[Vite] Vite Alias & static assets

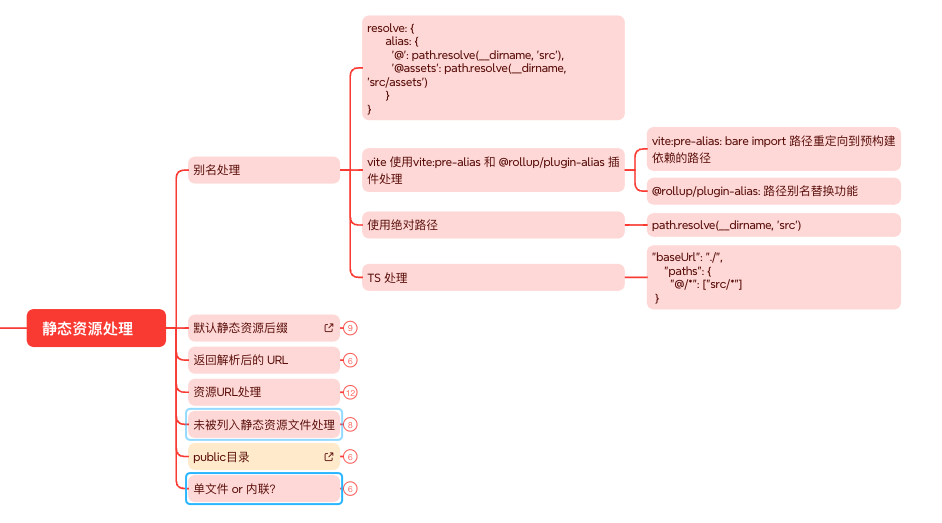
In vite.config.ts
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
"@assets": path.resolve(__dirname, "src/assets"),
},
},
tsconfig.json
"compilerOptions": {
"baseUrl": "./",
// order matter
"paths": {
"@assets/*": ["src/assets/*"],
"@/*": ["src/*"],
},
...
}
App.vue
// import NotFound from './views/404.vue';
import NotFound from '@/views/404.vue';


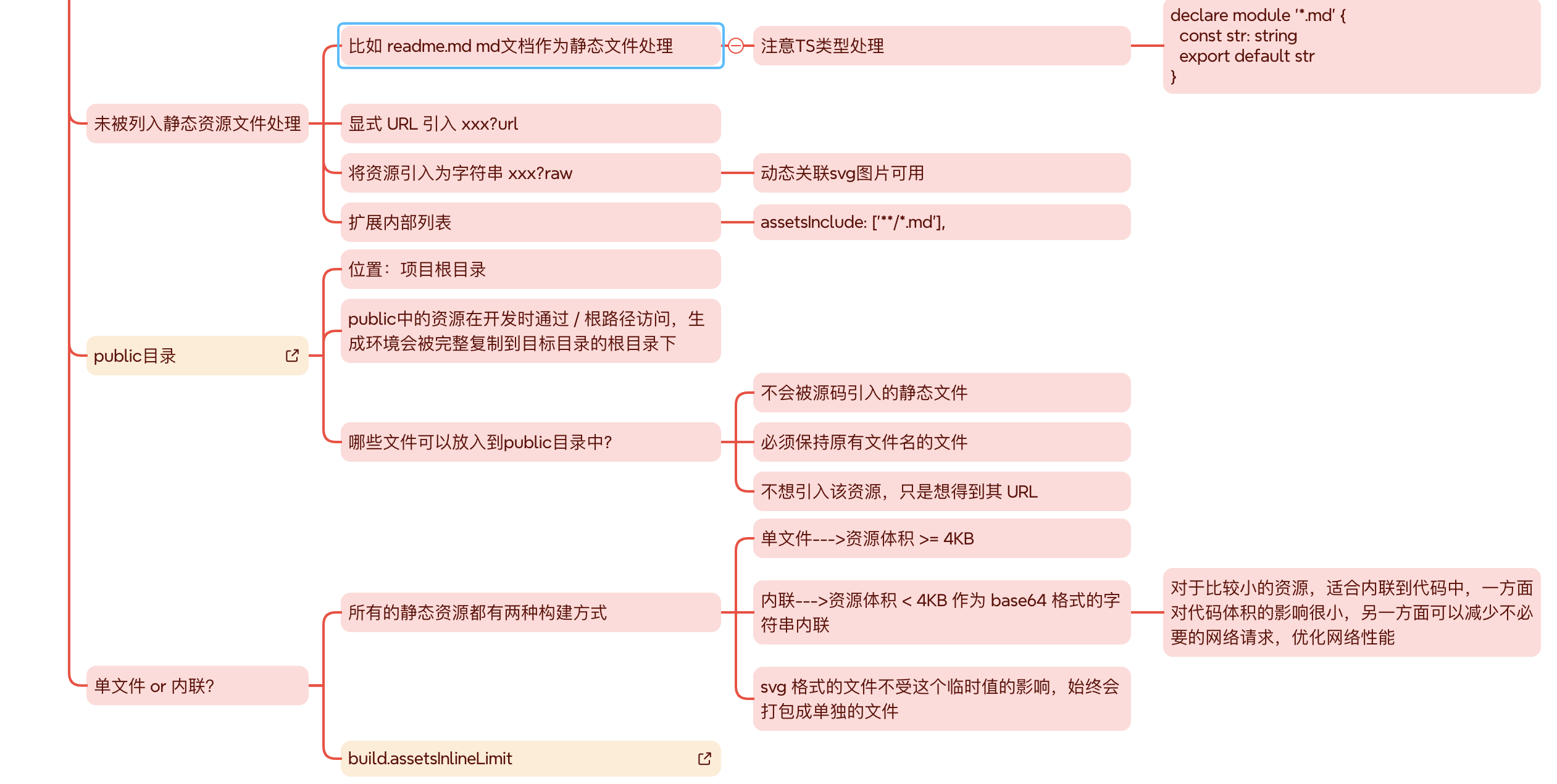
https://cn.vitejs.dev/guide/assets.html#importing-asset-as-url
https://cn.vitejs.dev/config/build-options#build-assetsdir
<template>
<div class="season">
<button class="btn-primary" @click="handleChange" value="spring">春</button>
<button class="btn-primary" @click="handleChange" value="summer">夏</button>
<button class="btn-primary" @click="handleChange" value="autumn">秋</button>
<button class="btn-primary" @click="handleChange" value="winter">冬</button>
</div>
<div class="card">
<!-- <img src="@/assets/summer.jpg" alt=""> -->
<!-- <img :src="spring" alt=""> -->
<!-- 使用import动态导入的方式 -->
<!-- <img :src="imgPath" alt=""> -->
<!-- 使用new URL的方式处理 -->
<img :src="url" alt="">
</div>
</template>
<script setup lang="ts">
import { ref,computed } from 'vue'
// import spring from "@/assets/spring.jpg";
// Error: 直接引入变量的方式是没有效果的,vite并不会帮我们去解析路径
// const spring = ref('/src/assets/spring.jpg');
// import spring from '@/assets/spring.jpg';
// const imgPath = ref(spring);
// const handleChange = (e:Event) => {
// const v = (e.target as HTMLButtonElement).value;
// import(`@/assets/${v}.jpg`).then((res) => {
// console.log(res);
// imgPath.value = res.default;
// })
// }
// 使用new URL的方式处理变量的静态资源路径
const imgPath = ref('spring');
// 计算属性处理URL地址
const url = computed(() => {
const href = new URL(`../assets/${imgPath.value}.jpg`, import.meta.url).href;
console.log("🚀 ~ href:", href)
return href;
})
// 事件切换路径字符串
const handleChange = (e:Event) => {
const v = (e.target as HTMLButtonElement).value;
imgPath.value = v;
}
</script>

<template>
<div v-html="rocketSvgRaw" class="svg-container"></div>
</template>
<script setup lang="ts">
import rocketSvgRaw from '@/assets/rocket.svg?raw';
</script>
<style lang="scss">
.svg-container svg{
width: 100px;
height: 100px;
fill: #f00;
&:hover{
fill: #0f0;
}
}
</style>
分类:
Tools





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-02-14 [Typescript] Default value for Builder pattern - 04 (keyof {} -> never)
2023-02-14 [Typescript] Builder pattern - 03
2020-02-14 [Angular 8 Unit Testing] Testing a dump component
2020-02-14 [Functional Programming] Use a Javascript Array to Construct a Maybe
2018-02-14 [Angular + Unit Testing] Mock HTTP Requests made with Angular’s HttpClient in Unit Tests
2018-02-14 [Angular] Provide Feedback to Progress Events with Angular’s HttpRequest Object
2018-02-14 [Angular] Fetch non-JSON data by specifying HttpClient responseType in Angular