[SVG] Simple introduce for SVG
Just like create html page, you can create a svg tag by:
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" height="340" width="340" style="background-color:#F6F7F7;"> </svg>
Inside svg,
- x,y: control the position of element
- fill: control the color of element
- height, width: you know
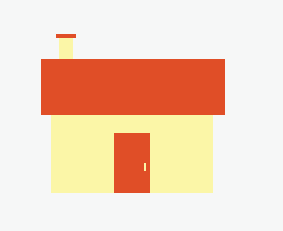
Simple example by rect tag:
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" height="340" width="340" style="background-color:#F6F7F7;"> <!-- Chimney --> <rect height="21" width="14" fill="#FBF6A7" x="98" y="127"/> <rect height="4" width="20" fill="#E04E27" x="95" y="123"/> <!-- House --> <rect height="84" width="162" fill="#FBF6A7" x="90" y="198"/> <rect height="56" width="184" fill="#E04E27" x="80" y="148"/> <!-- Door --> <rect height="60" width="36" fill="#E04E27" x="153" y="222"/> <!-- Door handler --> <rect height="8" width="2" fill="#FBF6A7" x="183" y="252"/> </svg>

分类:
HTML 5






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具