[Angualr 2] Watch for changes
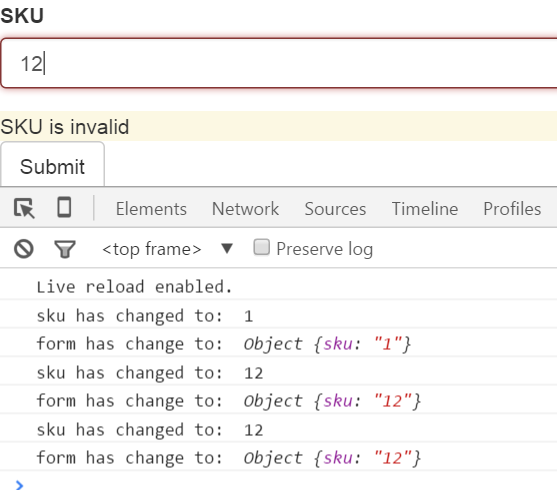
You can watch for form / control changes by using .valueChanges.observe({...}):
this.sku.valueChanges.observer({ next: (value)=>{ console.log("sku has changed to: " , value); } }) this.myForm.valueChanges.observer({ next: (value)=>{ console.log("form has change to: ",value); } })

Code:
import {Component, View, FORM_DIRECTIVES, Validators, FormBuilder, NgIf} from 'angular2/angular2';
@Component({
selector: 'demo-form-sku'
})
@View({
directives: [FORM_DIRECTIVES, NgIf],
template: `
<div>
<h2>Demo Form: Sku</h2>
<!-- ngForm is attched to the form, and #f="form" form is also come from ngForm-->
<form [ng-form-model]="myForm"
(submit)="onSubmit(myForm.value)">
<div class="form-group" [class.has-error]="!sku.valid && sku.touched">
<label for="skuInput">SKU</label>
<input type="text"
class="form-control"
id="skuInput"
#sku = "form"
placeholder="SKU"
[ng-form-control]="myForm.controls['sku']">
</div>
<div *ng-if="!sku.control.valid"
class="bg-warning">SKU is invalid</div>
<button type="submit" class="btn btn-default">Submit
</button>
<div *ng-if="sku.control.hasError('invalidSku')">
SKU is required
</div>
</form>
<div *ng-if="!myForm.valid"
class="bg-warning">Form is invalid</div>
</div>
`
})
export class DemoFormSku {
myForm: ControlGroup;
constructor(fb:FormBuilder) {
this.myForm = fb.group({
"sku": ["", Validators.compose([
Validators.required,
skuValidator
])]
});
this.sku = this.myForm.controls['sku'];
this.sku.valueChanges.observer({
next: (value)=>{
console.log("sku has changed to: " , value);
}
})
this.myForm.valueChanges.observer({
next: (value)=>{
console.log("form has change to: ",value);
}
})
}
onSubmit(value){
console.log(value);
}
function skuValidator(control){
if(!control.value.match(/^123/)){
return {invalidSku: true};
}
}
}
分类:
Angular






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2014-11-09 [Angular-Scaled Web] 6. Navigating between states with ui-router
2014-11-09 [Angular-Scaled web] 5. ui-router $stateParams for sharing information
2014-11-09 [Big Data] Week 5 A (Advance)
2014-11-09 [AngularJS] Angular 1.3 $submitted for Form in Angular