[AngularJS] ng-change vs $scope.$watch

<div class="form-group"> <label for="pwd">Password</label> <input id="pwd" type="password" class="form-control" placeholder="Password" ng-change="onChange()" ng-model="user.password"> --------------------------------- //ngChange $scope.onChange=function(){ var newVal = $scope.user.password; if (!newVal) return; $scope.reqs = []; if (!isLongEnough(newVal)) { $scope.reqs.push('Too short'); } if (!hasNumbers(newVal)) { $scope.reqs.push('Must include numbers'); } $scope.showReqs = $scope.reqs.length; }
For a form, when user type on the input field, both ngChange and $watch will get fired.
The difference between ngChange and $watch is :
ngChange:
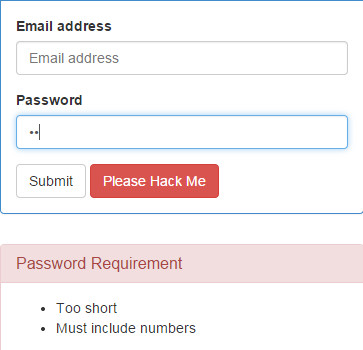
If I click "Please Hack Me," you can see the value change but we don't get our warnings back.
<button class="btn btn-danger" ng-click="user.password = 'pwd'">Please Hack Me</button>
The reason for that is ng-change only reacts to changes in the actual form element that you have declared it on. If your value changes programmatically as the result of anything but actually interacting with the element ng-change is not going to fire.
$watch:
$watch is not recommended by Angular team, because it is expensive. In most cases, when monitor the form elements, we can use ngChange instead of $watch.
But for the case value changes programmatically, you have to use $watch.



