[Vue] Vue optimization
Table of content
- Use
key - Feeze object
- Use composition function (Vue2)
- Use computed
- lazy v-model
- v-model
- 保持对象引用稳定
- Use v-show instead of v-if
- defer
- keep-alive
- 长列表优化
- 打包体积优化
Use key
Normally use key when you have v-for, and this keyshould be unique and stable, won't change over time.
It's not good to use index as key.
Freeze object
For some case, we don't need to convert all the object to reactive. Depends on use case, we can choose to freeze some objects, so that Vue won't convert it to reactive.
When we check an object is frozen or not, better to use Object.isExtensible(), due to a frozen object is not extensible and object by default is extensible.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/isExtensible
// New objects are extensible.
const empty = {};
Object.isExtensible(empty); // true
// They can be made un-extensible
Object.preventExtensions(empty);
Object.isExtensible(empty); // false
// Sealed objects are by definition non-extensible.
const sealed = Object.seal({});
Object.isExtensible(sealed); // false
// Frozen objects are also by definition non-extensible.
const frozen = Object.freeze({});
Object.isExtensible(frozen); // false
Use composition function (Vue2)
The anchored heading component we created earlier is relatively simple. It doesn’t manage any state, watch any state passed to it, and it has no lifecycle methods. Really, it’s only a function with some props.
https://v2.vuejs.org/v2/guide/render-function#Functional-Components
Use computed
It has cache to improve the performacne.
lazy v-model
When use v-modelto bind a form field, user change the field statau / value, the data will also change; then Vue will rerender; which cause some performance problem.
We can use lazyor not to use v-modelto resolve the problem. But need to be careful the data and UI might out of sync for a small time period.
v-model.lazylisten for @changeevent. v-modellisten for @inputevent.
When data change by using v-model, the CSSDOM and DOM tree will be rerender, when you have animation running and change the form field at the same time, you will feel animation become slow.
保持对象引用稳定
For primive value, we need to make sure the value doesn't change.
For object, need to keep reference doesn't change.
As long as data doesn't change then Vue won't rerender the view.

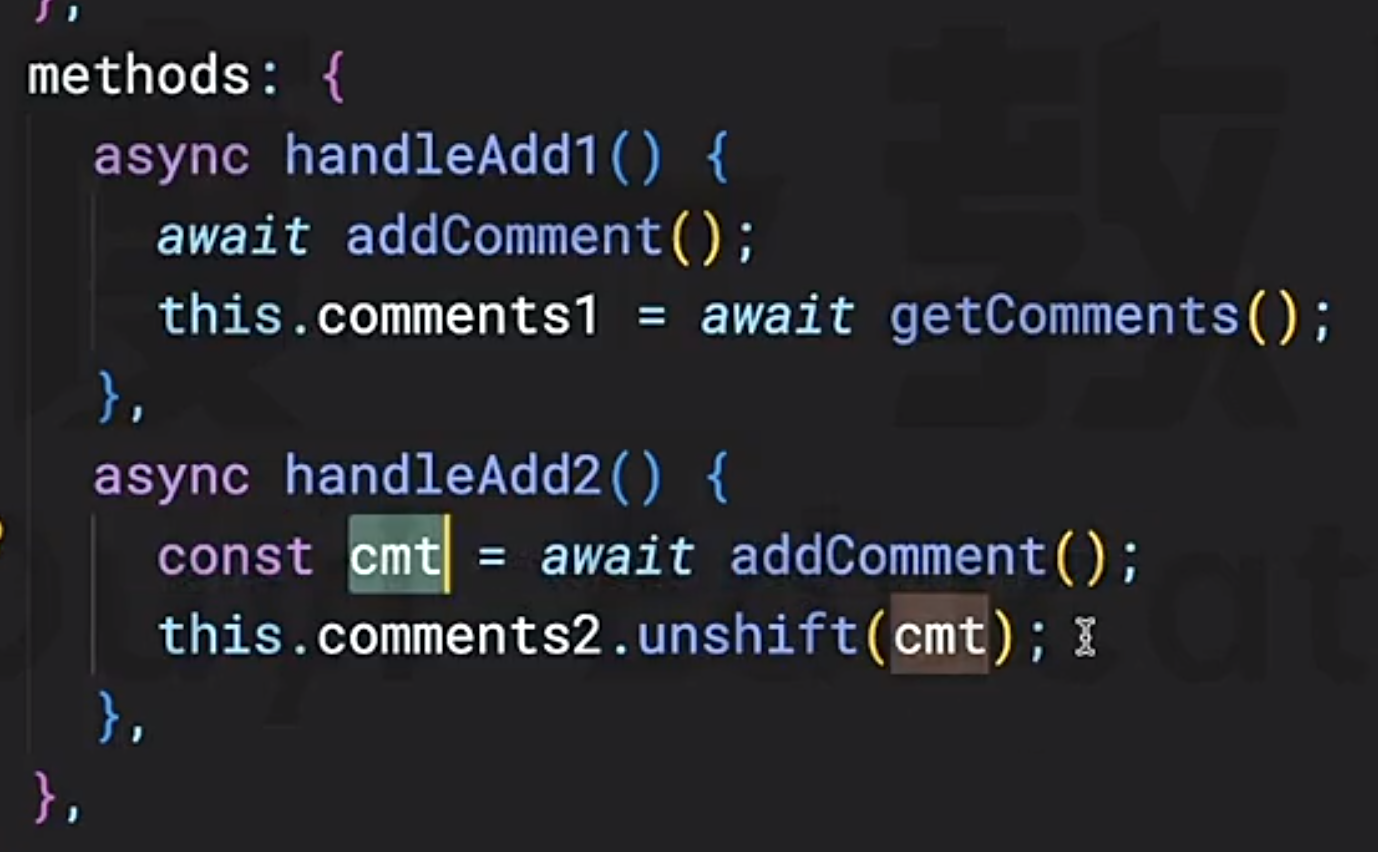
handleAdd1evertime calling the function will change the comments1object, so that the component will be rerender everytime
handleAdd2doesn't change the comments2reference, so that each commentobject keep the same, only newly added component will be render.
v-if vs v-show
v-show doesn't delete/add DOM everytime.
defer
Check out https://www.cnblogs.com/Answer1215/p/18573369





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-11-29 [CSS3] Container query
2022-11-29 [Typescript] 121. Hard - IsPalindrome
2020-11-29 [Java Srping] @RestController and @Controller
2020-11-29 [Java Spring] Testing a view controller
2019-11-29 [Algorithm] BFS vs DFS
2017-11-29 [ES2017] Iterate over properties of an object with ES2017 Object.entries()
2016-11-29 [Elm] Installing and setting up Elm