[AngularJS] Javascript scope and AngularJS $scope
Scope resolution of our Angular documents works exactly the same way scope resolution works in plain, old Javascript. The only difference here is that what actually matters about scope inheritance is the structure of our dom.
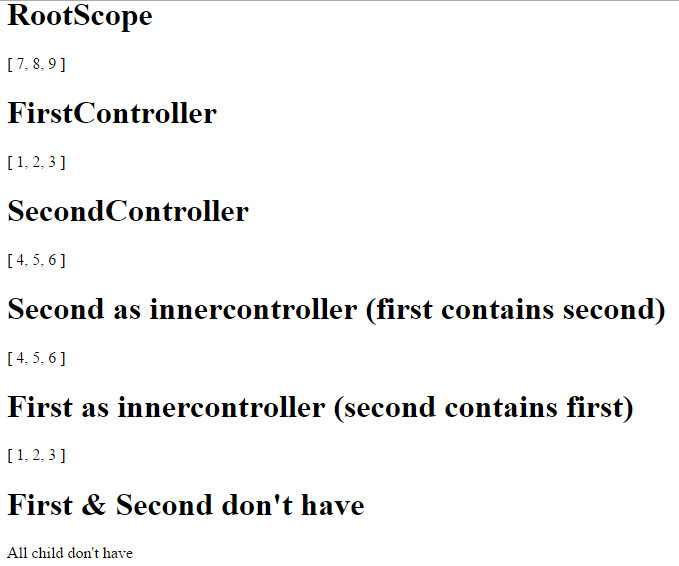
If the child controller doesn't have, will find in $rootScope.
<!DOCTYPE html> <html ng-app="app"> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>RootScope</h1> {{posts | json}} <div ng-controller="FirstController"> <h1>FirstController</h1> {{posts | json}} </div> <div ng-controller="SecondController"> <h1>SecondController</h1> {{posts | json}} </div> <div ng-controller="FirstController"> <h1>Second as innercontroller (first contains second)</h1> <div ng-controller="SecondController"> {{posts | json}} </div> </div> <div ng-controller="SecondController"> <h1>First as innercontroller (second contains first)</h1> <div ng-controller="FirstController"> {{posts | json}} </div> </div> <div ng-controller="FirstController"> <div ng-controller="SecondController"> <h1>First & Second don't have</h1> {{youdonthave}} </div> </div> <script src="bower_components/angular/angular.min.js"></script> <script src="./app.js"></script> </body> </html>
/** * Created by Answer1215 on 1/2/2015. */ angular.module('app', []) .run(function($rootScope) { $rootScope.posts = [7,8,9]; $rootScope.youdonthave = "All child don't have"; }) .controller('FirstController', function($scope) { $scope.posts = [1,2,3]; }) .controller('SecondController', function($scope) { $scope.posts = [4,5,6]; })







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具