[Tools] VitePress搭建文档网站
创建 API 文档可以选择如下的 3 种方式:
- 功能较少,可以直接写在 README.md 文件里面
- 内容较多,可以单独写一个文件
- API 数量众多(Vue、React 这种级别),需要考虑单独拿一个网站来做详细的文档支持
这里我们要搭建的网站实际上就是一个文档网站,这个时候我们可以选择静态站点生成器。这些生成器一般都是支持以 markdown 文件为主来编写和组织文档, 主打的就是一个“快”。
目前常见的静态站点生成器,有 vuepress、vitepress、docusaurus
- Docusaurus:Facebook 维护的文档生成工具,基于 React,对于了解 React 的开发者,可以很方便的进行二次开发
- Vuepress:由 Vue 作者尤雨溪所开发的,使用 Vue 来驱动的静态网站生成器。
- Vitepress:在 Vuepress 基础上的一次升级,利用 Vite 的能力,为开发者提供了出色的开发体验。
vitepress
VitePress 是一个基于 Vite 的静态站点生成器,主要用于构建和开发文档型网站。VitePress 提供了一个轻量级、高性能的开发环境,可以让你快速地构建和发布静态站点。它是由 Vue.js 的作者尤雨溪创建的,与 VuePress 类似,但在性能和开发体验上有所提升。
VitePress 的主要特点包括:
-
基于 Vite: Vite 是一个新一代的前端构建工具,提供了快速的开发服务器和优化的构建。VitePress 利用 Vite 的能力,为开发者提供了出色的开发体验。
-
Markdown 支持: VitePress 使用 Markdown 作为内容格式,可以非常方便地编写和组织文档。它还支持 Vue.js 组件,这意味着你可以在 Markdown 文件中直接使用 Vue 组件,从而轻松地创建交互式文档。
-
主题系统: VitePress 支持自定义主题,你可以轻松地创建一个独特的、符合你需求的网站。VitePress 还内置了一个默认主题,提供了基本的导航和搜索功能,使你可以快速地开始搭建网站。
-
扩展性: VitePress 支持插件系统,可以通过插件扩展其功能。开发者可以编写自己的插件,或使用现有的插件来增强 VitePress 的功能。
-
SEO 友好: VitePress 生成的静态站点具有良好的搜索引擎优化( SEO )特性,有利于提高网站的搜索排名。
接下来我们就来快速上手,使用 vitepress 搭建一个静态文档网站。
例如在桌面上创建一个名为 jstoolpackapi 的目录,然后 cd 到该目录,执行如下的指令:
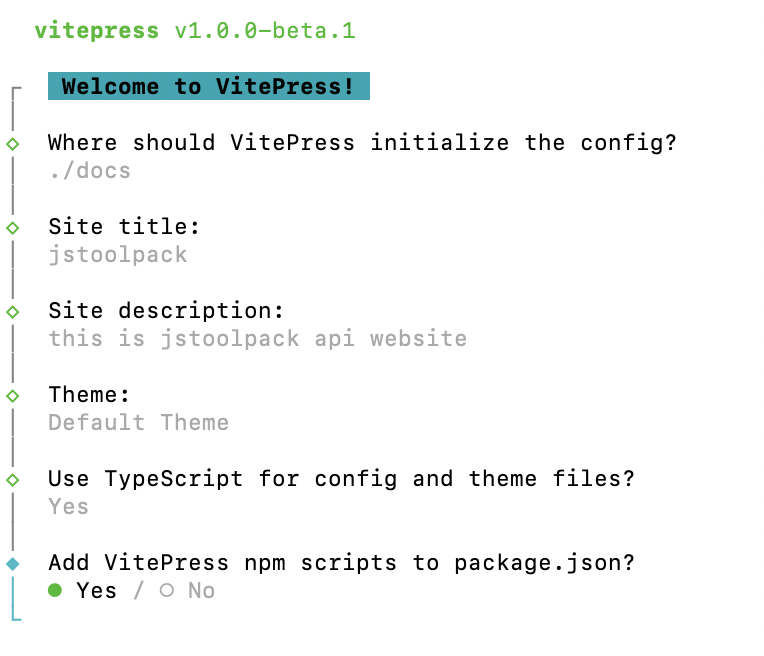
npx vitepress init
之后需要进行些许的配置,具体操作可以参考下图:

注意,上面的操作仅仅是将文档项目的架子搭起来,但是内部并没有安装 vitepress,因此我们需要手动的安装 vitepress,命令如下:
npm install vitepress -D
安装的时候注意一下 node.js 的版本要 >= v16
安装完成之后,运行 npm run docs:dev 就能够启动项目了。
网站首页
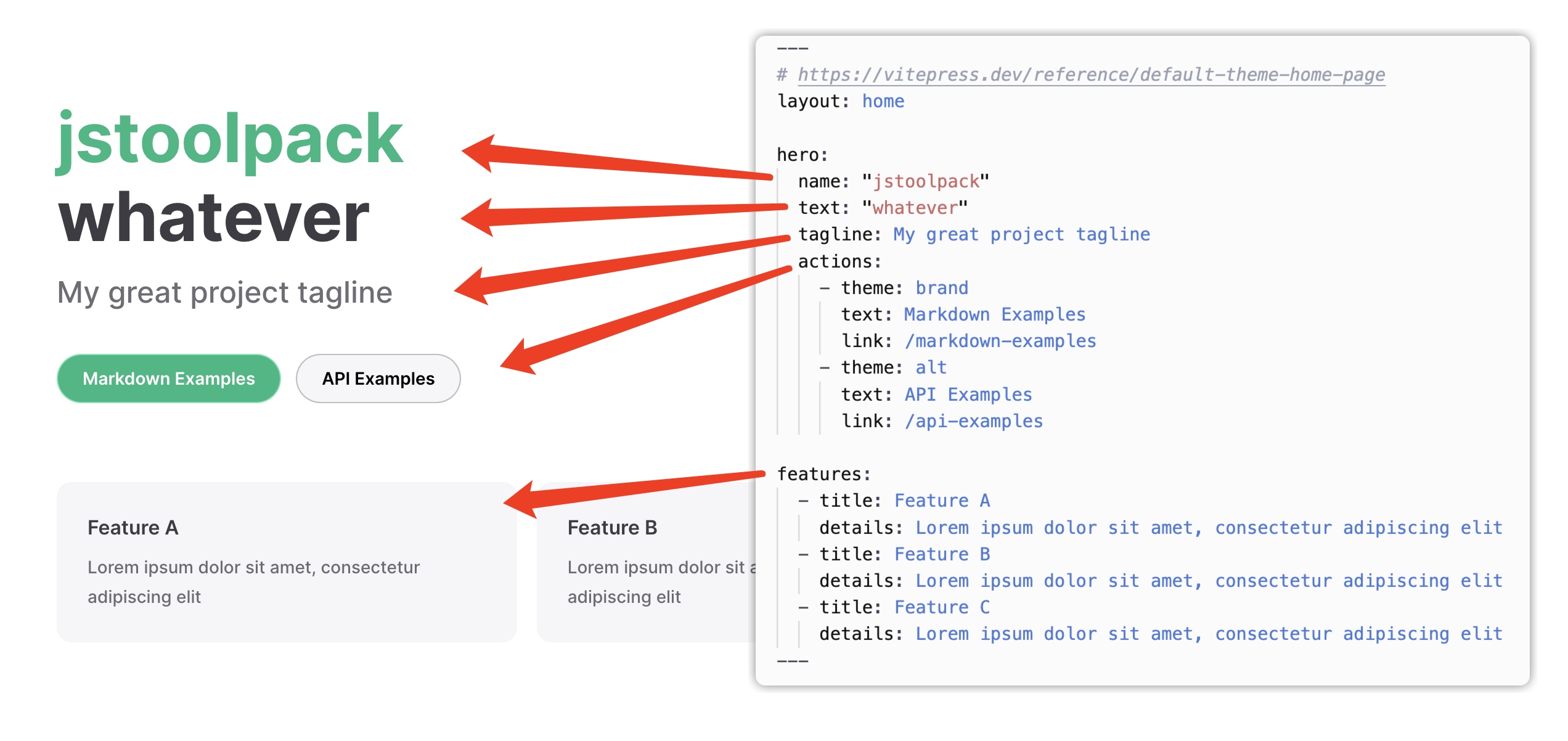
网站首页的布局,是由 docs 下面的 index.md 来决定,如下图所示:

关于首页具体还支持哪些配置,可以参阅:https://vitepress.dev/reference/default-theme-home-page
配置文件
整个 vitepress 都是基于文档来自动生成网站的,也就是说路由的生成都是自动的,我们需要做的仅仅是把文档放到正确的位置即可。
整个项目里面最重要的其实就是配置文件,因为配置文件写好了之后,后面就专注书写文档即可。
关于配置文件里面所支持的配置,可以参阅:https://vitepress.dev/reference/site-config
下面介绍一些重要的配置:
-
Site Metadata:网站元数据信息,这里可以配置网站的名字、介绍、语言等信息
export default { // app level config options lang: 'zh-CN', title: 'VitePress', description: 'Vite & Vue powered static site generator.', ... } -
base:指定站点的基本路径。如果你的站点部署在一个非根路径下(例如,https://example.com/docs/ ),你需要设置这个选项。例如:
export default { base: '/docs/' } -
themeConfig:自定义主题的配置选项。这些选项取决于你使用的主题。默认主题提供了一些常用的配置选项,如导航栏、侧边栏和搜索。例如:
export default { themeConfig: { logo: '/logo.svg', navbar: [ { text: 'Home', link: '/' }, { text: 'Guide', link: '/guide/' }, { text: 'GitHub', link: 'https://github.com/your/repo' } ], sidebar: [ { text: 'Introduction', link: '/intro' }, { text: 'Getting Started', link: '/getting-started' } ], socialLinks: [ { icon: 'github', link: 'https://github.com/vuejs/vitepress' } ] } }刚才我们在创建项目时,选择了默认主题,关于默认主题支持的配置,可以参阅:https://vitepress.dev/reference/default-theme-config
Frontmatter
整个网站是基于 markdown 文档的,但是和普通的 markdown 文档相比,需要有一个 frontmatter,frontmatter 采用的是 yaml 的格式,主要是针对这个 markdown 做一些元数据信息补充。
---
title: "Ajax 编程"
description: "Ajax 是 Asynchronous JavaScript XML 的缩写,被译为异步 JavaScript 和 XML。Ajax 本身并不是一个新技术,而是一个在 2005 年被 Jesse James Garrett 提出的新术语,用来描述一种使用现有技术集合的“新”方法。"
prev:
text: '关于域名你需要知道的'
link: './关于域名你需要知道的.md'
next:
text: 'HTTP 协议介绍'
link: './HTTP 协议介绍.md'
---
关于 frontmatter 具体支持的配置项目,可以参阅:https://vitepress.dev/reference/frontmatter-config
快速上手案例
我们来快速的搭建一个类似于官网文档结构的文档网站。
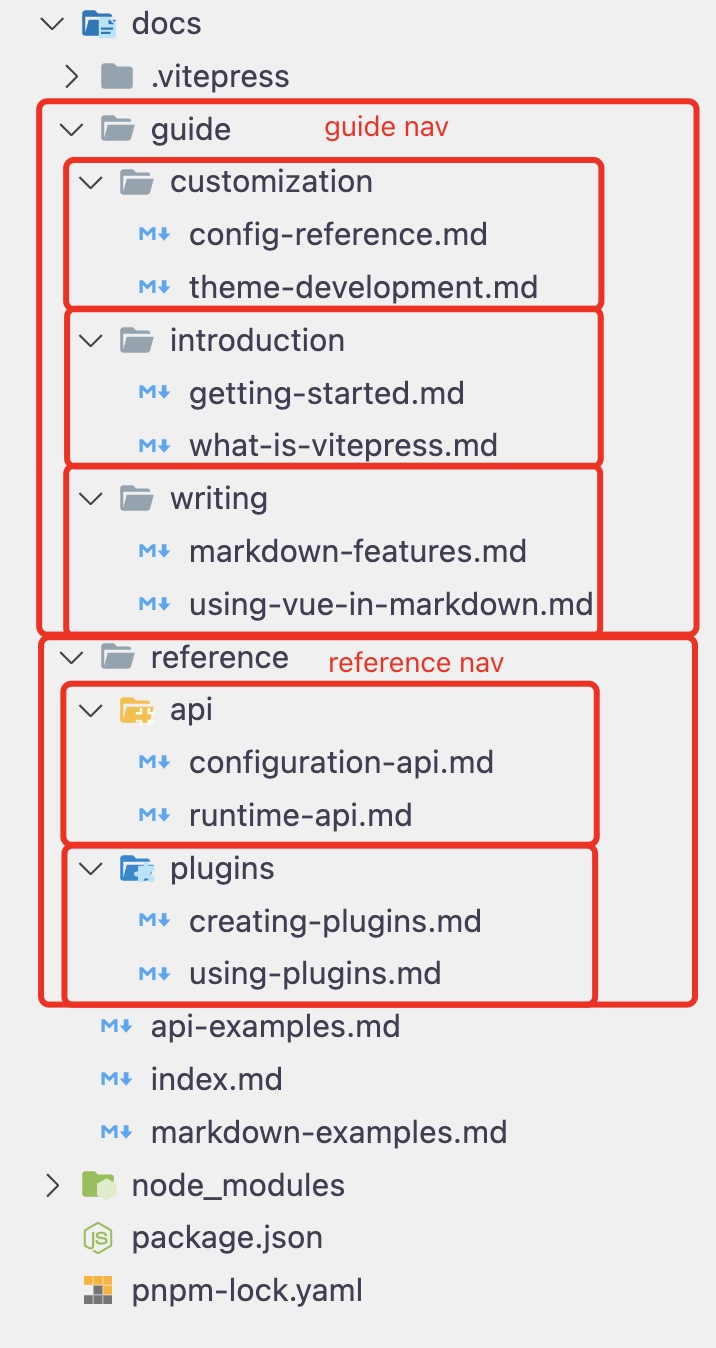
首先第一步,你需要有一些文档,因为我们之前配置了 docs 作为我们的文档目录,因此我们需要将所有的文档有层次的放入到 docs 里面。目前我们的 docs 的文档目录如下图所示:

文档有了之后,接下来修改配置文件,进行如下的配置:
import { defineConfig } from "vitepress";
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "jstoolpack",
description: "this is jstoolpack api website",
lang: "zh-CN",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
// 上面的导航
nav: [
{ text: "Guide", link: "/guide/introduction/what-is-vitepress" },
{ text: "Reference", link: "/reference/api/configuration-api" },
],
// 侧边栏
// 根据不同的 nav 来配置专属的侧边栏
sidebar: {
// 为 "/guide/" 路径配置专属的侧边栏
"/guide/": [
{
text: "Introduction",
collapsed: true,
items: [
{
text: "What is VitePress?",
link: "/guide/introduction/what-is-vitepress",
},
{
text: "Getting Started",
link: "/guide/introduction/getting-started",
},
],
},
{
text: "Writing",
collapsed: true,
items: [
{
text: "Markdown Features",
link: "/guide/writing/markdown-features",
},
{
text: "Using Vue in Markdown",
link: "/guide/writing/using-vue-in-markdown",
},
],
},
{
text: "Customization",
collapsed: true,
items: [
{
text: "Config Reference",
link: "/guide/customization/config-reference",
},
{
text: "Theme Development",
link: "/guide/customization/theme-development",
},
],
},
],
// 为 "/reference/" 路径配置专属的侧边栏
"/reference/": [
{
text: "API Reference",
collapsed: true,
items: [
{ text: "Runtime API", link: "/reference/api/runtime-api" },
{
text: "Configuration API",
link: "/reference/api/configuration-api",
},
],
},
{
text: "Plugin Reference",
collapsed: true,
items: [
{
text: "Creating Plugins",
link: "/reference/plugins/creating-plugins",
},
{ text: "Using Plugins", link: "/reference/plugins/using-plugins" },
],
},
],
},
socialLinks: [
{ icon: "github", link: "https://github.com/vuejs/vitepress" },
],
},
});
主要就是修改 nav 和 sidebar,和 docs 里面的目录结构要对应上。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2024-02-01 [Typescript 5] Intro to Variants (keyword in & out)
2021-02-01 [React] Use the React Context API to Globally Manage State
2021-02-01 [Docker] Push container to Docker hub
2021-02-01 [Docker] Create a Node.js Non-root Image
2021-02-01 [Docker] Modify a JSON Configuration File with jq
2019-02-01 [Functional Programming ADT] Adapt Redux Actions/Reducers for Use with the State ADT
2018-02-01 [MST] Create Dynamic Types and use Type Composition to Extract Common Functionality