[Testing] 自动化测试
前端自动化测试
这一小节主要会介绍:
- 单元测试对于我们前端的重要性
- 软件开发模型与自动化测试
- 前端测试框架
单元测试
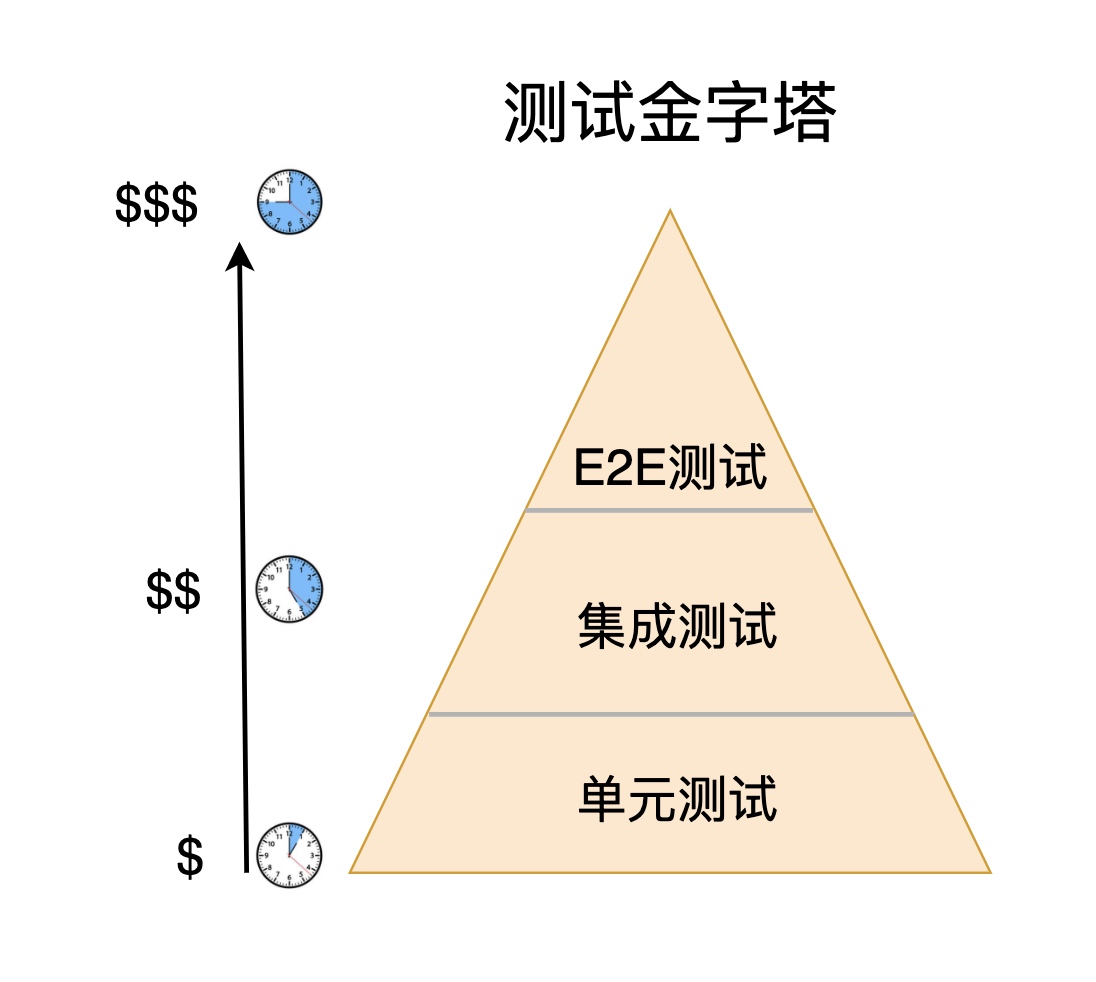
不同的测试这里会形成一个测试金字塔:

一般来讲,软件开发中单元测试是做的最多的。
从测试金字塔的角度来看,越往上测试的成本是逐渐增加的,因为越到后期才抛出的 Bug,程序员要修复这个 Bug 所投入的精力和时间就会越多,另外越往上测试的运行速度越是逐渐增加。
单元测试相比其他两种测试,有如下的优点:
- 写起来是最容易的
- 运行速度是最快的
- 反馈效果是最好的
正因为如此,我们写得最多的就是单元测试,作为前端开发,平时面对得最多的就是组件,组件就可以看作是一个一个最最基础的单元,我们需要保证这些组件功能的完整性,对组件的测试也是属于单元测试。
软件开发模型和自动化测试
实际上,软件开发模型就是软件开发流程的演变,不同的开发流程最终形成不同的开发模型。
- 瀑布开发模型
- 敏捷开发模型
- DevOps开发模型
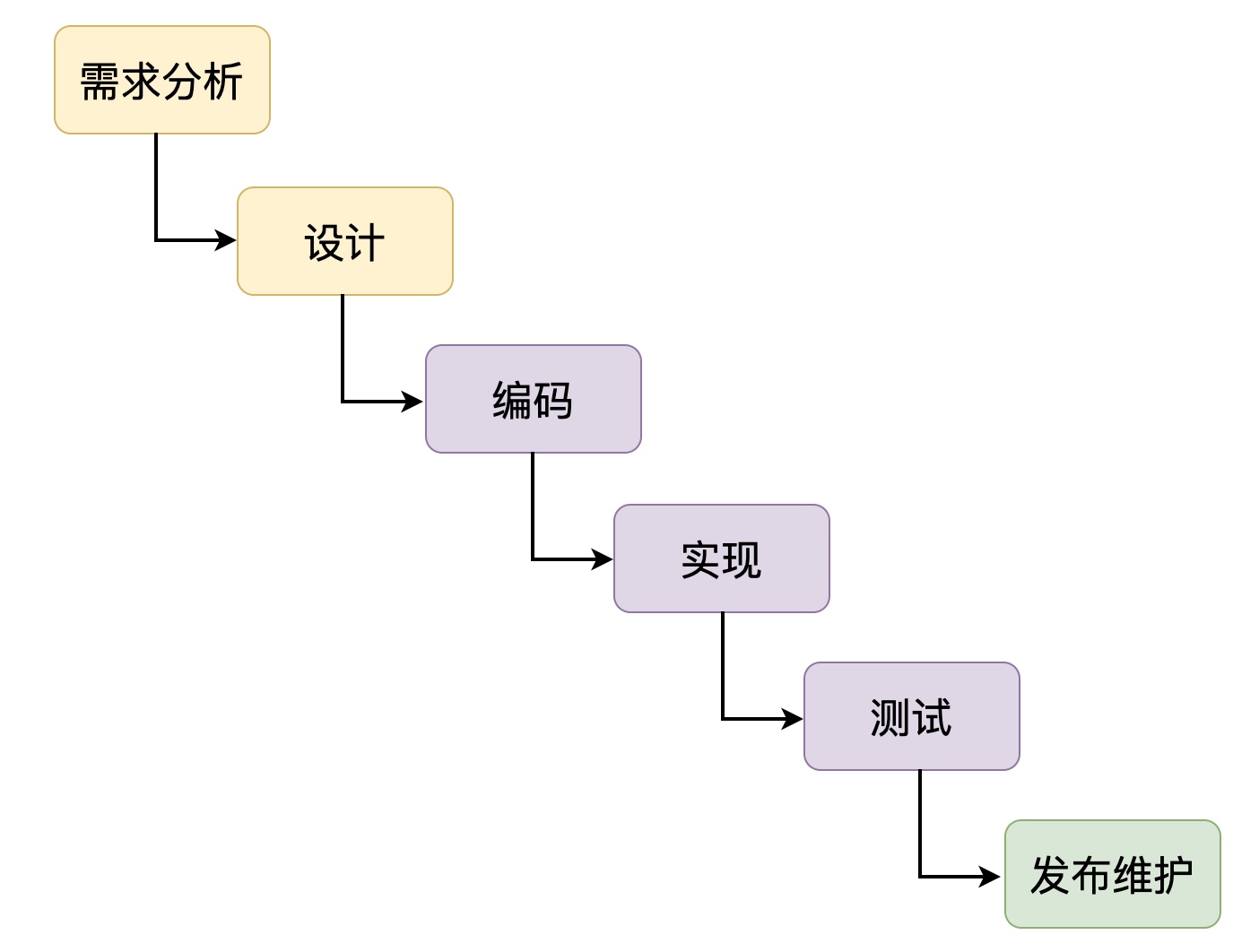
瀑布开发模型
这个是最早期就存在的一种模型,整个瀑布模型由以下几个阶段组成:

- 需求分析:在进行软件开发之前,首先第一步就是做需求分析,明确要开发的软件有哪些需求,最终形成需求文档
- 设计:需求分析完之后,接下来就是设计阶段,设计是多方面的
- 界面设计:UI设计师会根据需求文档来设计界面
- 程序设计:模块如何划分,有哪些接口,基本业务的处理流程
- 编码与实现:根据设计好的方案,通过编码去实现
- 测试:根据所书写的代码,去做功能上的测试
- 发布与维护:发布上线,并且持续的维护产品
瀑布模型作为整个软件开发模型中最最早期的一个模型,是一个非常经典的模型,后面的模型都是基于瀑布模型的基础上做了一定的变化产生的。
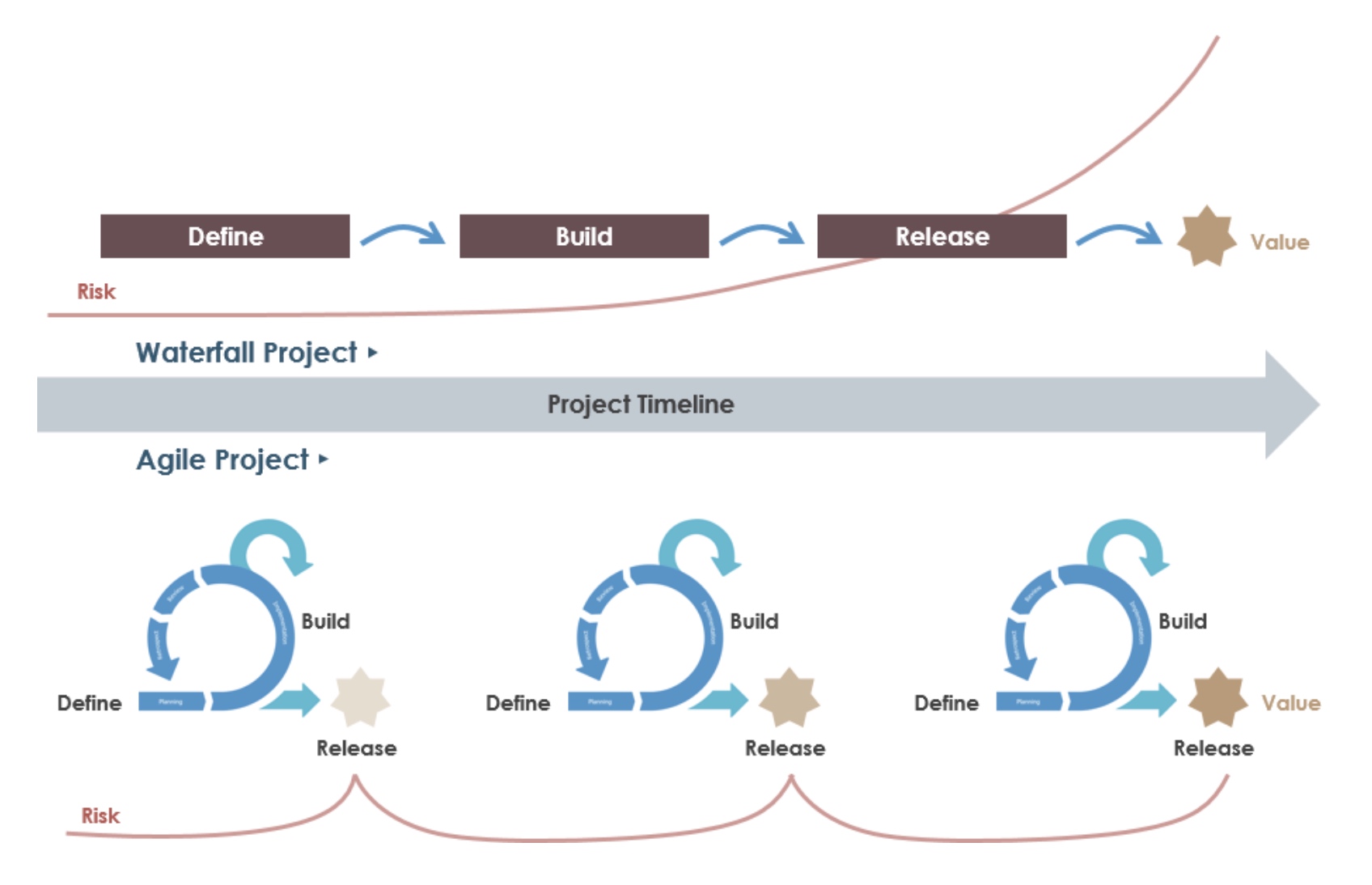
敏捷开发模型
敏捷开发模型是一种从 90 年代开始逐渐引起广泛注意的新型软件开发模式,这种模式主要是用于应对需求频繁变化和需要快速开发的场景。
下面的示意图是瀑布模型和敏捷开发模型的区别:

在敏捷开发模型中,软件开发会被分解为一系列短周期的迭代,每个迭代都包括需求分析、设计、编码实现、测试和部署,开发团队在迭代过程中会不断的和客户进行沟通和交流,随时根据客户的反馈进行方案的调整,保证软件开发方向上面的正确性。
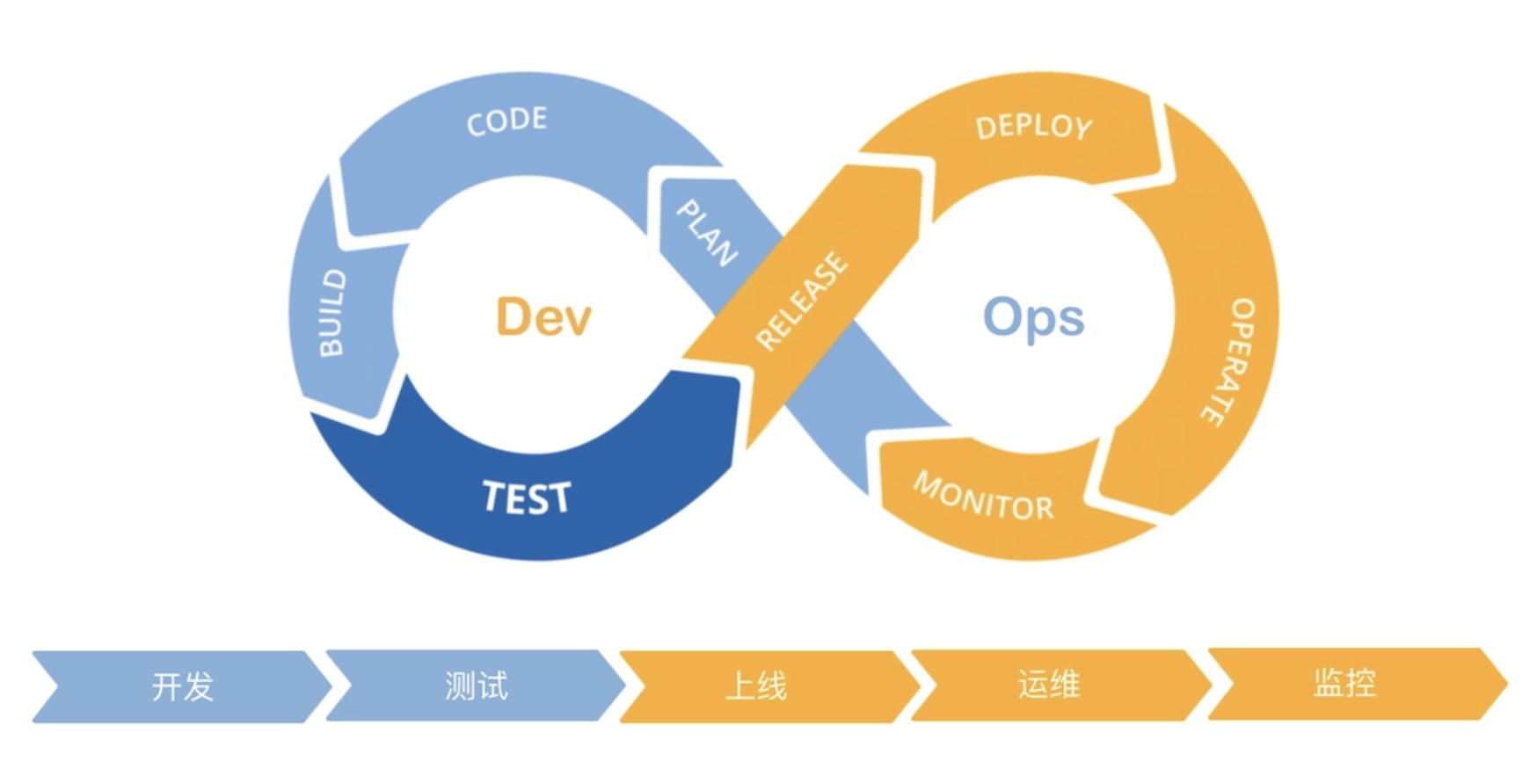
DevOps开发模型
Dev英语全称为 Development(开发),Ops英语全称Operations(运维),DevOps 基本上就涵盖一个软件开发中的各个阶段。
在 DevOps开发模型,我们要做的就是通过自动化来实现软件的交付流程,让整体的构建、测试、发布都更加的快速,频繁。

- 持续开发:软件不断开发的阶段,整个软件交付的结果会被拆分成多个短周期的任务,每个任务完成之后立马进行交付
- 持续测试:这里就会用到一些自动化测试工具,对上一个步骤中开发所涉及的代码进行测试,自动的跑一遍测试用例
- 持续集成:测试通过之后,将新的代码集成到现有的软件里面
- 持续部署:新的代码已经集成进去了,接下来就是将新集成的代码进行一个部署,部署到各个环境里面。
- 持续监控:部署上线之后,我们需要对部署的代码进行一个持续的监控操作,以避免部署的代码出现任何的问题
自动化测试
了解了上面所介绍的软件开发模型之后,那么自动化的概念也就非常好懂了。自动化测试属于 DevOps 开发模式里面的一个阶段,主要就是指对新的代码通过一些自动化工具和测试框架进行一个全自动的测试操作。测试通过之后,进入下一个步骤。
前端测试框架
前面我们介绍过测试有不同的类型,不同的测试框架会有不同的测试重点,比如有的偏向于单元测试,有的偏向于E2E测试。
- Jest:是一个由 Facebook 开发的 JavaScript 测试框架。它可以用于测试 React 应用程序,也可以用于测试其他类型的 JavaScript 应用程序。它具有简单易用、快速执行、自动化断言等特点。
- Mocha:是一个功能强大的 JavaScript 测试框架,可用于测试任何类型的 JavaScript 应用程序。它支持多种测试风格(如 BDD 和 TDD),具有丰富的插件和扩展功能。
- Jasmine:是一个行为驱动的 JavaScript 测试框架,提供了一个易于阅读和编写测试的语法。它可以运行在浏览器和 Node.js 环境中,具有自动化断言、Spy 等功能。
- Cypress:是一个现代化的自动化测试工具,专注于端到端的功能测试。它具有简单易用、快速执行、可靠性高、可视化测试等特点,支持 Chrome、Firefox、Edge 等多个浏览器。
- Puppeteer:是一个由 Google 开发的 Node.js 库,Puppeteer 基于 Chrome DevTools 协议开发,可以完全控制 Chromium 或 Chrome 浏览器,包括页面的加载、截图、交互等操作。Puppeteer提供了一套稳定的 API,可以确保测试结果的可靠性和一致性。另外,Puppeteer 不仅可以用于自动化测试,还可以用于爬虫、性能测试、页面截图等各种场景。
后面我们会选择 Jest 这个老牌的测试框架进行介绍。
Jest 是由 Facebook 开发的一个 js 测试框架,jest 主要侧重于被用于做单元测试和集成测试,特点如下:
Jest 的特点包括:
- 简单易用:Jest 的 API 简单易用,测试用例编写起来非常简单。
- 快速执行:Jest 使用并发执行,可以大大缩短测试时间。
- 自动化断言:Jest 自带了一个断言库,可以自动化地对测试结果进行断言。
- Mock 支持:Jest 支持 Mock,可以方便地模拟各种场景,例如网络请求、计时器等。
- Snapshot 测试:Jest 支持 Snapshot 测试,可以方便地对组件的渲染结果进行比较和验证。
- 集成测试支持:Jest 支持集成测试,可以方便地测试整个应用程序的功能。
总结
- 测试金字塔,越往上的测试成本越高,并且运行速度越慢
- 我们写得最多的是单元测试,运行速度快,成本低
- 软件开发模型
- 瀑布模型
- 敏捷开发模型
- DevOps开发模型
- 自动化测试实际上是 DevOps 里面一个非常重要环节
- 前端测试框架多种多样,每一种测试框架的侧重点可能不一样,我们后期选择 Jest 进行学习





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)
2024-01-22 [Typescript 5.3] Switch true statement for type narrowing
2024-01-22 [NodeJS] --env-file=.env
2024-01-22 [Typescript] Exercise: Template literals for generic
2024-01-22 [Typescript 5.4] NoInfer
2024-01-22 [Typescript] Exercise: const T
2024-01-22 [Typescript] Execrise: Possible routes type
2021-01-22 [Java] Collectors