[ES6] 01. Intro to ES6 and traceur compiler
---恢复内容开始---
ES6 is ECMAScript version 6, which JavaScript is based on. The next version of JavaScript is going to be based on version 6 of ECMAScript.
Tracer is a way to compile that next version of JavaScript back into JavaScript of today, meaning that you can write the next version of JavaScript and have it compiled down to JavaScript you can use today, because ES6 isn't supported completely and not standardized completely across all the browsers, in Note and everything.
While ES6 is still being standardized and all the browsers are still working on supporting all the different features, it's worth getting a head start because Angular 2.0 will be based on ECMAScript 6 in the future when it's released. Thanks to Tracer, we can start playing around with ES6 features today as well as some of the things that Angular has started releasing, like DI, that already use ES6.
In the future, we'll also get to the ECMAScript 6+ that AngularJS 2.0 will work with, which adds things like annotations and some sort of typing. It's kind of what like TypeScript does by compiling the static-type JavaScript down to JavaScript.
After you install Tracer using npm install Tracer using the -g global flag or not. Here I did and I just used Tracer to output this file, which is an ES6 file, to this Tracer-compiled file. Again, this is the JavaScript of today, the one that's being output, and this is ES6.
npm install tracer -g

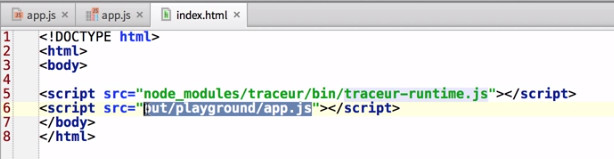
Now, the file that this outputs is the file you'll want to use with the Tracer runtime, so you'll include the Tracer runtime first and then include the output file. Then the browser will be able to use this file just fine. Again, you're not using the ES6 file. You're using the output Tracer-compiled file. Then loading the Tracer runtime and then loading your own compiled file.

If instead of using the browser, you want to invoke that file with node, simply use Tracer, and instead of using it to compile you can use it to run the output file and then run through the Tracer-compiled file using Tracer as the "runtime."
While installing Tracer is as easy as npm install Tracer, if you want to jump right in, you can just open ES6 Fiddle in your browser and load one of the examples. Then hit run and you can begin playing with ES6 right away.
Basically behind the scenes, this is compiling this to a Tracer-compiled file and then running it through Tracer to give you what the output of the console is.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号