[Angualr 2] Using FormBuilder
There are two main functions we’ll use on FormBuilder:
• control - creates a new Control
• group - creates a new ControlGroup
import {Component, bootstrap, View} from "angular2/angular2";
import {FORM_DIRECTIVES, FormBuilder, ControlGroup} from "angular2/angular2";
@Component({
selector: 'demo-form-sku-builder'
})
@View({
directives: [FORM_DIRECTIVES],
template: `
<div>
<h2>Demo Form: Sku with Builder</h2>
<form [ng-form-model]="myForm"
(submit)="onSubmit(myForm.value)">
<div class="form-group">
<label for="skuInput">SKU</label>
<input type="text"
class="form-control"
id="skuInput2"
placeholder="SKU2"
[ng-form-control]="myForm.controls['sku2']">
<label for="skuInput">Demo</label>
<input type="text"
class="form-control"
id="demo"
placeholder="Demo"
[ng-form-control]="myForm.controls['demo']">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
`
})
export class DemoFormSkuBuilder {
myForm: ControlGroup;
constructor(fb: FormBuilder) {
this.myForm = fb.group({
"sku2": ["ABC123"],
"demo": ["I am demo"]
})
}
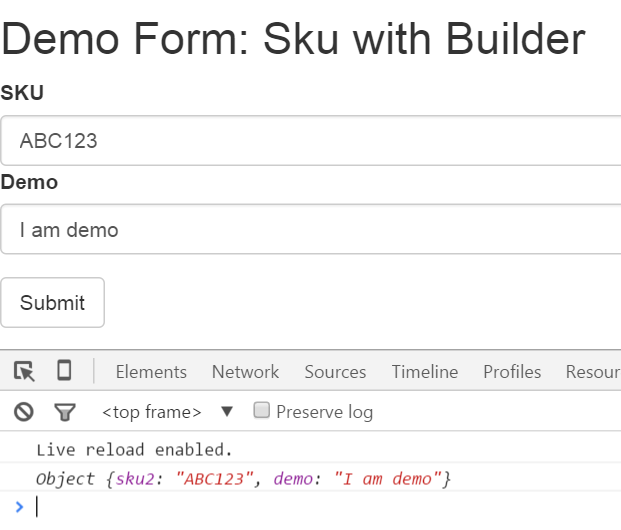
onSubmit(value) {
console.log(value);
}
}

分类:
Angular






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具