[Whole Web] Optimize DNS parsing
When users try to visit our application, example.comfor the first time, DNS need to parsing and find out application IP address.
After first time visiting, the IP address and domain name mapping will be cached for subsequence visit.
So optimizing DNS parsing is actually for the first time visit.

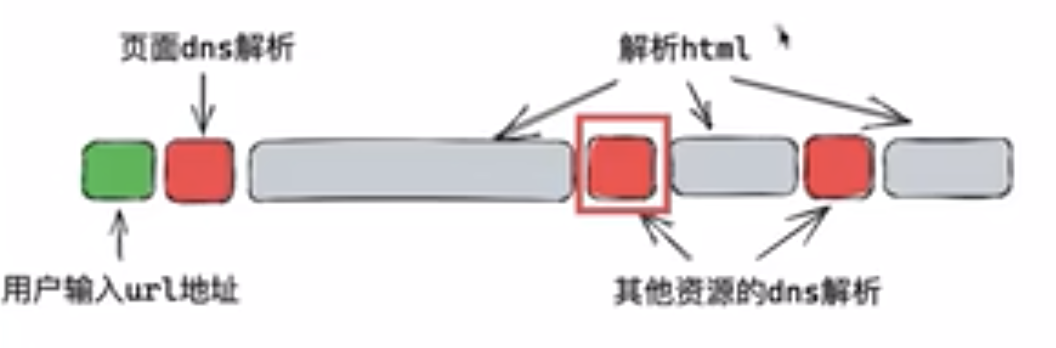
When parseing DNS for the application (the first red box), this is something we cannot avoid and optimize;
The one we can optimize is the second & third red box, is when browser trying to load js, css, image from other domains
// load js from cdn.com
// load css from other.com
// load image from imgs.comWhen parsing those DNS, it not only take time, but also will block rendering.
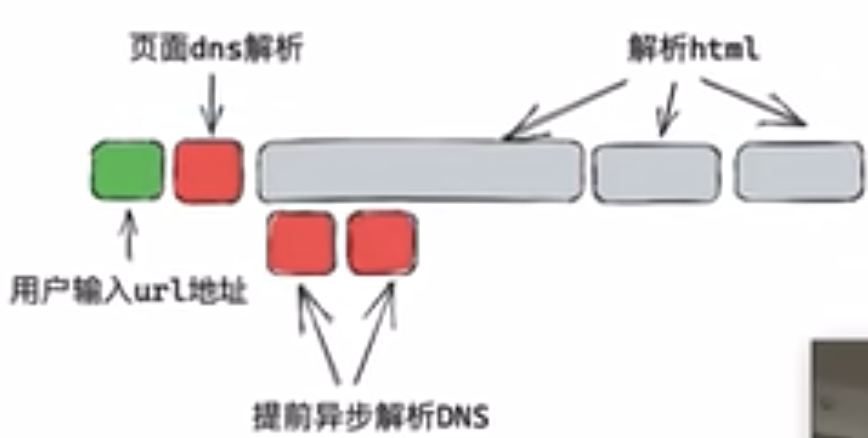
The solution is let browser parsing the DNS beforehands

<head>
<link rel="dns-prefetch" href="https://www.coffee.com" />
<link rel="dns-prefetch" href="https://www.autoimg.com" />
<link rel="dns-prefetch" href="https://www.abc.com" />
</head>
<style>
body {
background: url('https://www.coffee.com/bg.com')
}
</style>
<body>
<img src="https://www.autoimg.com/img/234234.jpg" alt="" />
<script src="https://www.abc.com.sss.js"></script>
</body>So we use dns-prefetchwith the domianto ask browser to pre-fetch the resouces files.
While this works for simple static files, but in large application with morden framework, we might requires lots of reseouces files from different domains, it's kind of hard to manually tracking those domains.
// scripts/dns-prefetch.js
const fs = require('fs');
const path = require('path');
const { parse } = require('node-html-parser');
const { glob } = require('glob');
const urlRegex = require('url-regex');
// Test Regex
const urlPattern = /(https?:\/\/[^/]+)/i;
const urls = new Set();
// Search for all HTML, JS, CSS files in the 'dist' directory
async function searchDomain() {
const files = await glob('dist/**/*.{html,css,js}');
for (const file of files) {
const source = fs.readFileSync(file, 'utf-8');
const matches = source.match(urlRegex({strict: true}));
if (matches) {
matches.forEach((url) => {
const match = url.match(urlPattern);
if (match && match[1]) {
urls.add(match[1]);
}
});
}
}
}
async function insertLinks() {
const files = await glob('dist/**/*.html');
const links = [...urls]
.map((url) => `<link rel="dns-prefetch" href="${url}" />`)
.join('\n');
for (const file of files) {
const html = fs.readFileSync(file, 'utf-8');
const root = parse(html);
const head = root.querySelector('head');
head.insertAdjacentHTML('afterbegin', links);
fs.writeFileSync(file, root.toString());
}
}
async function main() {
await searchDomain();
// Add prefetch links in the <head> tag
await insertLinks();
}
main();
We want to run this script after bundling finished. Therefore we can create a helper scripts in package.json:
build: vite build && node ./scripts/dns-prefetch.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-11-18 [Javascript] Using Generator to create a number generate with condition
2022-11-18 [Typescript] noImplicitOverride
2022-11-18 [Typescript] Different types for Getter / Setter in a class
2022-11-18 [Typescript] 109. Hard - Length of String 2
2016-11-18 [Angular2] Build reuseable template with ngTemplateOutlet
2014-11-18 [Grunt + AngularJS] Using ng-annotate for min-safe AngularJS