[GIF] GIF Loop Coder - Animating with Arrays
In this lesson, we discuss animating using arrays, and how different data types are interpolated while animating.
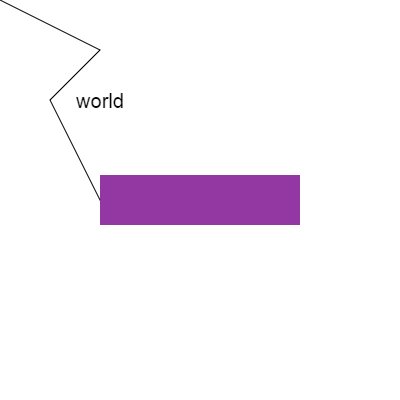
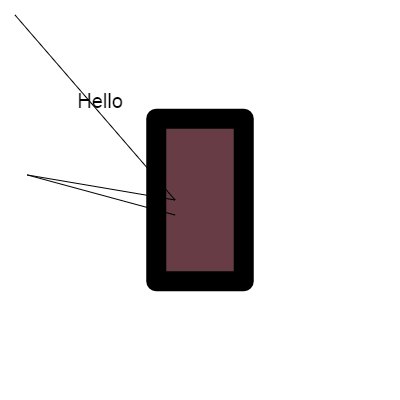
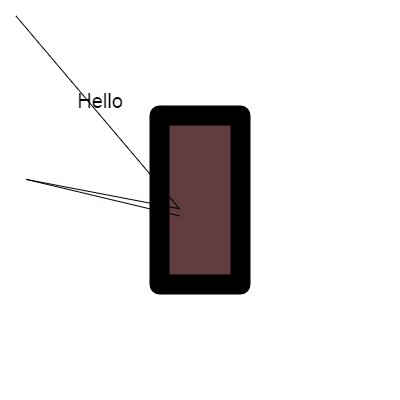
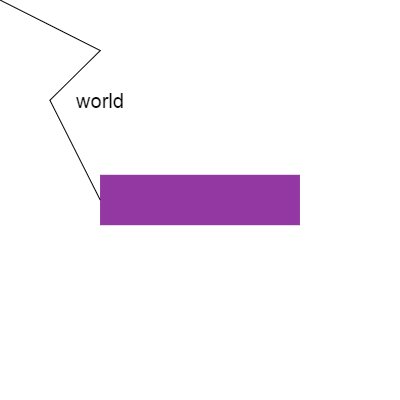
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); // glc.setMode('single'); // glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: /* list.addCircle({ x:width/2, y:height/2, radius:[100, 150], fillStyle: ["green", "yellow"], stroke: true, strokeStyle: ["yellow", "red"], lineWidth: [12, 20] });*/ list.addRect({ x:width/2, y:height/2, w: [200,50], h: [50,200], fillStyle: ["rgba(120,5,140,0.8)", "#564121"], stroke: [false,true], lineWidth: 20 }); list.addText({ text: ["world", "Hello"] }); list.addPath({ path: [ [0,0, 100,50, 50,100, 100,200], [20,20, 200,250, 20,200, 200,220], ] }); }

If you want smooth animation, the array can only have two params at this point, if you add more, then it looks like this:
function onGLC(glc) { glc.loop(); // glc.size(400, 400); // glc.setDuration(5); // glc.setFPS(20); // glc.setMode('single'); // glc.setEasing(false); var list = glc.renderList, width = glc.w, height = glc.h, color = glc.color; // your code goes here: list.addPoly({ x:width/2, y:height/2, radius: 150, sides: 5, fillStyle: ["red","green", "blue"] }) }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号