[Whole Web] 前端项目规范 - 1. 项目风格统一
项目风格统一
在前端项目中存在.vscode文件夹,文件夹下一般存在两个文件extensions.json和setting.json。作用是保持所有开发者安装了相同的插件和相同的配置,保持开发环境一致性。

extensions.json
在当前项目中,需要安装哪些插件。
{
"recommendations": ["Vue.volar", "Vue.vscode-typescript-vue-plugin"]
}
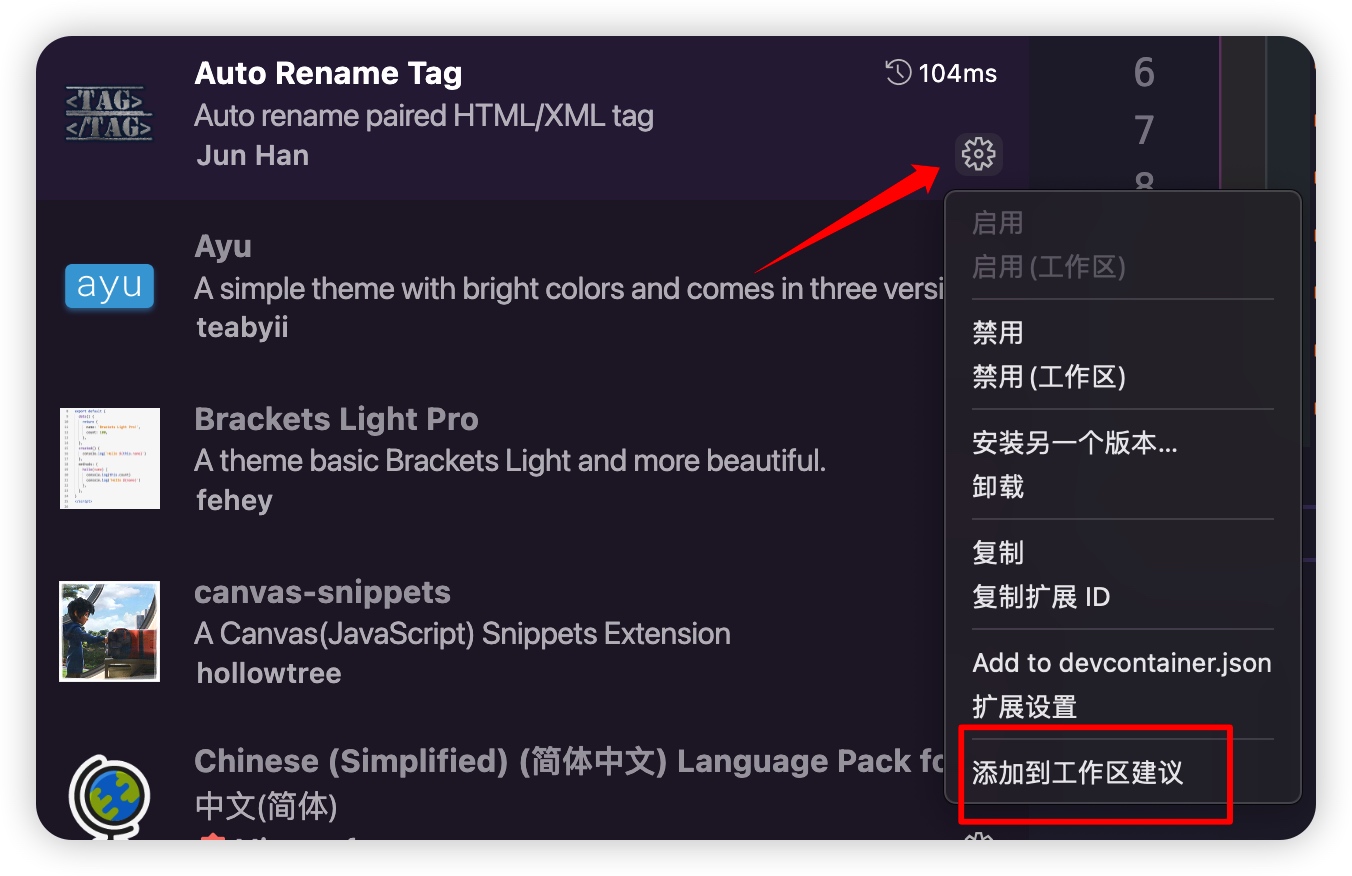
如果需要添加需要安装的插件,可以直接在插件中心里面找到对应的插件,点击添加到工作区即可

常用 extensions.json 配置
{
"recommendations": [
"vue.volar",
"vue.vscode-typescript-vue-plugin",
"hollowtree.vue-snippets",
"dbaeumer.vscode-eslint",
"stylelint.vscode-stylelint",
"esbenp.prettier-vscode",
"editorconfig.editorconfig",
"streetsidesoftware.code-spell-checker",
"syler.sass-indented",
"mikestead.dotenv",
"formulahendry.auto-rename-tag",
"dsznajder.es7-react-js-snippets",
"vincaslt.highlight-matching-tag",
"oderwat.indent-rainbow",
"techer.open-in-browser",
"ritwickdey.liveserver"
]
}
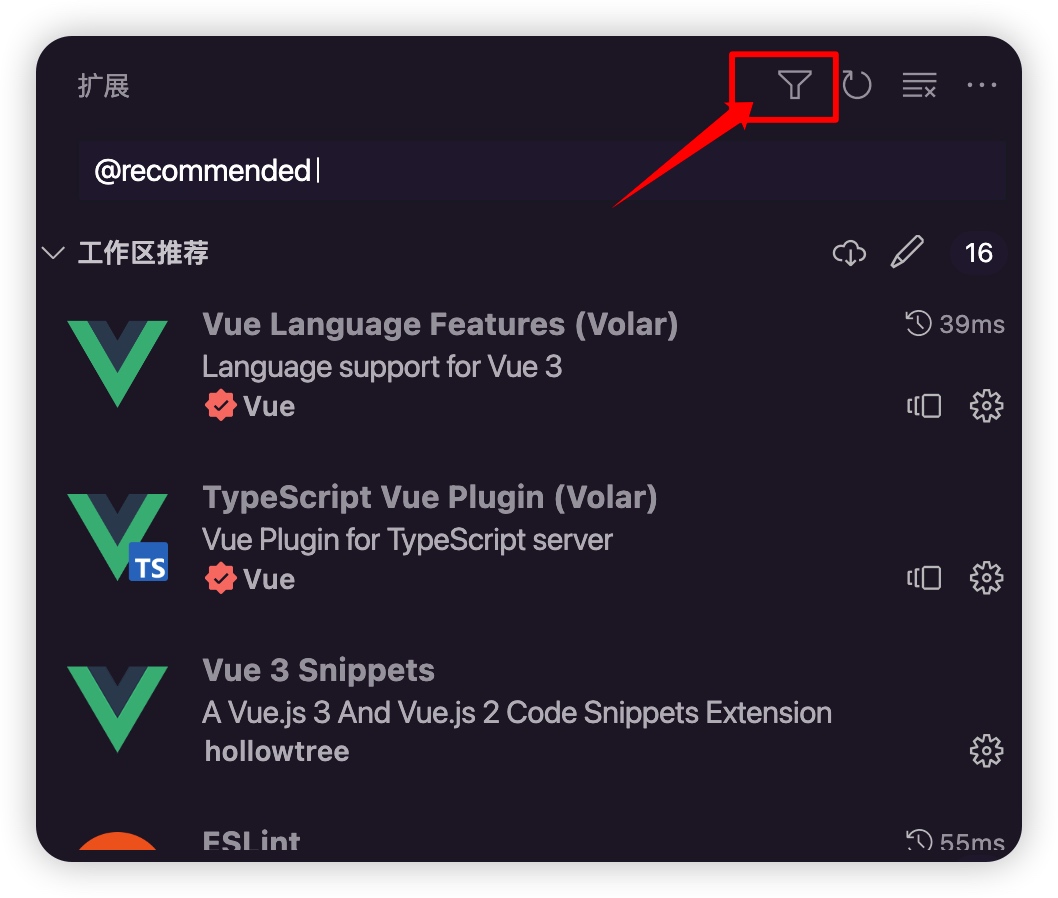
查看当前工作区推荐

settings.json
项目统一的vscode用户设置,和vscode全局配置冲突,会覆盖全局settings.json配置
{
"editor.fontSize": 16,
"editor.formatOnType": true,
// 保存文件时自动用 prettier 格式化
"editor.formatOnSave": true,
"files.autoSave": "afterDelay",
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true
},
//指定哪些文件不参与搜索
"search.exclude": {
"**/node_modules": true,
"**/*.log": true,
"**/*.log*": true,
"**/bower_components": true,
"**/dist": true,
"**/elehukouben": true,
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true,
"out": true,
"dist": true,
"node_modules": true,
"CHANGELOG.md": true,
"examples": true,
"res": true,
"screenshots": true,
"yarn-error.log": true,
"**/.yarn": true
},
// 指定哪些文件不被 VSCode 监听,预防启动 VSCode 时扫描的文件太多,导致 CPU 占用过高
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/.vscode/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true,
"**/yarn.lock": true
},
"stylelint.enable": true,
"stylelint.validate": ["css", "less", "postcss", "scss", "vue", "sass", "html"],
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"files.eol": "\n",
// 配置 VScode 使用 prettier 的 formatter
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
//拼写错误忽略
"cSpell.words": [
"windi",
"browserslist",
"tailwindcss",
"esnext",
"axios",
"vuex",
"vueuse",
"antv",
"tinymce",
"qrcode",
"sider",
"pinia",
"sider",
"nprogress",
"INTLIFY",
"stylelint",
"esno",
"vitejs",
"sortablejs",
"mockjs",
"codemirror",
"iconify",
"commitlint",
"vditor",
"vite",
"echarts",
"cropperjs",
"logicflow",
"zxcvbn",
"lintstagedrc",
"brotli",
"tailwindcss",
"sider",
"pnpm",
"antd"
]
}
EditorConfig 配置
EditorConfig 帮助开发人员在 不同的编辑器 和 IDE 之间定义和维护一致的编码样式。
1、安装 VSCode 插件(EditorConfig )

2、配置 EditorConfig(.editorconfig)
# EditorConfig is awesome: https://EditorConfig.org
# top-most EditorConfig file
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
end_of_line = lf # 控制换行类型(lf | cr | crlf)
insert_final_newline = true # 始终在文件末尾插入一个新行
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
max_line_length = 120 # 最大行长度
[*.md] # 表示仅对 md 文件适用以下规则
max_line_length = off # 关闭最大行长度限制
trim_trailing_whitespace = false # 关闭末尾空格修剪
pnpm
pnpm 是一个 JavaScript 包管理器,与 npm 和 yarn 类似,用于在项目中管理依赖项。与 npm 和 yarn 不同的是,pnpm 采用符号链接的方式来管理依赖项,以减少磁盘空间的占用和依赖项的安装时间。
安装
npm i pnpm -g
常用命令
- pnpm install: 安装项目中的所有依赖项。
- pnpm add
: 安装指定的依赖项,并将其添加到项目的依赖项中。 - pnpm remove
: 从项目中移除指定的依赖项。 - pnpm update: 更新项目中的所有依赖项。
- pnpm run
分类:
[Whole Web]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2024-02-09 [Go] A simple Go server
2021-02-09 [Bash] Chain Commands with Pipes and Redirect Output in Bash
2021-02-09 [Bash] Use Conditional Statements in Bash
2018-02-09 [ReactVR] Animate Text, Images, Views, and 3D Elements Using the Animated Library in React VR
2016-02-09 [Cycle.js] Fine-grained control over the DOM Source
2016-02-09 [Cycle.js] Making our toy DOM Driver more flexible
2016-02-09 [Redux] Generating Containers with connect() from React Redux (VisibleTodoList)