[Javascript] Assignment question
var a = { n: 1 };
var b = a;
a.x = a = { n: 2 };
console.log(a.x); // undefined
console.log(b.x); // {n: 2}
Javascript see the following code, mainly will do 3 things
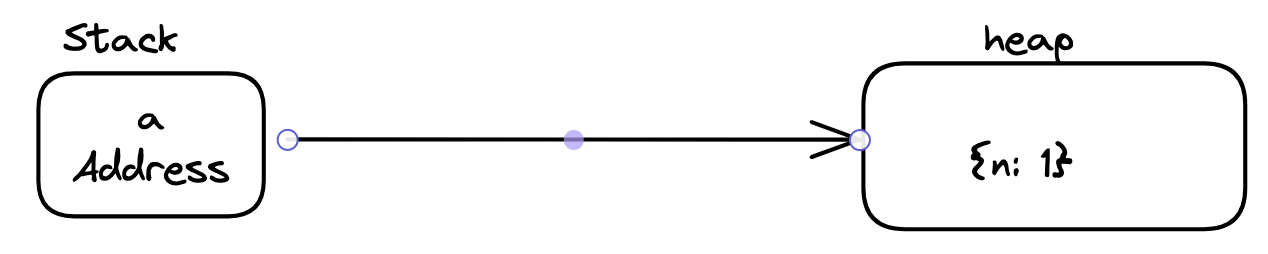
1. Locate aaddress reference in stack
2. Create {n: 1}in heap
3. Assign address reference to a
var a = {n: 1}

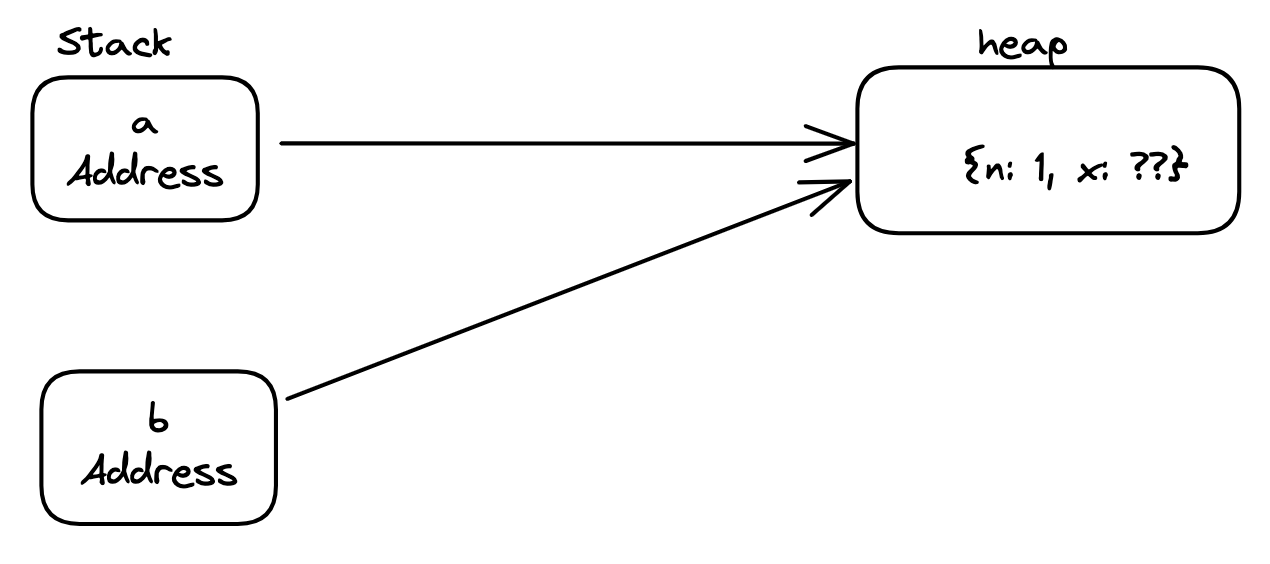
var b = a

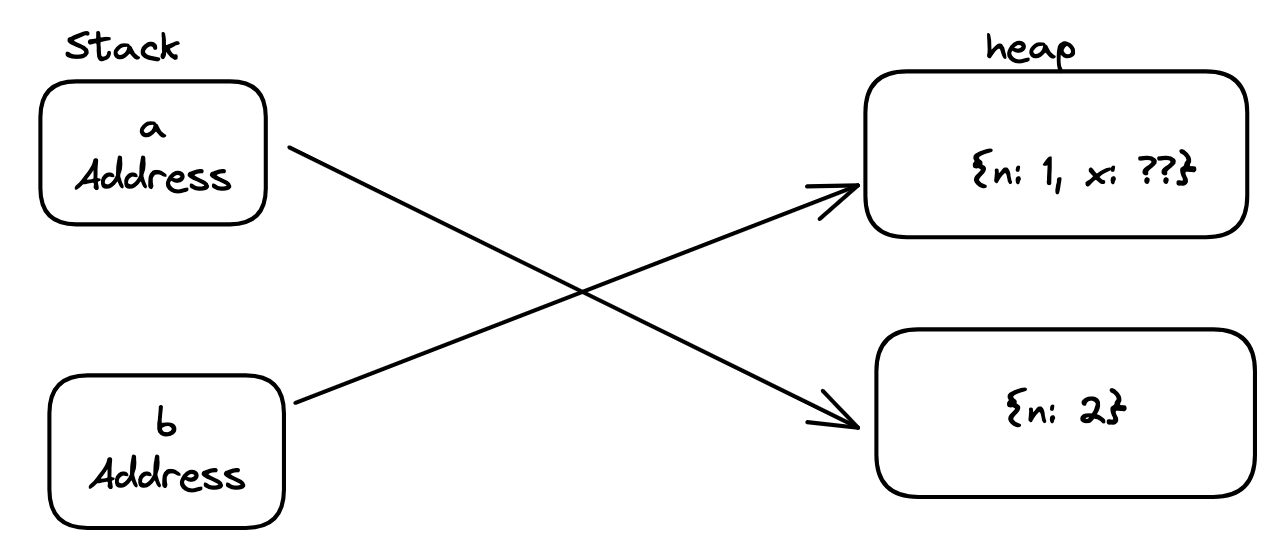
a.x = a = {n: 2}
First locate a.xaddress reference in stack

Second eval a = {n: 2}

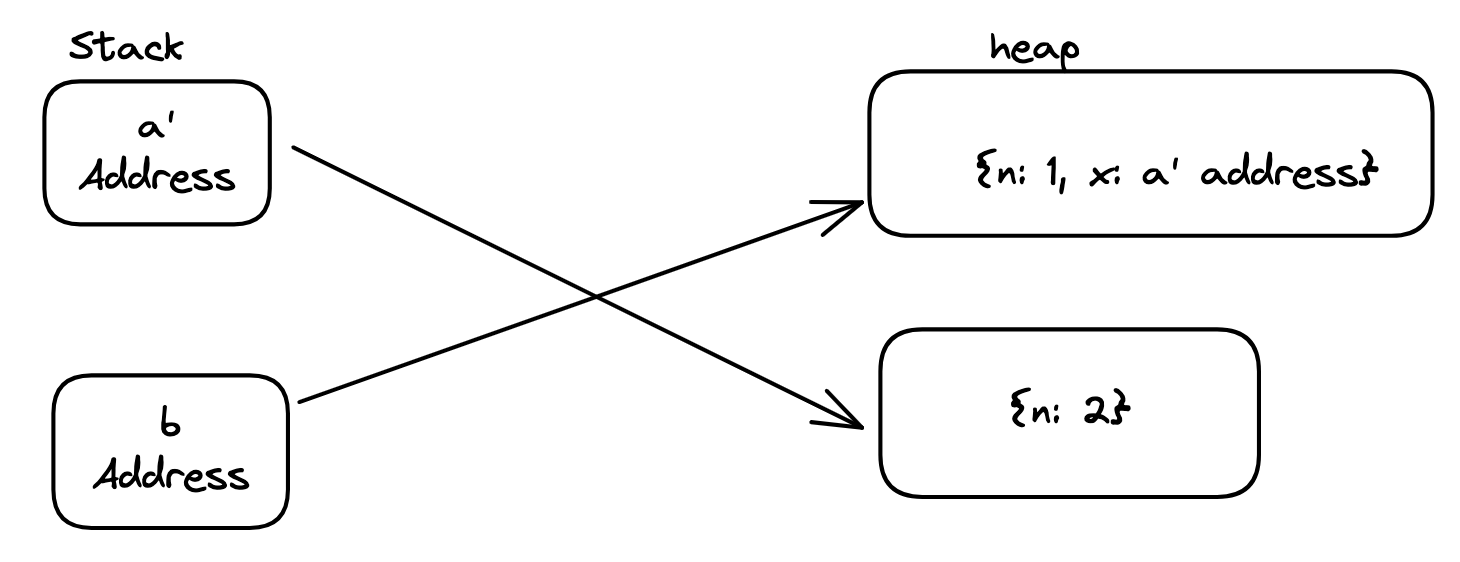
Last, assign a.x = <return value of statement>

Finally:
console.log(a.x) // undefined
console.log(b.x) // {n: 2}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-12-09 [React] useImperativeHandle, similar to Angular Directive `exportAs`
2022-12-09 [React 18] useId
2022-12-09 [React] useLayoutEffect
2020-12-09 [Web] Possible bug for Cache the network request
2020-12-09 [Javascript] Broadcaster + Operator + Listener pattern -- 25. Save Network Requests by Using a Cache
2020-12-09 [Java Spring] Aspect
2019-12-09 [Algorithm] 242. Valid Anagram