[Typescript] Understanding TypeScript's Function Parameter Comparisons
Make those pass:
import { Equal, Expect } from "@total-typescript/helpers";
type Event = "click" | "hover" | "scroll";
type CallbackType = unknown;
const listenToEvent = (callback: CallbackType) => {};
listenToEvent(() => {});
listenToEvent((event) => {
type tests = [Expect<Equal<typeof event, Event>>];
});
listenToEvent((event, x, y) => {
type tests = [
Expect<Equal<typeof event, Event>>,
Expect<Equal<typeof x, number>>,
Expect<Equal<typeof y, number>>,
];
});
listenToEvent((event, x, y, screenId) => {
type tests = [
Expect<Equal<typeof event, Event>>,
Expect<Equal<typeof x, number>>,
Expect<Equal<typeof y, number>>,
Expect<Equal<typeof screenId, number>>,
];
});
You might be tempted to define the CallbackType as a function that either takes an Event by itself or along with x and y coordinates or screenId:
type CallbackType =
| ((event: Event) => void)
| ((event: Event, x: number, y: number) => void);
| ((event: Event, x: number, y: number, screenId: number) => void);However, with this change the first test call to listenToEvent with one parameter complains about an implicit any type:
listenToEvent((event) => { // red squiggly line under event
type tests = [Expect<Equal<typeof event, Event>>]; // red squiggly line under Equal<>
})
// hovering over `event` shows:
Parameter 'event' implicitly has an 'any' type.
It turns out that because of the way TypeScript works, we can delete the first two members of the CallbackType union, keeping just the last one:
type CallbackType = (
event: Event,
x: number,
y: number,
screenId: number,
) => void;With this change, all of the tests pass.
This might seem weird at first, but it makes sense when you consider how JavaScript works. Consider these function calls:
listenToEvent(() => {});
listenToEvent((event) => {
});
listenToEvent((event, x, y) => {
});
listenToEvent((event, x, y, screenId) => {
});When implementing a function, it doesn't have to pay attention to everything that has been passed in. In each function call above, we pass the correct parameters, but the function does not necessarily use them. It can choose to ignore all parameters or pay attention to just the event, or the event and coordinates, or all four parameters.
This apply to callback function, not normal function
However, it cannot use a parameter that doesn't exist in its definition, as this would result in an error. This is why we needed to delete the first two members of the CallbackType union.
To further illustrate, let's look at another example of this concept.
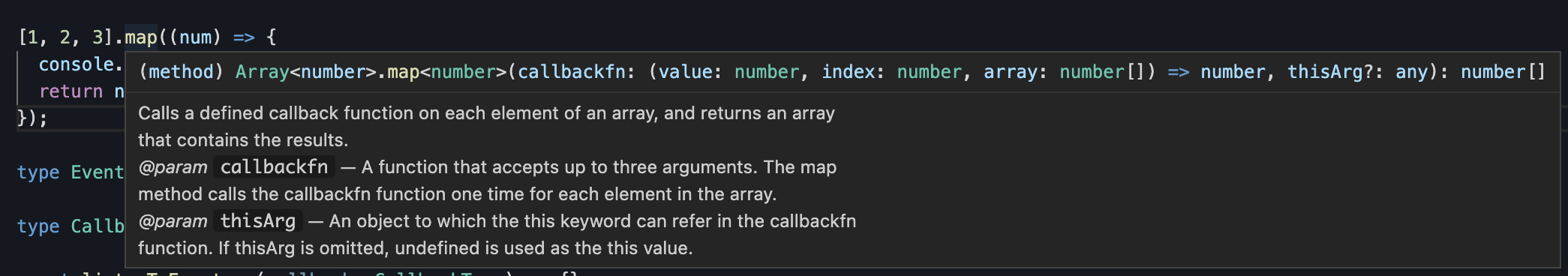
Here we have an array of three numbers, and call map on it:
[1, 2, 3].map((num) => {
console.log(num);
return num;
});The function passed to map only uses the num parameter, which represents the value. It ignores the index and entire array parameters that we could have passed in.
Just because a function can receive these parameters doesn't mean it has to handle them. This concept is crucial to understand when working with callbacks.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号