[Angular 2] ng-control & ng-control-group
Control:
Controls encapsulate the field's value, a states such as if it is valid, dirty or has errors.
var nameControl = new Control("Nate"); var name = nameControl.value; // -> Nate nameControl.errors // -> StringMap<string, any> of errors nameControl.dirty // -> false nameControl.valid // -> true
ControlGroup:
A way to manage multiple Controls.
var personInfo = new ControlGroup({ firstName: new Control("Nate"), lastName: new Control("Murray"), zip: new Control('90210') }); personInfo.value; // ->{ //firstName: "Nate", //lastName: "Murray", //zip: "90210" } personInfo.errors // -> StringMap<string, any> of errors personInfo.dirty // -> false personInfo.valid // -> true
import {Component, View, FORM_DIRECTIVES} from 'angular2/angular2';
@Component({
selector: 'demo-form-sku'
})
@View({
directives: [FORM_DIRECTIVES],
template: `
<div>
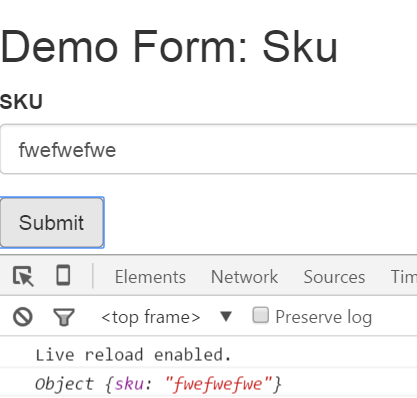
<h2>Demo Form: Sku</h2>
<!-- ngForm is attched to the form, and #f="form" form is also come from ngForm-->
<form #f = "form"
(submit)="onSubmit(f.value)">
<div class="form-group">
<label for="skuInput">SKU</label>
<input type="text"
class="form-control"
id="skuInput"
placeholder="SKU"
ng-control="sku">
</div>
<button type="submit" class="btn btn-default">
Submit
</button>
</form>
</div>
`
})
export class DemoFormSku {
constructor() {
}
onSubmit(value){
console.log(value);
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号