[Javascript] Closure Cove, 1
Returning a function from a function, complete with variables from an external scope, is called a closure.
The entire contents of one of these inner functions will still be available outside the outermost function.
Example:
function buildTicket(allRides, passRides, pick){ if(passRides[0]==pick){ var pass = passRides.shift(); return function(){alert("Quick! You've got a Fast Pass to "+ pass +"!");}; }else{ for(vari = 0; i < allRides.length; i++){ if(allRides[i][0]==pick){ return function(){alert("A ticket is printing for "+ pick + "!\n" + "Your wait time is about "+ allRides[i][1]+ "minutes.");}; } } } }
Simaple example:
//Simple example function testClosure(){ var x = 4; return x; } //We call testClosure() --> 4 //But we call x --> undefined function textClosure(){ var x = 4; //For closeX(), x just like a g_v function closeX(){ return x; }; return closeX; } var closureX = textClosure(); closureX(); //We get 4, because, x is binded with closeX()
What Closure can be used in patical?
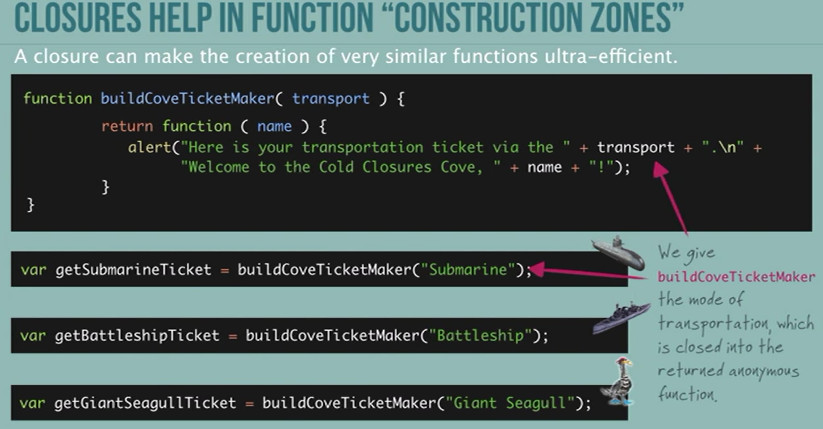
--> A closure can make the creation of very similar funcitons ultra-efficient.
See the image below, buildCoveTicketMarker function return function.
According the usage, we pass the fuction with different param, then assign to different variables:
getSubmarineTicket, getBattleshipTicket, getGiantSeagullTicket
They are very similar function, but different usage!

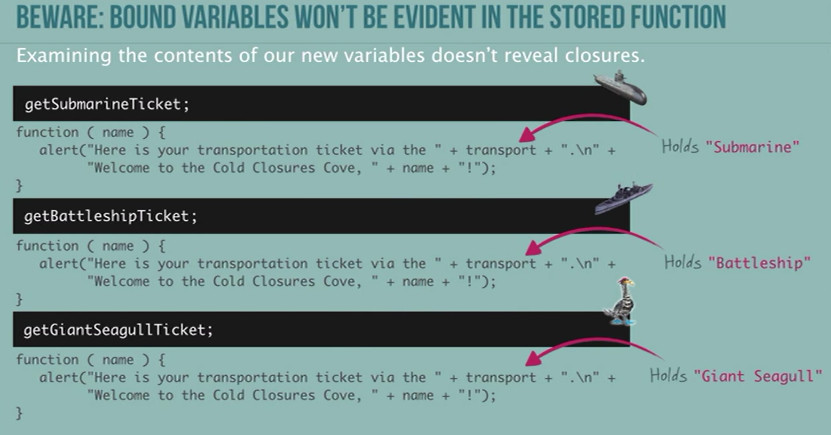
Then we have a loot the what function return:
All of three return the same function, and the transport, name variable still the same, becasue we didn't pass the param yet.

------------------------Ex------------------------------
var hidden = mystery(); var result = hidden(3); function mystery ( ){ var secret = 6; function mystery2 ( multiplier ) { multiplier *= 3; return secret * multiplier; } return mystery2; } // alert(result); --> 54 var hidden = mystery(4); var result = hidden(2); function mystery ( input ){ var secret = 5; function mystery2 ( multiplier ) { multiplier *= input; return secret * multiplier; } return mystery2; } // alert(result); --> 40 var hidden = mystery(3); var jumble = mystery3(hidden); var result = jumble(2); function mystery ( input ){ var secret = 4; input+=2; function mystery2 ( multiplier ) { multiplier *= input; return secret * multiplier; } return mystery2; } function mystery3 ( param ){ function mystery4 ( bonus ){ return param(6) + bonus; } return mystery4; } // alert(result); --> 122 function warningMaker( obstacle ){ return function () { alert("Beware! There have been " + obstacle + " sightings in the Cove today!"); }; } var icebergAlert = warningMaker('iceberg'); icebergAlert(); function warningMaker( obstacle ){ return function ( number, location ) { alert("Beware! There have been " + obstacle + " sightings in the Cove today!\n" + number + " " + obstacle + "(s) spotted at the " + location + "!" ); }; } var killerPenguinAlert = warningMaker("killer penguin"); var polarBearAlert = warningMaker("polar bear"); var icebergAlert = warningMaker("iceberg"); var flashBlizzardAlert = warningMaker("flash blizzard"); var snowYetiAlert = warningMaker("snow yeti"); killerPenguinAlert(6, "Ice Caves"); snowYetiAlert(1, "Blizzard Beach");



 浙公网安备 33010602011771号
浙公网安备 33010602011771号