<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Animation for auto height</title>
<style>
.btn {
position: relative;
border: none;
outline: none;;
background-color: #409eff;
color: white;
display: inline-block;
line-height: 1;
cursor: pointer;
text-align: center;
transition: 0.4s;
font-size: 16px;
padding: 10px 5px;
border-radius: 20px;
font-weight: 500;;
width: 100px;
border-radius: 4px;
}
.btn:hover {
background-color: #66b1ff;
}
.content {
width: 200px;
border-radius: 5px;
background: #007bff;
color: white;
line-height: 1.5;
}
.inner {
padding: 20px
}
.details {
position: absolute;
left: 0;
top: 100%;
overflow: hidden;
padding-top: 0.2em;
height: 0;
}
</style>
</head>
<body>
<button class="btn" id="btn">
Hover
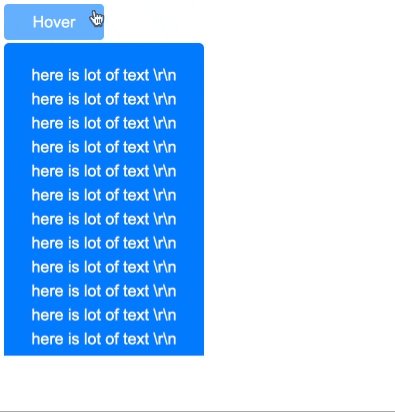
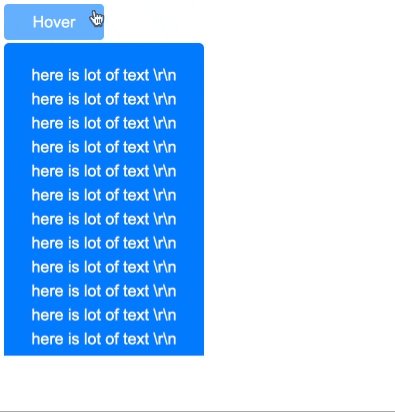
<div class="details">
<div class="content">
<div class="inner">
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
here is lot of text \r\n
</div>
</div>
</div>
</button>
<script>
const details = document.querySelector('.details');
const btn = document.getElementById('btn');
btn.onmouseenter = () => {
details.style.height = 'auto';
const {height} = details.getBoundingClientRect();
details.style.height = 0;
details.style.transition = '0.4s';
details.getBoundingClientRect()
details.style.height = `${height}px`;
};
btn.onmouseleave = () => {
details.style.height = 0;
};
</script>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-02-10 [Typescript] Declaring Globals for a Library
2023-02-10 [Typescript] Typing Class method with this keyword
2023-02-10 [Typescript] Combine Branded type with type predicates
2023-02-10 [Typescript] DOMNodeExtractorConfig
2023-02-10 [Typescript] Using type predicates
2021-02-10 [Typescript] Create Type From Any Given Data in TypeScript
2021-02-10 [Typescript] Ignore Null or Undefined Values with TypeScript Non-Null Assertion Operator