[Javascript] Webpack Loaders, Source Maps, and ES6
Using ES6
To use ES6, we need loader.
- Modify webpack.config.js file:
module.exports = { entry: './index.js', output: { filename: 'bundle.js', path: __dirname }, module: { loaders: [ {test: /\.js$/, loader: 'babel', exclude: '/node_modules/'} ] } };
We add module property, which is an object. We define the loaders property here which is an array of objects.
- test: It is a regex, will include all the files which match the regex. In the exmaple, we say that "include all the js files".
- loader: You need to define the ES6 loader for this, which is 'babel'. For that, you need to install it by:
npm install babel-loader
- exclude: Tell which files you don't want to include.
2. Change file using ES6 style:
//lam-dom-binding.js export default { bindEls(el1, el2){ el1.addEventListener('keyup', () => el2.value = el1.value) el2.addEventListener('keyup', () => el1.value = el2.value) } }
3. run: webpack --watch
Source map
One useful thing is see the source map (means see lam-dom-binding.js map to which part in the bundle.js). The reason it is useful is because when we open the devtool, we just saw a big bundle.js file:

which is not useful for debugging.
To enable the source map, we need to add one property in webpack.config.js:
module.exports = { entry: './index.js', output: { filename: 'bundle.js', path: __dirname }, devtool: 'eval', //init compile fast, recompile also very fast module: { loaders: [ {test: /\.js$/, loader: 'babel', exclude: '/node_modules/'} ] } };
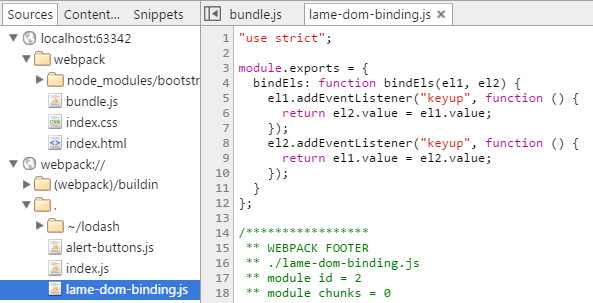
After that, run 'webpack --watch' again. We can see from the devtool, it show the 'webpack://'

But you can see that code is still ES5 style, if you want what you coded, instead of using 'eval', you can use 'eval-source-map'.
module.exports = { entry: './index.js', output: { filename: 'bundle.js', path: __dirname }, devtool: 'eval-source-map', module: { loaders: [ {test: /\.js$/, loader: 'babel', exclude: '/node_modules/'} ] } };
This can a little bit longer time to compile, then you can see the code you just worte:

Both 'eval' and 'eval-source-map' are recommended using in dev time.
If you want to use in production code:
module.exports = { entry: './index.js', output: { filename: 'bundle.js', path: __dirname }, devtool: 'source-map', module: { loaders: [ {test: /\.js$/, loader: 'babel', exclude: '/node_modules/'} ] } };
It will add a .map file for you. That file is not actually loaded into the browser until the DevTools are brought up.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具