[Angular 2] Keynote: Lazy Routing -- NGCONF
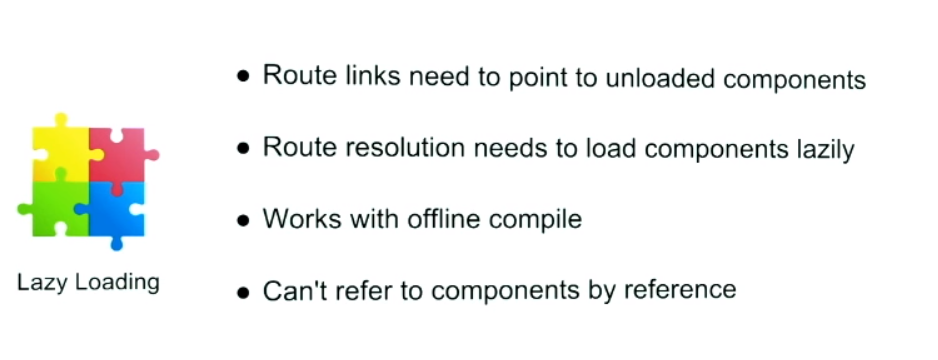
So How to do lazy loading for router in Angular 2.
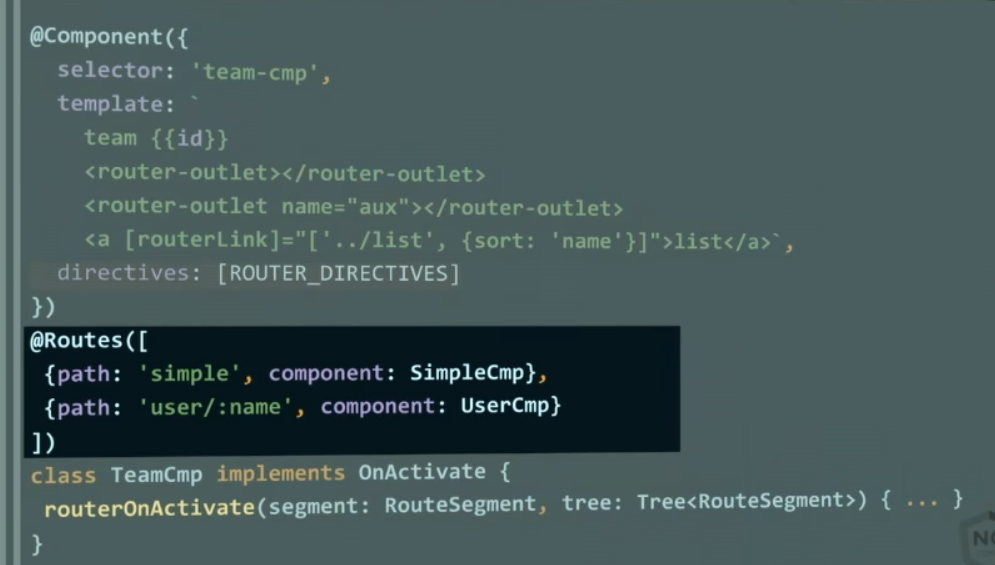
The nomarl way to write a router in Angular 2:

You have SimpleCmp and UserCmp as child components. You also import {SimpleCmp, UserCmp} from 'xxxxxx'.
It will not be lazy loaded. Because you already have the reference to the child component.
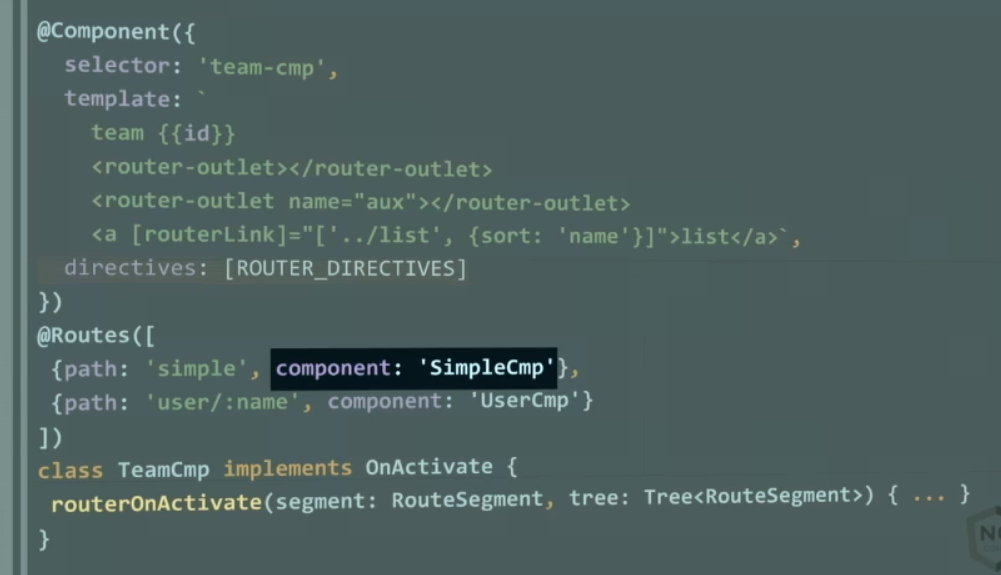
But it turn out to be very easy to enable the lazy loading:

Just add '' to SimpleCmp and UserCmp.
Then you need to follow the convention of how to name the folder.

The '+' symbol means those folders are lazy loaded. So Component is called UserCmp, the folder should be named as 'user-cmp'. OKOK, not tooo bad.







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具