[CSS] max-content, min-content, fit-content
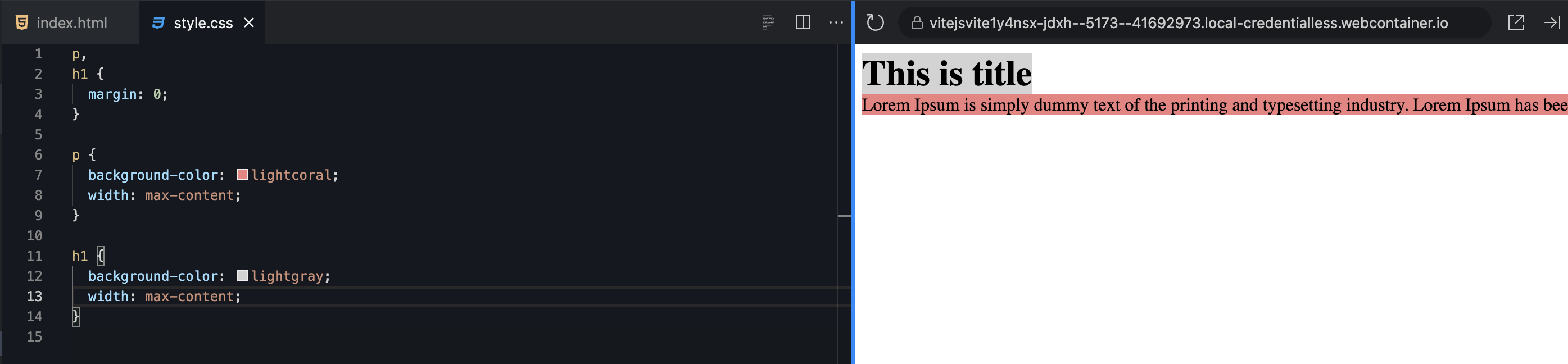
max-content
https://developer.mozilla.org/en-US/docs/Web/CSS/max-content
The max-content sizing keyword represents the maximum intrinsic size of the content. For text content this means that the content will not wrap at all even if it causes overflows.

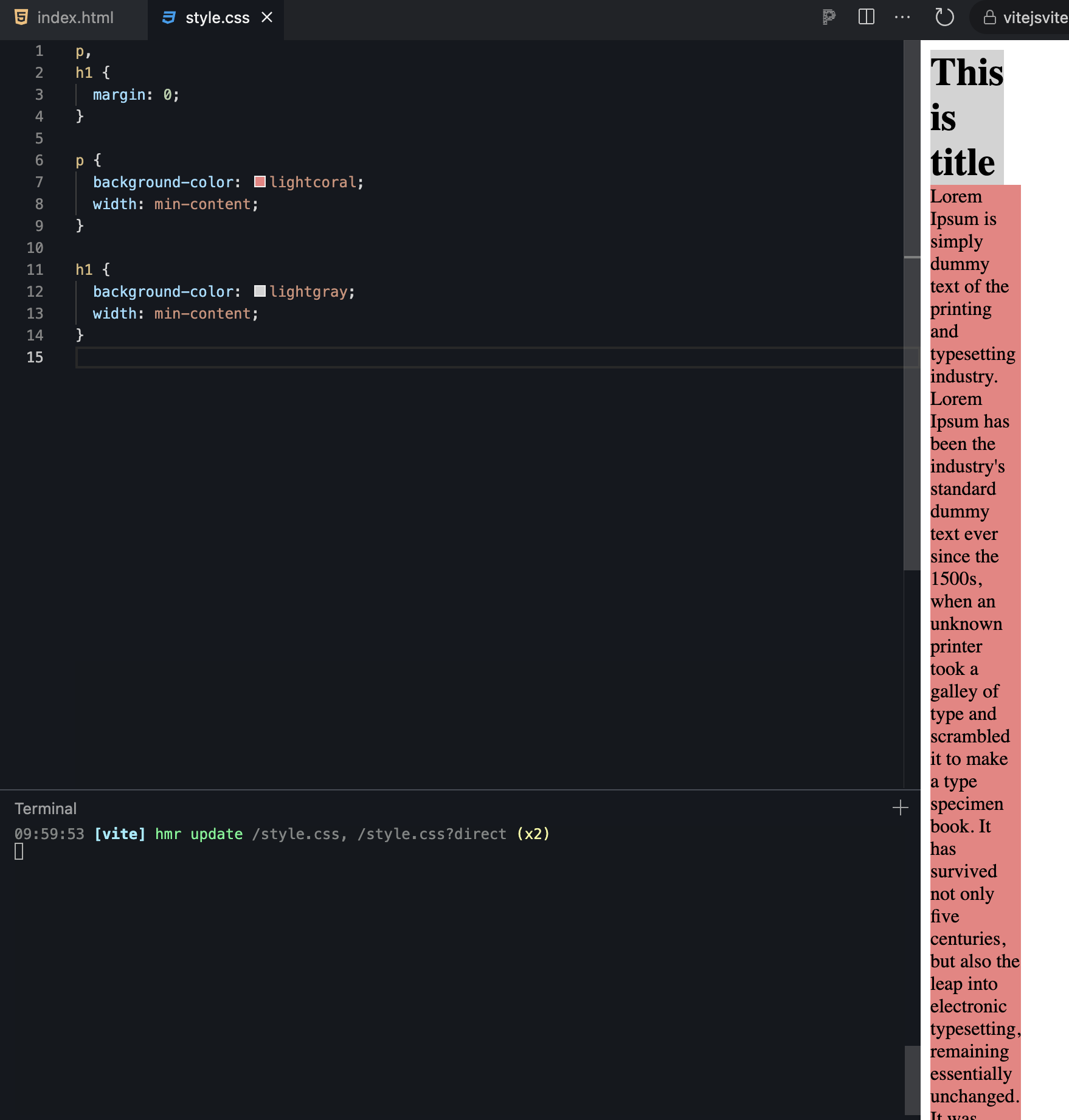
min-content
https://developer.mozilla.org/en-US/docs/Web/CSS/min-content
The min-content sizing keyword represents the minimum intrinsic size of the content. For text content this means that the content will take all soft-wrapping opportunities, becoming as small as the longest word.

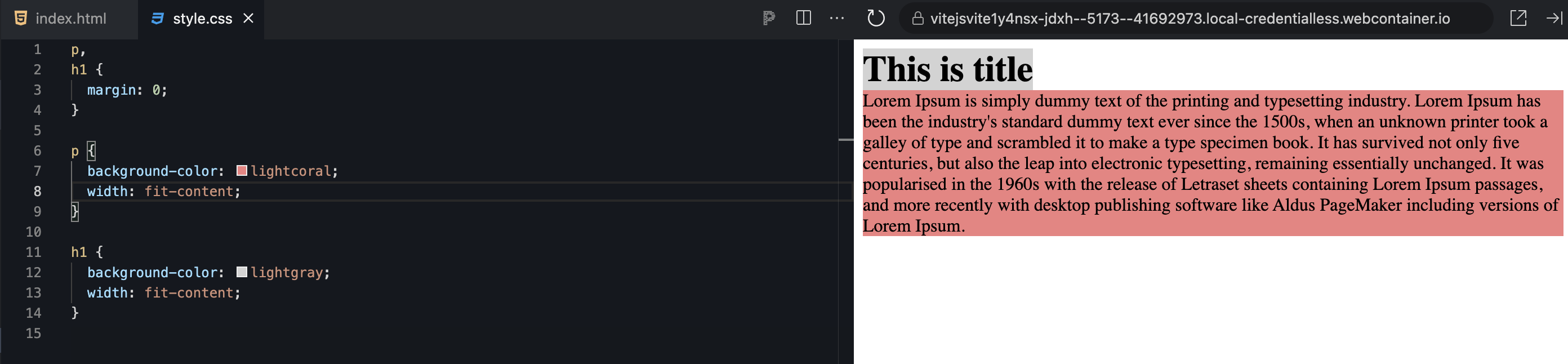
fit-content
https://developer.mozilla.org/en-US/docs/Web/CSS/fit-content
The fit-content keyword is equivalent to fit-content(stretch). In practice, this means that the box will use the available space, but never more than max-content.

width: fit-content;
// the same as
min-width: min-content;
width: auto;
max-width: max-content;
fint-content(strach)
https://developer.mozilla.org/en-US/docs/Web/CSS/fit-content_function
The fit-content() CSS function clamps a given size to an available size according to the formula min(maximum size, max(minimum size, argument)).
minmax()
https://developer.mozilla.org/en-US/docs/Web/CSS/minmax
The minmax() CSS function defines a size range greater than or equal to min and less than or equal to max. It is used with CSS grids.
clamp()
https://developer.mozilla.org/en-US/docs/Web/CSS/clamp
The clamp() CSS function clamps a middle value within a range of values between a defined minimum bound and a maximum bound. The function takes three parameters: a minimum value, a preferred value, and a maximum allowed value.
font-size: clamp(1rem, 2.5vw, 2rem);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-08-02 [SAA + SAP] 16. RDS
2021-08-02 [SAA + SAP] 15. ElastiCache
2021-08-02 [SAA + SAP] 14. CloudFront & AWS Global Accelerator
2018-08-02 [Vue @Component] Extend Vue Components in TypeScript
2017-08-02 [React] Style the body element with styled-components and "injectGlobal"
2017-08-02 [React] Style a React component with styled-components
2017-08-02 [D3] Create DOM Elements with D3 v4