[Memory Leak] 2. Last focused input/textarea element cause memory leak in Chrome
Example Code:
<body>
<div>
<button class="btn" onclick="createInput(false)"> Button1</button>
<button class="btn" onclick="createInput(true)">Button2</button>
</div>
<script>
function createInput(isFocus) {
const inp = document.createElement('input');
document.body.appendChild(inp);
isFocus && inp.focus();
setTimeout(() => {
inp.remove();
}, 2000);
}
</script>
</body>
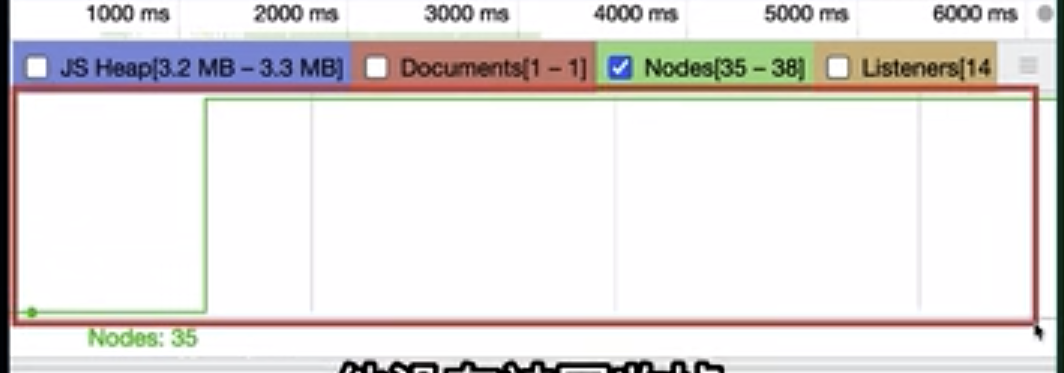
For button 1, the memory performance looks like this:

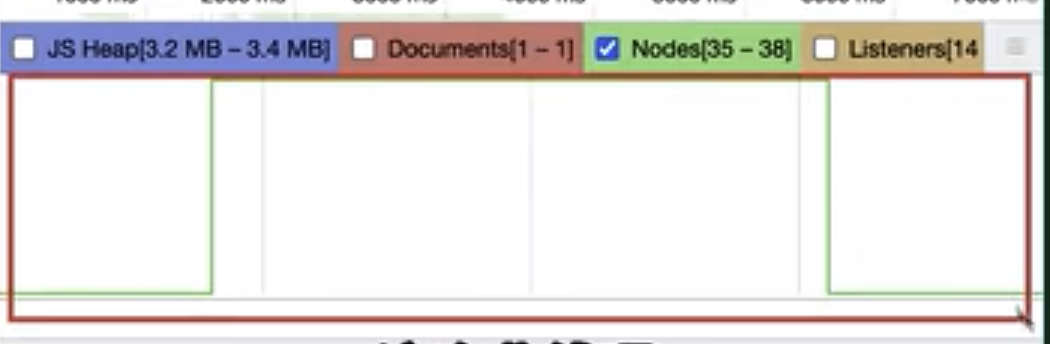
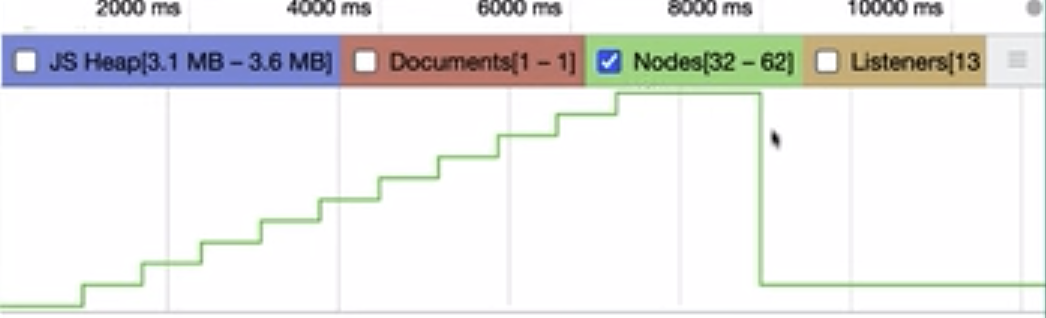
For button 2, the memory peformance looks like this:

As you can see for Button 2, not all the memory has been cleared by GC.
This bug is caused by Chrome browser... and due to it's minor, therefore there is no plan to fix it.
Why it's a minor issue?
That's due to not all the focused input element won't be GC collected, it's only last focused input element

Can I blur the inpur before remove the input to solve the problem?
Sadly, nope. This bug doesn't care about whether blur or not, it keep last focused input element in memory.
How to resolve rich textarea element problem?
As we know rich textarea element consumpts more memory than input box. What if the last focused element is rich textarea?
The way to solve this problem is by create one extra small input element and focused on it.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号