[React Native] State and Touch Events -- TextInput, TouchableHighLight
In React, components manage their own state. In this lesson, we'll walk through building a component which manages it's own state as well as using TextInput and TouchableHighlight to handle touch events.
import React, { Component, PropTypes } from 'react';
import { View, Text, StyleSheet, TextInput, TouchableHighlight, ActivityIndicatorIOS } from 'react-native';
var style = StyleSheet.create({
mainContainer: {
flex: 1,
padding: 30,
marginTop: 65,
flexDirection: 'column',
justifyContent: 'center',
backgroundColor: '#48BBEC'
},
title: {
marginBottom: 20,
fontSize: 25,
textAlign: 'center',
color: '#fff'
},
searchInput: {
height: 50,
padding: 4,
marginRight: 5,
fontSize: 23,
borderWidth: 1,
borderColor: 'white',
borderRadius: 8,
color: 'white'
},
buttonText: {
fontSize: 18,
color: '#111',
alignSelf: 'center'
},
button: {
height: 45,
flexDirection: 'row',
backgroundColor:'white',
borderColor:'white',
borderWidth:1,
borderRadius:8,
marginBottom:10,
alignSelf:'stretch',
justifyContent:'center'
}
});
export default class Main extends Component{
constructor(props){
super(props)
this.state = {
username: '',
isLoading: false,
error: false
};
}
handleChange(event){
this.setState({
username: event.nativeEvent.text
})
}
handleSubmit(event){
//update our indicatorIOS spinner
this.setState({
isLoading: true
});
console.log('submit', this.state.username);
//fetch data from github
//reroute to the next passing that github informaiton
}
render(){
return (
<View style={style.mainContainer}>
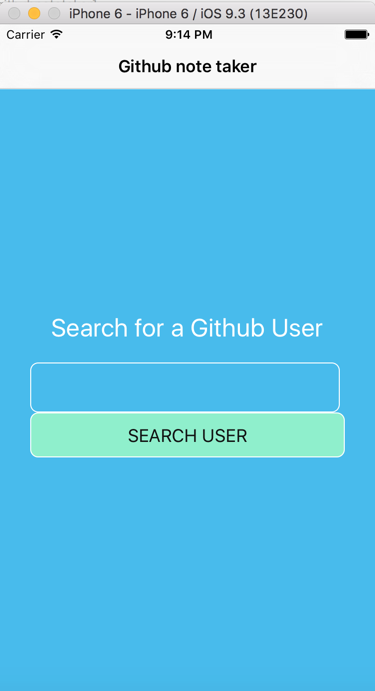
<Text style={style.title}>Search for a Github User</Text>
<TextInput
style={style.searchInput}
value={this.state.username}
onChange={this.handleChange.bind(this)}
/>
<TouchableHighlight
style={style.button}
onPress={this.handleSubmit.bind(this)}
underlayColor="white"
>
<Text style={style.buttonText}>SEARCH USER</Text>
</TouchableHighlight>
</View>
)
}
}

<TextInput style={style.searchInput} value={this.state.username} onChange={this.handleChange.bind(this)} />
Search box, once value changed, set current username state.
<TouchableHighlight style={style.button} onPress={this.handleSubmit.bind(this)} underlayColor="white" >
Search button, a touch button, so not onClick event but onPress event.
underlayColor: When touch, change background color to white color.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具