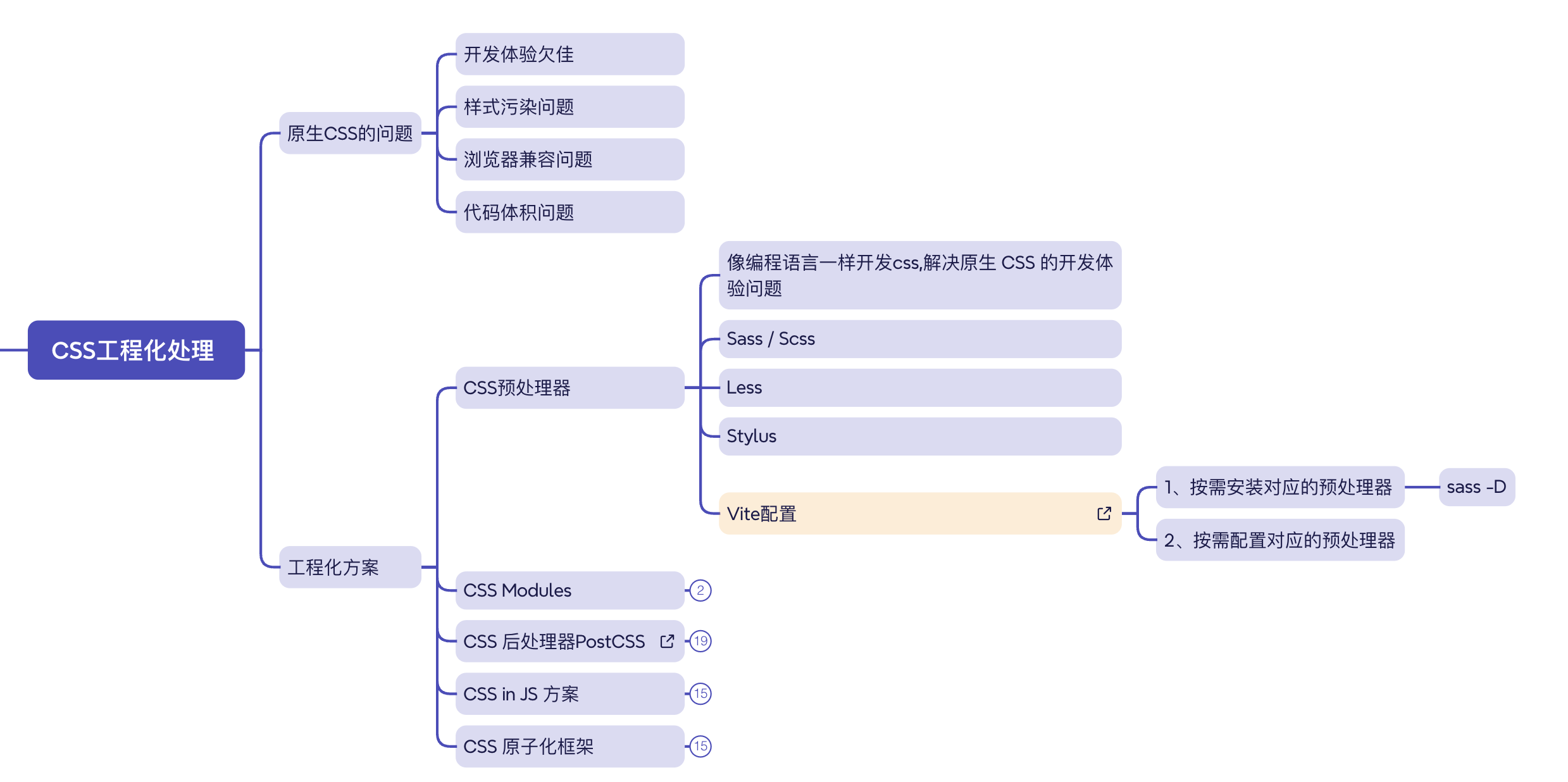
[Vite CSS] CSS Modules, PostCSS and PreProcessor
PreProcessor

Using Scss
Install:
pnpm add sass -D
Code:
// filename: src/views/404.vue
<template>
<div title="404">404</div>
<p>Page Not Found</p>
</template>
<script setup lang="ts">
</script>
<style scoped lang="scss">
$pct33:33%;
$pct67:67%;
$pct100:100%;
div{
display: flex;
color: #fff;
font-size: 96px;
font-family: 'Fira Mono', monospace;
letter-spacing: -7px;
animation: glitch 1s linear infinite;
&::before,
&::after{
content: attr(title);
position: absolute;
left: 0;
}
&::before{
animation: glitchTop 1s linear infinite;
clip-path: polygon(0 0, $pct100 0, $pct100 $pct33, 0 $pct33);
}
&::after{
animation: glitchBottom 1.5s linear infinite;
clip-path: polygon(0 $pct67, $pct100 $pct67, $pct100 $pct100, 0 $pct100);
}
}
@keyframes glitch{
2%,64%{
transform: translate(2px,0) skew(0deg);
}
4%,60%{
transform: translate(-2px,0) skew(0deg);
}
62%{
transform: translate(0,0) skew(5deg);
}
}
@keyframes glitchTop{
2%,64%{
transform: translate(2px,-2px);
}
4%,60%{
transform: translate(-2px,2px);
}
62%{
transform: translate(13px,-1px) skew(-13deg);
}
}
@keyframes glitchBottom{
2%,64%{
transform: translate(-2px,0);
}
4%,60%{
transform: translate(-2px,0);
}
62%{
transform: translate(-22px,5px) skew(21deg);
}
}
</style>
It should work out of box.
We want to put below into a new fail call views/var.scss, so remove those from 404.vue
$pct33:33%;
$pct67:67%;
$pct100:100%;
And in 404.vue replace with following:
@import "../styles/var.scss"
...
Since we might need to import var.scss in many vue files, we can add this into config: https://cn.vitejs.dev/config/shared-options#css-preprocessoroptions
vite.config.ts
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "./src/styles/var.scss";`,
},
}
},
CSS Modules
https://cn.vitejs.dev/config/shared-options#css-modules
Add file: src/styles/content.module.scss
.text {
font-family: 'Courier New', Courier, monospace;
font-size: 20px;
color: #eee;
}
Use it in 404.vue
<template>
<div title="404">404</div>
<p :class="$content.text">Page Not Found</p>
</template>
<script setup lang="ts">
import $content from "../styles/content.module.scss";
</script>
We saw error: Cannot find module '../styles/content.module.scss' or its corresponding type declarations.
Actually Vite already provide those variable types: node_modules/vite/client.d.ts
// CSS modules
type CSSModuleClasses = { readonly [key: string]: string }
declare module '*.module.css' {
const classes: CSSModuleClasses
export default classes
}
declare module '*.module.scss' {
const classes: CSSModuleClasses
export default classes
}
declare module '*.module.sass' {
const classes: CSSModuleClasses
export default classes
}
...
So we need to use it:
// filename: vite-env.d.ts
/// <reference types="vite/client" />
We can also do it in tsconfig.json
"types": ["vite/client"],
In vite.config.ts file, we can also add:
css: {
...
modules: {
// name 表示当前文件名,local 表示当前类名,hash 表示hash值
generateScopedName: "[name]_[local]_[hash:base64:5]",
},
},
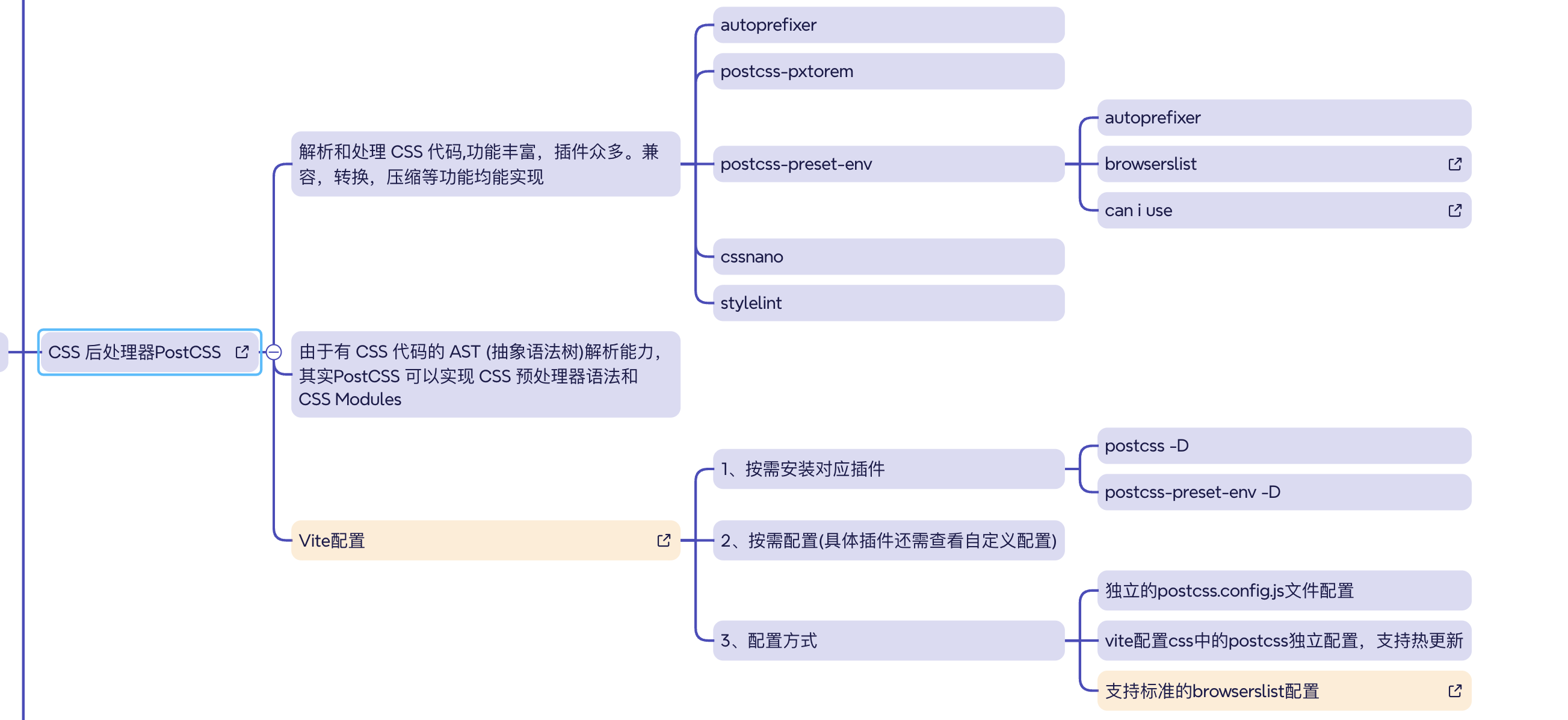
PostCss

Install
pnpm add postcss postcss-preset-env -D
https://cn.vitejs.dev/config/shared-options#css-postcss
Create postcss.config.cjs file
const presetEnv = require('postcss-preset-env');
module.exports = {
plugins: [
presetEnv({
browsers: ['last 2 versions', '> 1%', 'IE 11'],
autoprefixer: { grid: true }
})
]
}
It is also possible to add those only in vite.config.ts without creating new file.
postcss: {
plugins: [
presetEnv({
browsers: ['last 2 versions', '> 1%', 'IE 11'],
autoprefixer: { grid: true }
})
]
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2024-02-13 [Rust] Option Enum
2023-02-13 [Typescript] Builder pattern - 02
2023-02-13 [Typescript] Builder pattern - 01
2019-02-13 [Angular] Angular Elements Intro
2018-02-13 [Gatsby] Install Gatsby and Scaffold a Blog
2017-02-13 [Redux] Avoid action type naming conflicts
2017-02-13 [CSS] Get up and running with CSS Grid Layout