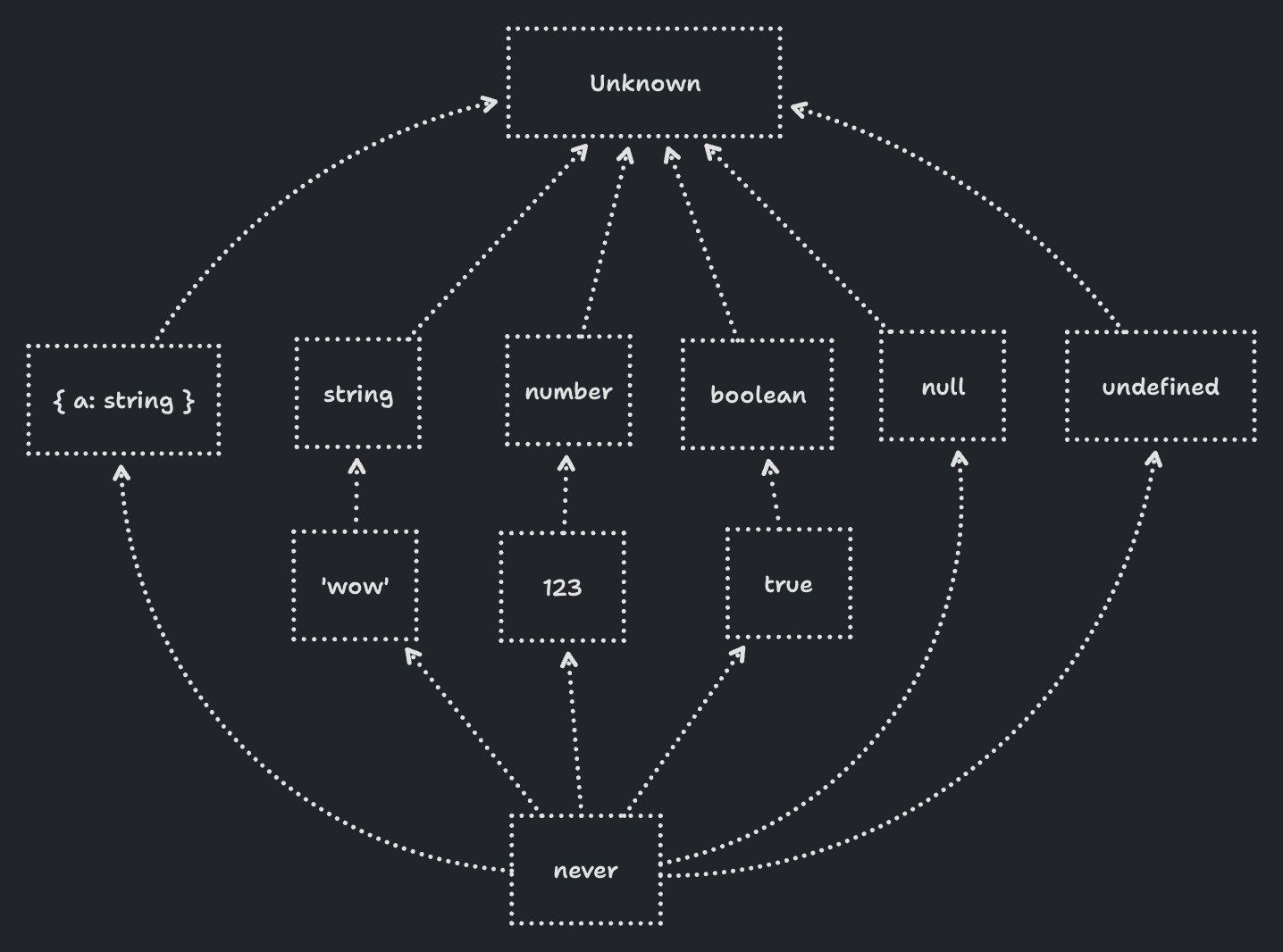
[Typescript] Mind map: Never and Unknown

You cannot assign anything to never, except for never itself.
// red squiggly lines under everything in parens
fn("hello");
fn(42);
fn(true);
fn({});
fn([]);
fn(() => {});
// no error here, since we're assigning `never` to `never`
fn(getNever());
However, you can assign never to anything:
const str: string = getNever();
const num: number = getNever();
const bool: boolean = getNever();
const arr: string[] = getNever();
For the function can throw, you don't need to add return type, it defualts to never
type S = string | never // string
import { Equal, Expect } from '@total-typescript/helpers';
const throwError = (message: string) => {
throw new Error(message);
};
const handleSearchParams = (params: { id?: string }) => {
const id = params.id || throwError('No id provided');
type test = Expect<Equal<typeof id, string>>;
return id;
};
分类:
TypeScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2023-07-08 [Algorithm] Two crystal balls problem
2022-07-08 [Typescript] Difference between return a variable or Object directly
2018-07-08 [RxJS 6] The Catch and Rethrow RxJs Error Handling Strategy and the finalize Operator
2018-07-08 [RxJS 6] The Retry RxJs Error Handling Strategy