[GIF] Shape Objects in GIF Loop Coder
This lesson is a quick tour of the predefined shape objects in GIF Loop Coder.
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); glc.setMode('single'); glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: /* list.addOval({ x: width / 2, y: height / 2, rx: [100,200], ry: [200,100], stroke: true, lineWidth: 10, strokeStyle: "red", fillStyle: "orange", //fill: false });*/ list.addGear({ x: width / 2, y: height / 2, radius: 100, teeth: 12, toothHeight: 20, toothAngle: [0.2, 0.8], rotation: [0,90] }) list.addBezierSegment({ x0: 0, y0: 0, x1: 0, y1: 100, x2: 100, y2: 100, x3: 100, y3: 200, percent: 0.5 }) }

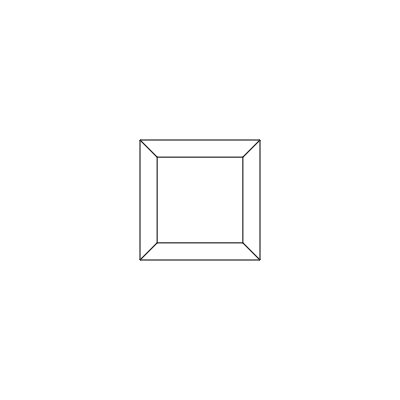
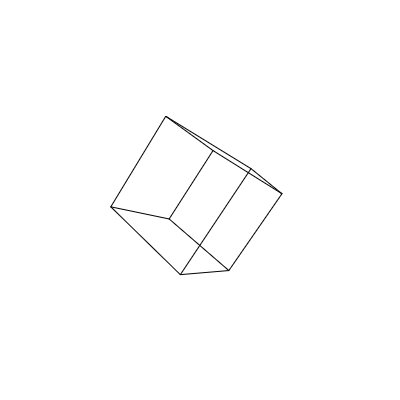
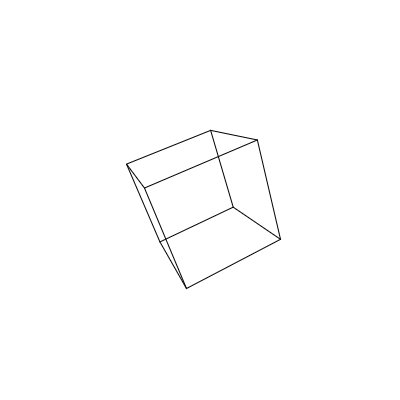
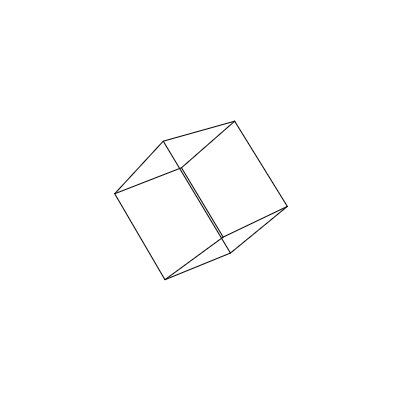
Cube:
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); glc.setMode('single'); glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: list.addCube({ x: width / 2, y: height /2, z: 0, rotationY: [0,180], rotationX: [0,45], rotationZ: [0,60] }) }

image and IOS box:
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); glc.setMode('single'); glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: list.addIsobox({ x: width / 2, y: height / 2, size: 100, h: [-45, 60], colorTop: color.hsv(30, 1, 1), colorRight: color.hsv(30, 1, 0.75), colorLeft: color.hsv(30, 1, 0.5), }); list.addImage({ x: width-100, y: height-100, w: 100, h: 100, rotation: [15,45], url: "http://img.pandawhale.com/44041-oh-my-god-despicable-me-gif-fj5t.gif" }); }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号