[Polymer] Custom Elements: Styling
Code:
<dom-module id="business-card"> <template> <div class="card"> <h1>Joe Maddalone</h1> <h2>Instructor</h2> <h3>egghead.io</h3> </div> <style> .card{ background-color: #e8e8e8; box-shadow: 0 0 1px #e8e8e8; position: relative; font-family: monospace; display: flex; width: 350px; height: 200px; flex-flow: column wrap; margin: 20px; } .card:before, .card:after { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width:300px; background: rgba(0, 0, 0, 0.7); box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); transform: rotate(-3deg); } .card:after { transform: rotate(3deg); right: 10px; left: auto; } .card h1,.card h2,.card h3 { font-weight: normal; color: var(--custom-text-color,--text-color) } .card h1 { flex:4; padding-top: 50px; font-size: 24px; align-self: center; } .card h2 { flex:3; margin-top: -30px; align-self: center; font-size: 12px; } .card h3 { flex:1; font-size: 14px; align-self: flex-end; margin-right: 20px; } </style> </template> <script> Polymer( { is: "business-card" } ) </script> </dom-module>
Using parent compoment in css :host
- remove the <div class="host"></div>
- change .card class to :host, which can be consider as <div class=":host"><h1>..</h1><h2>..</h2><h3>..</h3></div>
<dom-module id="business-card"> <template> <h1>Joe Maddalone</h1> <h2>Instructor</h2> <h3>egghead.io</h3> <style> :host { background-color: #e8e8e8; box-shadow: 0 0 1px #e8e8e8; position: relative; font-family: monospace; display: flex; width: 350px; height: 200px; flex-flow: column wrap; margin: 20px; } :host:before, :host:after { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width: 300px; background: rgba(0, 0, 0, 0.7); box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); transform: rotate(-3deg); } :host:after { transform: rotate(3deg); right: 10px; left: auto; } h1, h2, h3 { font-weight: normal; color: var(--custom-text-color, --text-color) } h1 { flex: 4; padding-top: 50px; font-size: 24px; align-self: center; } h2 { flex: 3; margin-top: -30px; align-self: center; font-size: 12px; } h3 { flex: 1; font-size: 14px; align-self: flex-end; margin-right: 20px; } </style> </template> <script> Polymer( { is: "business-card" } ) </script> </dom-module>
Create variable in css:
:host{ --card-color: #e8e8e8; --text-color: #222; } :host { background-color: var(--card-color); box-shadow: 0 0 1px var(--card-color); ... }
Default value:
background-color: var(--custom-card-color, --card-color);
box-shadow: 0 0 1px var(--custom-card-color, --card-color);
--card-color will be the default value if --custom-card-color not exists.
------------------------------
index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Polymer</title> <script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script> <link rel="import" href="bower_components/polymer/polymer.html"> <link rel="import" href="my-card.html"> </head> <body> <my-card></my-card> </body> </html>
my-card.html:
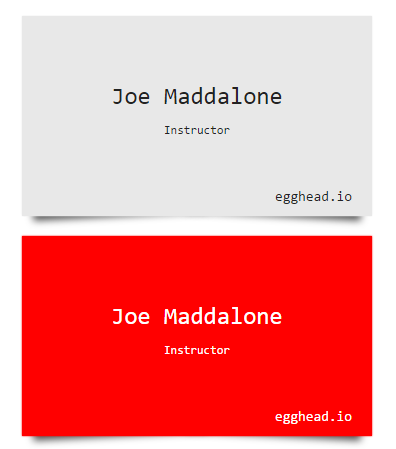
<link rel="import" href="./business-card.html"> <dom-module id="my-card"> <template> <business-card></business-card> <business-card class="red"></business-card> <style> .red{ --custom-card-color: red; --custom-text-color: white; } </style> </template> <script> Polymer( { is: "my-card" } ) </script> </dom-module>
busniess-card.html:
<dom-module id="business-card"> <template> <h1>Joe Maddalone</h1> <h2>Instructor</h2> <h3>egghead.io</h3> <style> :host{ --card-color: #e8e8e8; --text-color: #222; } :host { background-color: var(--custom-card-color, --card-color); box-shadow: 0 0 1px var(--custom-card-color, --card-color); position: relative; font-family: monospace; display: flex; width: 350px; height: 200px; flex-flow: column wrap; margin: 20px; } :host:before, :host:after { z-index: -1; position: absolute; content: ""; bottom: 15px; left: 10px; width: 50%; top: 80%; max-width: 300px; background: rgba(0, 0, 0, 0.7); box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7); transform: rotate(-3deg); } :host:after { transform: rotate(3deg); right: 10px; left: auto; } h1, h2, h3 { font-weight: normal; color: var(--custom-text-color, --text-color) } h1 { flex: 4; padding-top: 50px; font-size: 24px; align-self: center; } h2 { flex: 3; margin-top: -30px; align-self: center; font-size: 12px; } h3 { flex: 1; font-size: 14px; align-self: flex-end; margin-right: 20px; } </style> </template> <script> Polymer( { is: "business-card" } ) </script> </dom-module>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具