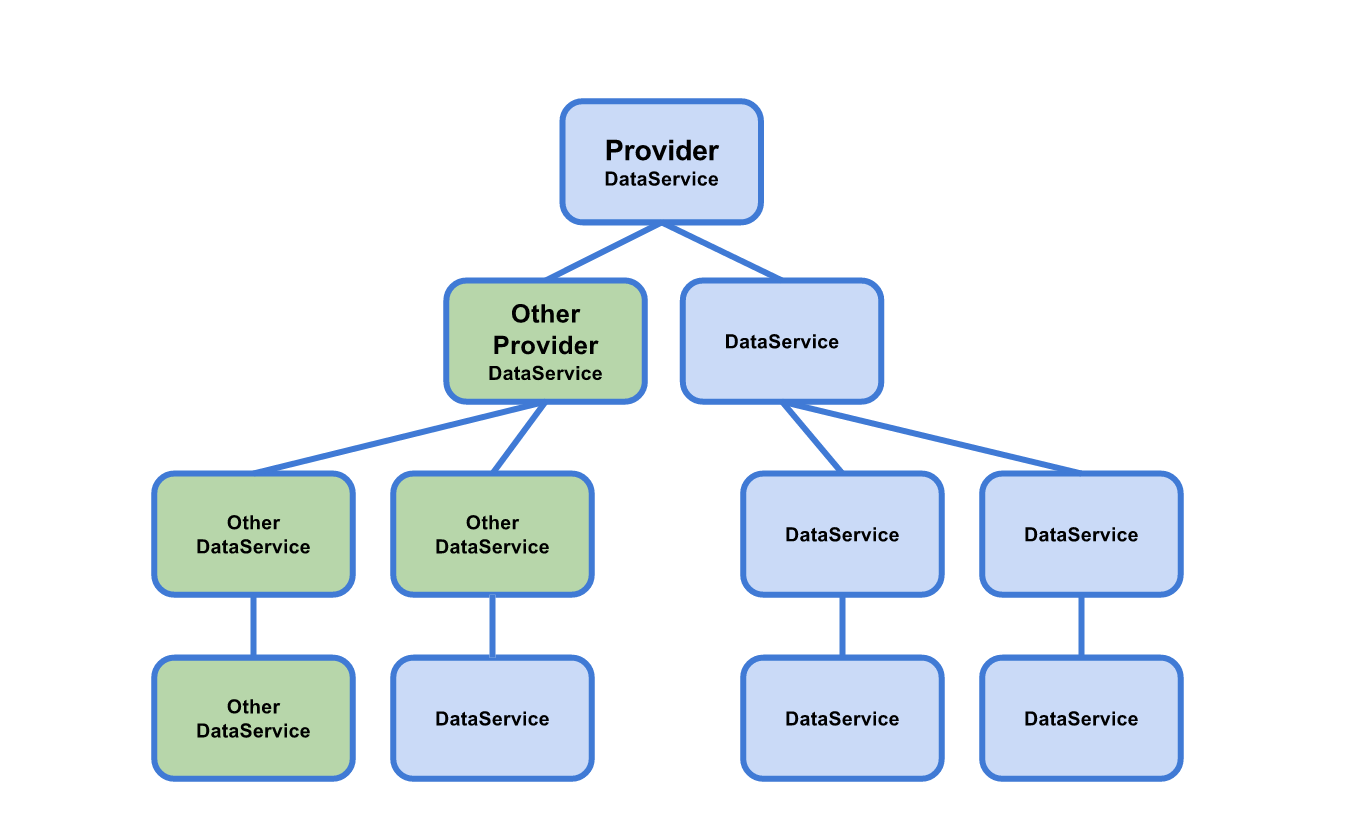
Here trying to solve one problem:

On the left hand side of tree, there are 4 green blocks and 1 blue block.
Meaning that three green dataService will use 'OtherProvider' which in an instance of DataService, but different from the root Provider, even it is also a instance of DataService.
Problem is how the blue one on the left can use the root provider instead of 'OtherProvider'.
Creating alias tokens with useExisting
@NgModule({
...
providers: [
DataService,
{ provide: ROOT_DATASERVICE, useExisting: DataService }
]
})
export class AppModule {}
import { OpaqueToken } from '@angular/core';
export const ROOT_DATASERVICE = new OpaqueToken('DataService');
We create a new provider call 'RootDataServcie' and using 'useExisting' key. And we use OpaqueToken to avoid naming conflicts.
In the component:
@Component()
export class SomeComponent {
constructor(private contactService: RootDataService) {}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2015-10-12 [Javascript] Using JSHint for Linting with Gulp
2015-10-12 [Angular + Unit] AngularJS Unit testing using Karma