[React Native] Create a component using ScrollView
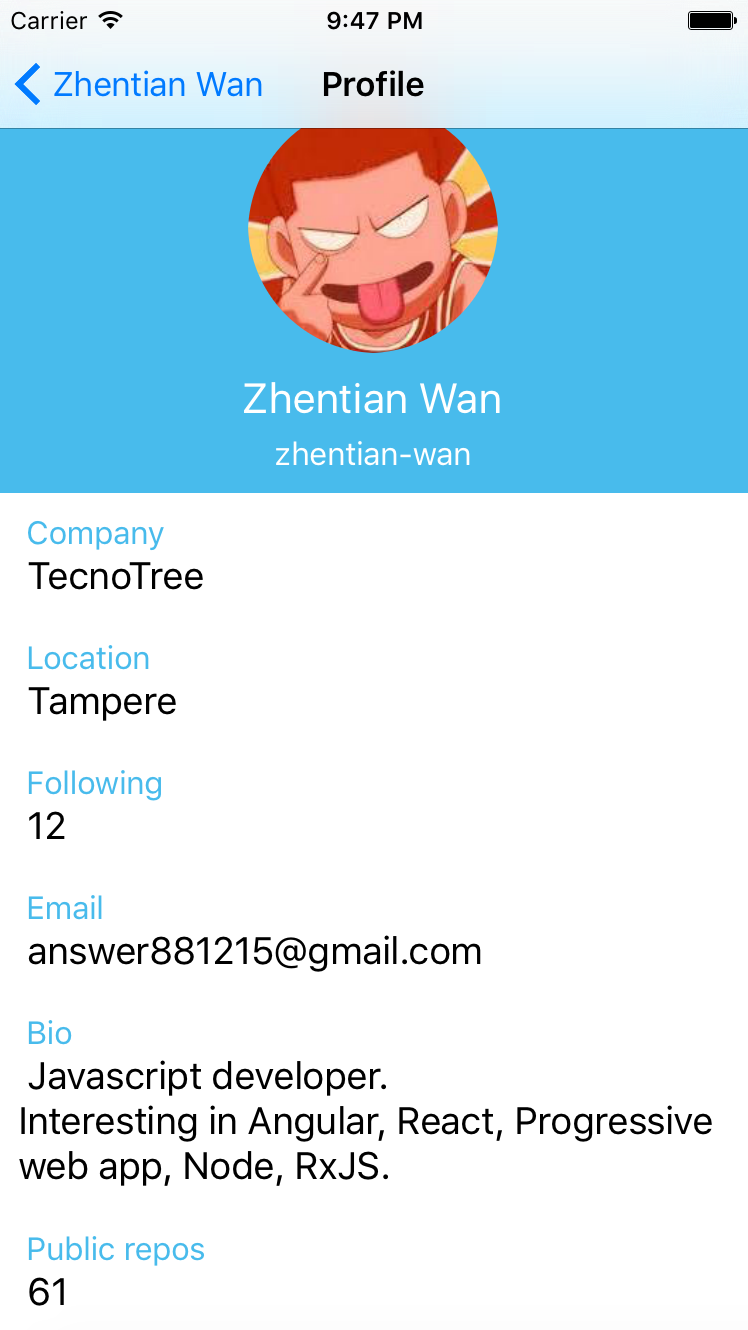
To show a list of unchanging data in React Native you can use the scroll view component. In this lesson, we'll map through the data we got back from the Github API, and fill complete ScrollView component for the user profile.
After call goToProfile function in Dashboard:
goToProfile(){ this.props.navigator.push({ title: 'Profile', component: Profile, passProps: {userInfo: this.props.userInfo} }); }
We create a new component 'Profile.js'
import React, {Component} from 'react';
import {View, StyleSheet, Text, ScrollView} from 'react-native';
import Badge from './Badge';
const styles = StyleSheet.create({
container: {
flex: 1
},
buttonText: {
fontSize: 18,
color: 'white',
alignSelf: 'center'
},
rowContainer: {
padding: 10
},
rowTitle: {
color: '#48BBEC',
fontSize: 16
},
rowContent: {
fontSize: 19
}
});
class Profile extends React.Component{
getRowTitle(userInfo, item){
item = (item === 'public_repos') ? item.replace('_', ' ') : item;
return item[0] ? item[0].toUpperCase() + item.slice(1) : item;
}
createList(userInfo, topicArr){
return topicArr.map( (item, index) => {
if(!userInfo[item]){
return <View key={index}></View>
}else{
return (
<View style={styles.rowContainer}>
<Text style={styles.rowTitle}> {this.getRowTitle(userInfo, item)} </Text>
<Text style={styles.rowContent}> {userInfo[item]} </Text>
</View>
);
}
})
}
render(){
const userInfo = this.props.userInfo;
const topicArr = ['company', 'location', 'followers', 'following', 'email', 'bio', 'public_repos'];
return (
<ScrollView style={styles.container} >
<Badge userInfo={this.props.userInfo} />
{this.createList(userInfo, topicArr)}
</ScrollView>
);
}
}
module.exports = Profile;







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具